Cboard Cube 实现Top X效果
Posted Neo的技术点滴
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cboard Cube 实现Top X效果相关的知识,希望对你有一定的参考价值。
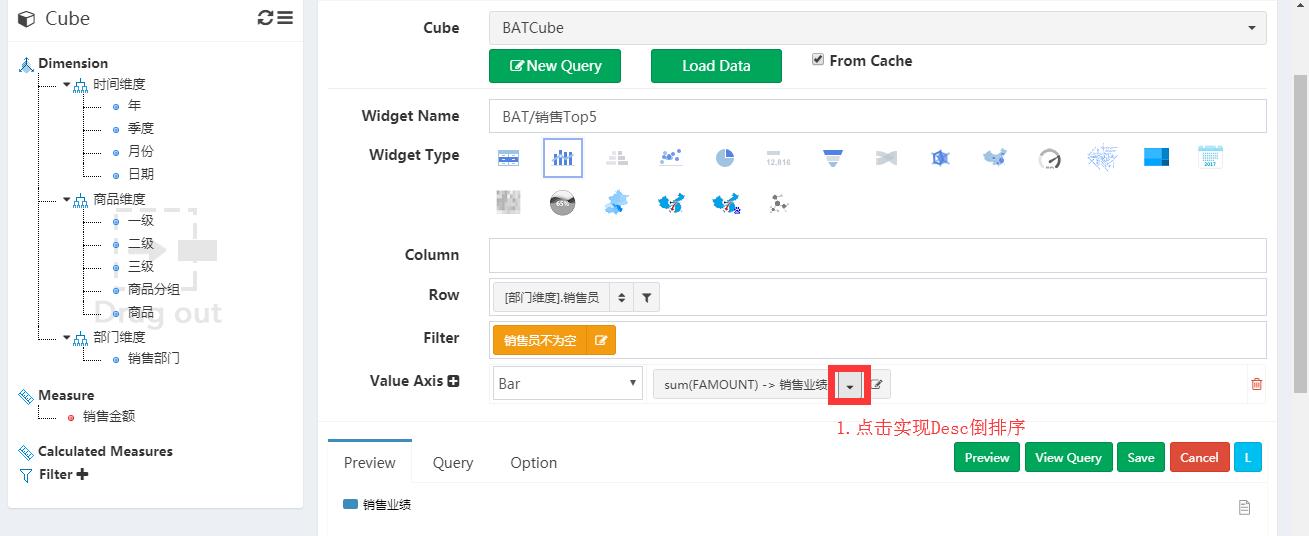
第一步,点击度量值指标的排序。

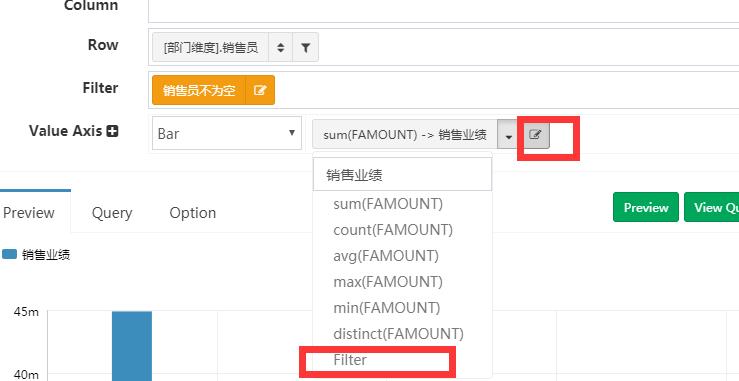
第二步,点击【过滤】图标,选择Filter

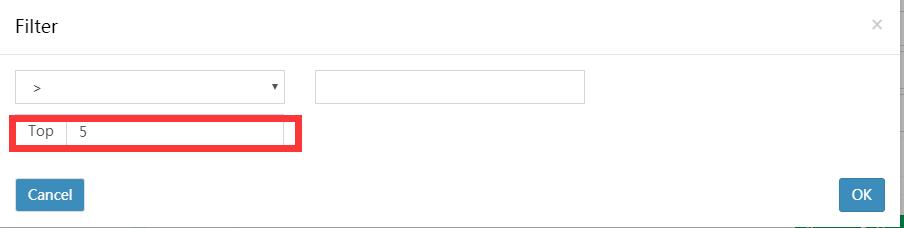
在窗口中输入需要Top X的数字即可。

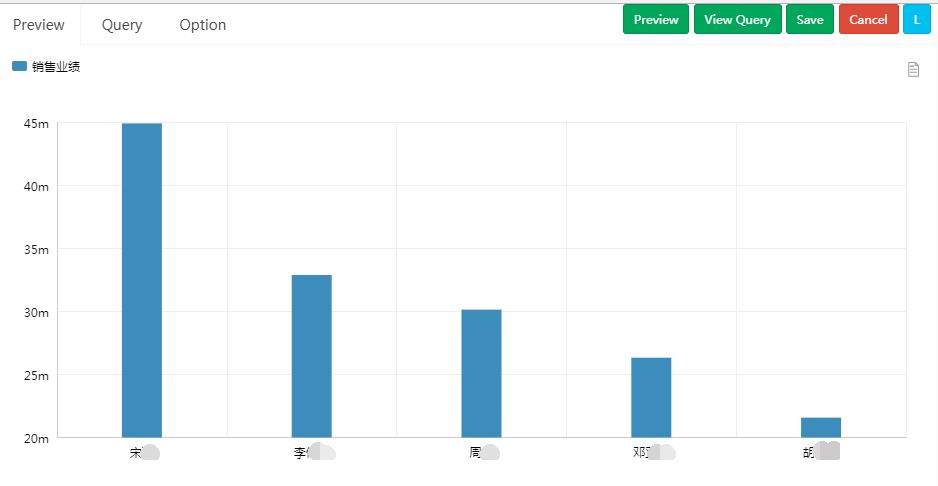
预览效果如下:

版权声明:本文为博主原创文章,需要转载请注明出处。
以上是关于Cboard Cube 实现Top X效果的主要内容,如果未能解决你的问题,请参考以下文章