关于vue框架
Posted initialsaimoe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于vue框架相关的知识,希望对你有一定的参考价值。
一、搭建vue项目(使用vue-cli脚手架)
1、首先需要检查是否配置了node环境,检查npm是否可以使用,如果不能就自行百度node安装教程
2、首先全局安装vue-cli 命令: npm install -g vue-cli
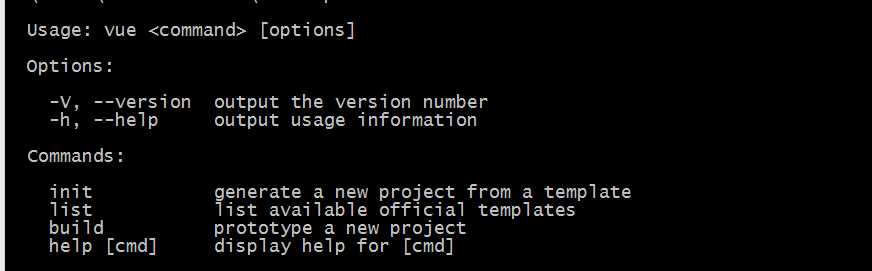
3、检查vue-cli脚手架是否安装成功 可以使用命令(vue)来检查,如下图证明安装成功

4、然后 使用 vue init webpack 项目名 一路回车,选择y/n的都选择y
5、当项目下载成功后 cd 项目名,然后运行命令:npm install 下载依赖
6、当依赖下载成功后 可以使用 npm run dev 进行项目的运行
以上是关于关于vue框架的主要内容,如果未能解决你的问题,请参考以下文章