ES6
Posted MoenyChen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6相关的知识,希望对你有一定的参考价值。
一:Promise
含义:是异步编程的一种解决方案,比回调函数和事件更合理和强大,原生提供了promise对象
状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)
注意:将异步操作以同步操作的流程表达出来,避免了层层嵌套的回调函数
(1)一旦创建,立即执行,无法中途取消
(2)如不设置回调函数,内部会抛出错误,不会反应到外部
(3)处于pending状态是无法知道目前进行到哪个阶段
(4)如果某些事件不断地反复发生,一般来说,使用 Stream 模式是比部署Promise更好的选择。
二:基本用法
(1) Promise构造函数接受一个函数(resolve,reject)【这两个参数也是两个函数,可接受参数】作为参数
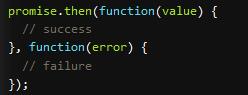
(2)Promise实例生成以后,可以用then方法分别指定resolved状态和rejected状态的回调函数。

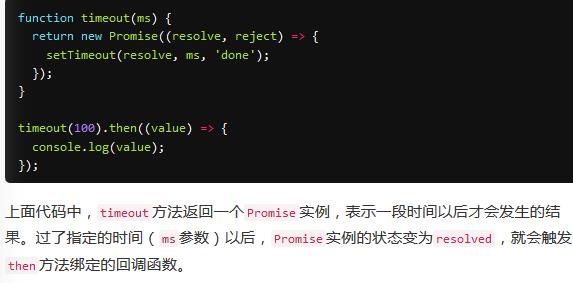
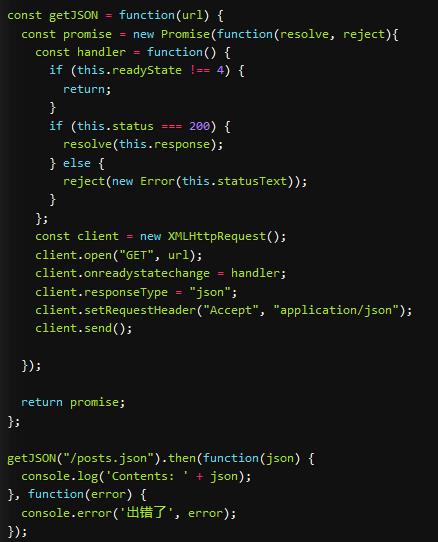
(3)

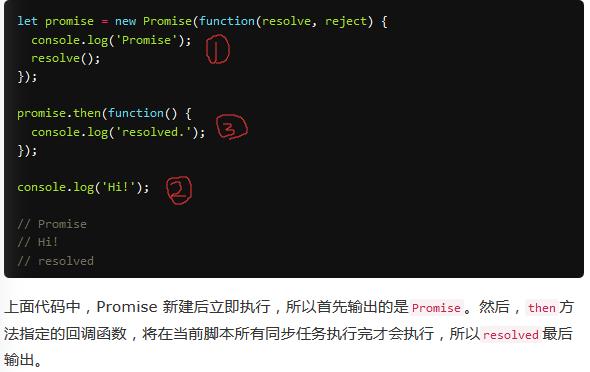
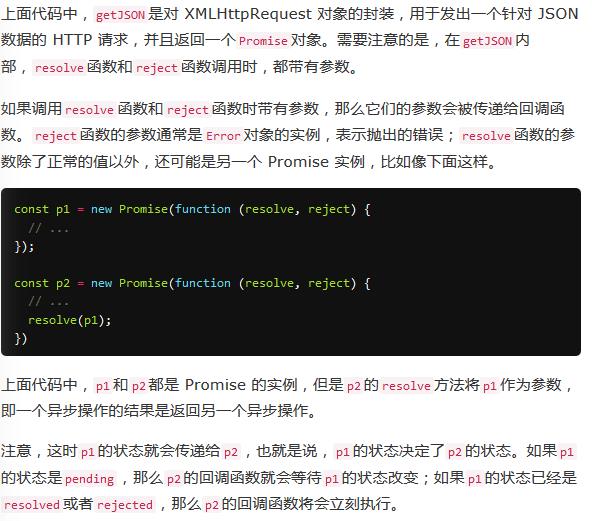
(4)


(5)


以上是关于ES6的主要内容,如果未能解决你的问题,请参考以下文章