表格插件之一datatables
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表格插件之一datatables相关的知识,希望对你有一定的参考价值。
datatables的基础使用
引入css文件dataTables.bootstrap.css
引入js插件dataTables
引入js文件:jquery.dataTables.js,dataTables.bootstrap.js
Js调用:
$(".dataTables-example").dataTable();
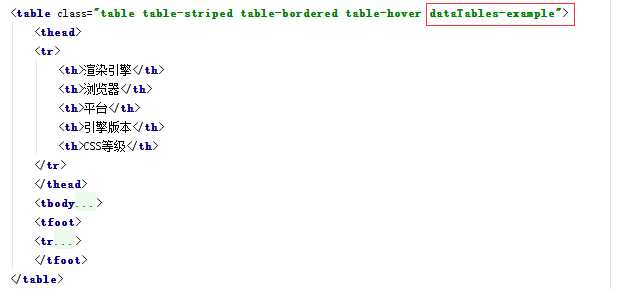
html部分:

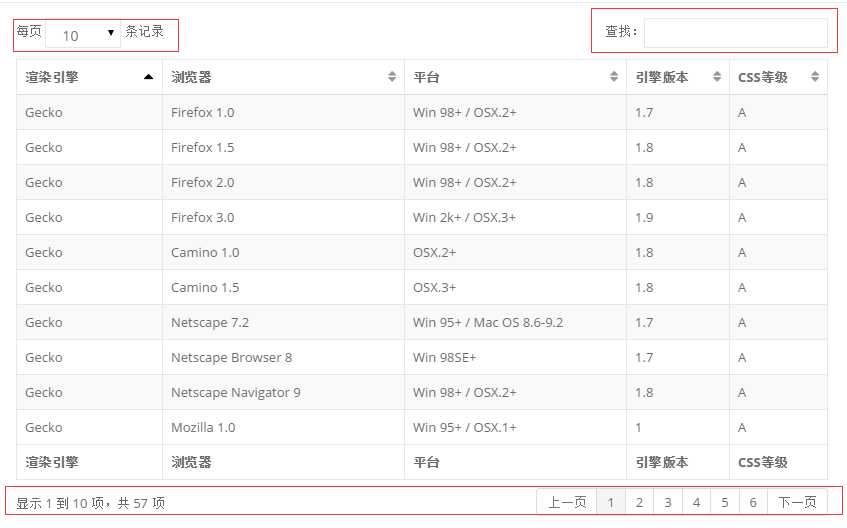
展示效果如下,功能都能操作

但是一般我们不需要按条分页还有搜索,只需要分页,我们可以配置相关参数
例如 去掉排序:
$(".dataTables-example").dataTable(
{
"ordering": false,
"searching": false
}
);
去掉搜索
$(".dataTables-example").dataTable(
{
"ordering": false,
"searching": false,
"lengthChange": false
}
这样上面图片就只有分页了。
ajax 异步取数
参数是ajax,相信大家不陌生,用过jQuery的人对这个应该很熟悉。dt是基于jquery做的表格插件,所以dt在读取数据时也用了jquery的ajax,虽然是类似,但是有加强,下面看ajax的用法吧。 基本语法:
js 调用:
$("#example").DataTable({
ajax:"dada.json",
colunms:[
{data,"name"},
{data,"age"}
]
});
json部分是:
{
"data":[
{
"name":"datatable中文网","age":"2"
},
{
"name":"datatable中文网","age":"3"
}
]
}
js 调用可以更简单:
$("#example").DataTable({
ajax:"dada.json"
});
json 使用数组格式
{
"data":[
["name":"datatable中文网","age":"2"],
["name":"datatable中文网","age":"3"]
]
}
如果想让表格头部固定高度可以增加配置参数
scrollY: "300px" 300px 是自己自定义的数
Datatables更多应用
配置参数:http://datatables.club/reference/option/
以上是关于表格插件之一datatables的主要内容,如果未能解决你的问题,请参考以下文章