iOS不得姐项目--pop框架的初次使用
Posted Chaos_G
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS不得姐项目--pop框架的初次使用相关的知识,希望对你有一定的参考价值。
一.pop和Core Animation的区别
1.Core Animation的动画只能添加到layer上
2.pop的动画能添加到任何对象
3.pop的底层并非基于Core Animation,是基于CADisplayLink
4.Core Animation的动画仅仅是表象,并不会真正修改对象的frame/Size等值
5.pop的动画实时修改对象的属性,真正的修改了对象的属性
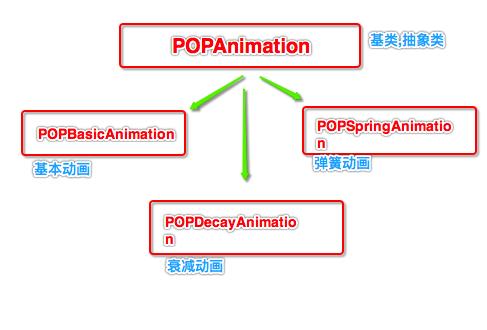
二.简单结构

三.pop框架简单使用 -- pop不仅可以给layer添加动画,只要是UIView都可以添加动画
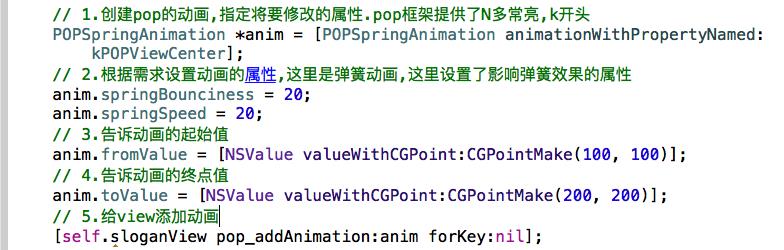
1.给view添加动画

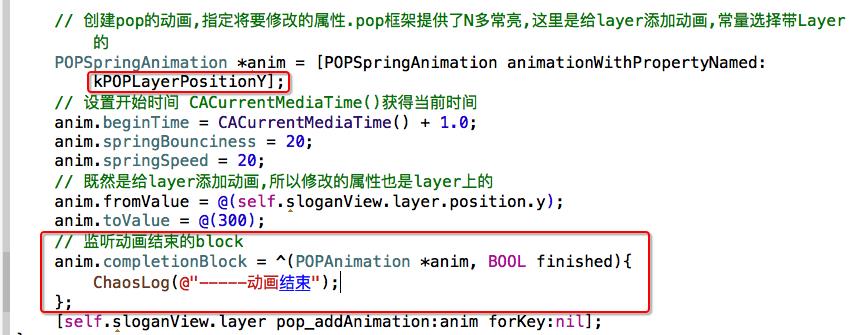
2.给layer添加动画

四.项目中的动画效果实现
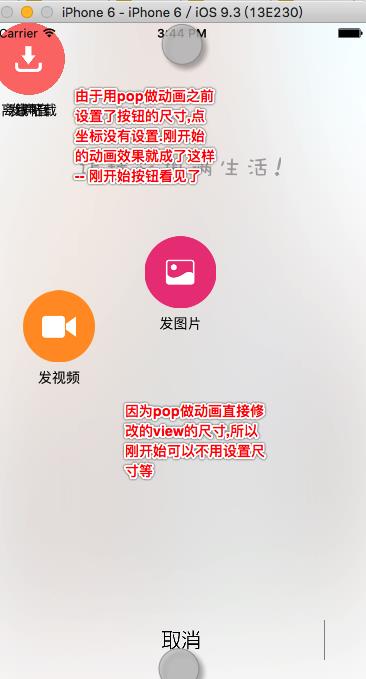
1.利用pop框架做动画的时候,如果动画关系到了尺寸或者frame,刚开始控件的尺寸或者frame建议不要设置.有时候会出现问题,如下图.由于pop框架做动画是直接修改的属性,所以可以考虑在fromValue中设置尺寸.

