Mixed Content: xxx This request has been blocked; the content must be served over HTTPS.
Posted joshua317
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Mixed Content: xxx This request has been blocked; the content must be served over HTTPS.相关的知识,希望对你有一定的参考价值。
在升级https的过程中,出现如下问题:
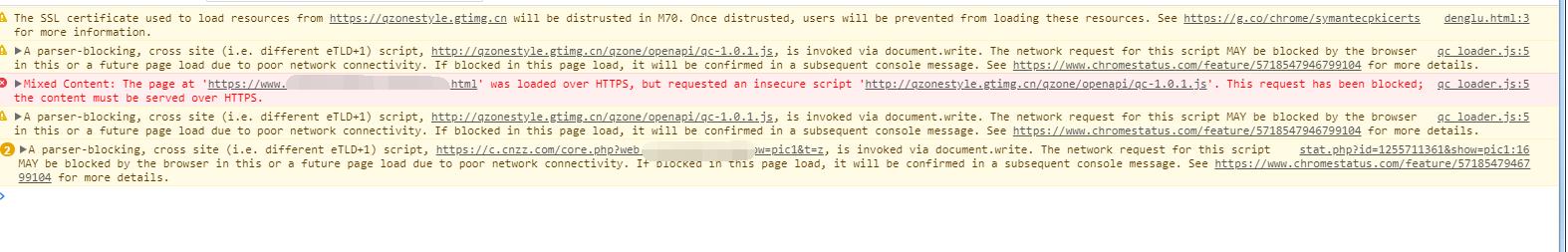
Mixed Content: The page at \'https://www.xxx.com/denglu.html\' was loaded over HTTPS, but requested an insecure script \'http://qzonestyle.gtimg.cn/qzone/openapi/qc-1.0.1.js\'. This request has been blocked; the content must be served over HTTPS.

问题抛出:如何在HTTPS 网页中引入HTTP资源: Mixed Content?
问题原因:HTTPS页面里动态的引入HTTP资源,比如引入一个js文件,会被直接block掉的.在HTTPS页面里通过AJAX的方式请求HTTP资源,也会被直接block掉的。
解决方案:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
可以在相应的页面的<head>里加上这句代码,意思是自动将http的不安全请求升级为https
参考:https://thehackernews.com/2015/04/disable-mixed-content-warning.html



以上是关于Mixed Content: xxx This request has been blocked; the content must be served over HTTPS.的主要内容,如果未能解决你的问题,请参考以下文章