TP3.2模板 select选项采坑
Posted PHP急先锋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TP3.2模板 select选项采坑相关的知识,希望对你有一定的参考价值。
1、TP3.2 模板 select 下拉框采坑

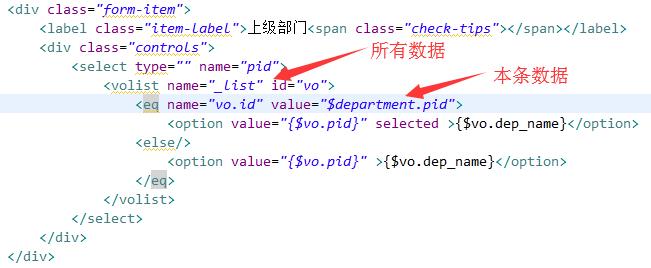
<div class="form-item"> <label class="item-label">上级部门<span class="check-tips"></span></label> <div class="controls"> <select type="" name="pid"> <volist name="_list" id="vo"> <eq name="vo.id" value="$department.pid"> <option value="{$vo.pid}" selected >{$vo.dep_name}</option> <else/> <option value="{$vo.pid}" >{$vo.dep_name}</option> </eq> </volist> </select> </div> </div>
2、
以上是关于TP3.2模板 select选项采坑的主要内容,如果未能解决你的问题,请参考以下文章