2.点击取消按钮的动画,实现思路--直接遍历了控制器中子控件,通过xib添加的控件最早,所以做动画的控件从第2个开始遍历

3.监听按钮的点击 -- 要求是动画依次做完,最后处理对应的事件.
难点:pop框架提供了动画完成的block,自己的目标就是在动画完成后执行相应的事件处理.例如:点击了\'发段子\'按钮,先做动画,动画完成,跳转到发段子的控制器.
解决方案:抽取方法,将点击取消按钮的动画封装起来,并用block作为参数.点击取消按钮,不需要处理事件,那么block就为nil;如果点击\'发段子\'之类的按钮,将需要处理的代码用block封装.
1 - (void)cancleWithBlock:(void(^)())btnClickBlock 2 { 3 // 点击了取消之后,动画的过程中就不要处理事件了 4 self.view.userInteractionEnabled = NO; 5 6 for (int i = 2; i < self.view.subviews.count; i++) { 7 8 UIView *subView = self.view.subviews[i]; 9 POPBasicAnimation *anim = [POPBasicAnimation animationWithPropertyNamed:kPOPViewCenter]; 10 11 anim.toValue = [NSValue valueWithCGPoint:CGPointMake(subView.centerX, subView.centerY + ChaosScreenH)]; 12 anim.beginTime = CACurrentMediaTime() + (i - 2) * ChaosTimeInterval; 13 anim.duration = 0.25; 14 15 [subView pop_addAnimation:anim forKey:nil]; 16 // 监听最后一个view动画的完成 17 if (i == self.view.subviews.count - 1) { 18 [anim setCompletionBlock:^(POPAnimation *anim, BOOL finished) { 19 20 [self dismissViewControllerAnimated:NO completion:nil]; 21 // 判断点击按钮后要执行的block是否为空 22 if (btnClickBlock) { 23 btnClickBlock(); 24 } 25 }]; 26 } 27 } 28 } 29 30 - (IBAction)cancelClick { 31 [self cancleWithBlock:nil]; 32 } 33 34 - (void)buttonClick:(UIButton *)button 35 { 36 [self cancleWithBlock:^{ 37 if (button.tag == 0) { 38 ChaosLog(@"发视频"); 39 } else if (button.tag == 1){ 40 ChaosLog(@"发图片"); 41 } else if (button.tag == 2){ 42 ChaosLog(@"发段子"); 43 } else if (button.tag == 3){ 44 ChaosLog(@"发声音"); 45 } 46 }]; 47 }
五.最后是项目中的代码

1 #import "ChaosPublishViewController.h" 2 #import "ChaosVerticalButton.h" 3 4 #import <POP.h> 5 6 @interface ChaosPublishViewController () 7 8 @end 9 @implementation ChaosPublishViewController 10 11 static CGFloat const ChaosTimeInterval = 0.1; 12 static CGFloat const ChaosAnimSpeed = 15; 13 14 - (void)viewDidLoad { 15 [super viewDidLoad]; 16 17 // 先让所有不能处理事件 18 self.view.userInteractionEnabled = NO; 19 // 数据 20 NSArray *images = @[@"publish-video", @"publish-picture", @"publish-text", @"publish-audio", @"publish-review", @"publish-offline"]; 21 NSArray *titles = @[@"发视频", @"发图片", @"发段子", @"发声音", @"审帖", @"离线下载"]; 22 23 // 设置按钮位置 24 CGFloat buttonW = 72; 25 CGFloat buttonH = buttonW + 30; 26 CGFloat startY = (ChaosScreenH - 2 * buttonH) * 0.5; 27 CGFloat startX = 30; 28 NSInteger maxCols = 3; // 列数 29 CGFloat buttonMargin = (ChaosScreenW - 2 * startX - maxCols * buttonW) / (maxCols - 1); 30 // 添加发布类别 31 for (int i = 0; i < images.count; i++) { 32 ChaosVerticalButton *button = [[ChaosVerticalButton alloc] init]; 33 // button.width = buttonW; // 用了pop后,直接修改了按钮的frame,这里可以先不用设置 34 // button.height = buttonH; // 设置了动画效果反而不好 35 [button setImage:[UIImage imageNamed:images[i]] forState:UIControlStateNormal]; 36 [button setTitle:titles[i] forState:UIControlStateNormal]; 37 [button setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; 38 button.titleLabel.font = [UIFont systemFontOfSize:14]; 39 button.tag = i; 40 // 添加点击事件 41 [button addTarget:self action:@selector(buttonClick:) forControlEvents:UIControlEventTouchUpInside]; 42 NSInteger btnRow = i / maxCols; // 按钮所在行 43 NSInteger btnCol = i % maxCols; // 按钮所在列 44 CGFloat buttonEndY = startY + btnRow * buttonH; // 按钮最终Y值 45 CGFloat buttonX = startX + btnCol * (buttonMargin + buttonW); // 按钮X值 46 47 [self.view addSubview:button]; 48 49 // 设置动画 50 POPSpringAnimation *anim = [POPSpringAnimation animationWithPropertyNamed:kPOPViewFrame]; 51 anim.fromValue = [NSValue valueWithCGRect:CGRectMake(buttonX, buttonEndY - ChaosScreenH, buttonW, buttonH)]; 52 anim.toValue = [NSValue valueWithCGRect:CGRectMake(buttonX, buttonEndY, buttonW, buttonH)]; 53 // anim.springBounciness = 8; 54 anim.springSpeed = ChaosAnimSpeed; 55 anim.beginTime = CACurrentMediaTime() + i * ChaosTimeInterval; 56 [button pop_addAnimation:anim forKey:nil]; 57 } 58 59 // 添加标语 60 [self setupSlogan]; 61 } 62 63 - (void)setupSlogan 64 { 65 // 添加标语 66 UIImageView *sloganImageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"app_slogan"]]; 67 sloganImageView.y = -200; 68 [self.view addSubview:sloganImageView]; 69 70 CGFloat centerX = ChaosScreenW * 0.5; 71 CGFloat centerEndY = ChaosScreenH * 0.2; 72 CGFloat centerBeginY = centerEndY - ChaosScreenH; 73 // 设置动画 74 POPSpringAnimation *anim = [POPSpringAnimation animationWithPropertyNamed:kPOPViewCenter]; 75 anim.fromValue = [NSValue valueWithCGPoint:CGPointMake(centerX, centerBeginY)]; 76 anim.toValue = [NSValue valueWithCGPoint:CGPointMake(centerX, centerEndY)];; 77 // anim.springBounciness = 8; 78 anim.springSpeed = ChaosAnimSpeed; 79 anim.beginTime = CACurrentMediaTime() + 6 * ChaosTimeInterval; 80 [anim setCompletionBlock:^(POPAnimation *anim, BOOL finished) { 81 // 动画完成恢复处理事件的能力 82 self.view.userInteractionEnabled = YES; 83 }]; 84 [sloganImageView pop_addAnimation:anim forKey:nil]; 85 } 86 87 - (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event 88 { 89 [self cancleWithBlock:nil]; 90 } 91 92 - (void)cancleWithBlock:(void(^)())btnClickBlock 93 { 94 // 点击了取消之后,动画的过程中就不要处理事件了 95 self.view.userInteractionEnabled = NO; 96 97 for (int i = 2; i < self.view.subviews.count; i++) { 98 99 UIView *subView = self.view.subviews[i]; 100 POPBasicAnimation *anim = [POPBasicAnimation animationWithPropertyNamed:kPOPViewCenter]; 101 102 anim.toValue = [NSValue valueWithCGPoint:CGPointMake(subView.centerX, subView.centerY + ChaosScreenH)]; 103 anim.beginTime = CACurrentMediaTime() + (i - 2) * ChaosTimeInterval; 104 anim.duration = 0.25; 105 106 [subView pop_addAnimation:anim forKey:nil]; 107 // 监听最后一个view动画的完成 108 if (i == self.view.subviews.count - 1) { 109 [anim setCompletionBlock:^(POPAnimation *anim, BOOL finished) { 110 111 [self dismissViewControllerAnimated:NO completion:nil]; 112 // 判断点击按钮后要执行的block是否为空 113 if (btnClickBlock) { 114 btnClickBlock(); 115 } 116 }]; 117 } 118 } 119 } 120 121 - (IBAction)cancelClick { 122 [self cancleWithBlock:nil]; 123 } 124 125 - (void)buttonClick:(UIButton *)button 126 { 127 [self cancleWithBlock:^{ 128 if (button.tag == 0) { 129 ChaosLog(@"发视频"); 130 } else if (button.tag == 1){ 131 ChaosLog(@"发图片"); 132 } else if (button.tag == 2){ 133 ChaosLog(@"发段子"); 134 } else if (button.tag == 3){ 135 ChaosLog(@"发声音"); 136 } 137 }]; 138 } 139 140 @end
以上是关于iOS不得姐项目--pop框架的初次使用的主要内容,如果未能解决你的问题,请参考以下文章
