VUE知识点
Posted 强仔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE知识点相关的知识,希望对你有一定的参考价值。
html语义、CSS:样式 js:行为
jQuery:简化了js操作
boostrap :框架 ,以类方式展现
react:facebook 公司的产品
angular:谷歌公司产品
vue:作者尤雨溪
一ESC6
基本语法

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script type="text/javascript"> // let声明变量块级作用域,不能重复声明 // let声明的变量 是块级作用域,不能重复声明 // { // // let a = 12; // let a = 12; // let a = 13; // } // console.log(a); // var a = []; // for (let i = 0; i < 10; i++) { // a[i] = function () { // console.log(i); // }; // } // a[6](); // 6 10 // 不存在变量提升 console.log(foo); // 输出undefined var foo = 2; // const 声明常量,一旦声明,立即初始化,不能重复声明。 </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> var a = 1; var b = 2; // var str = "哈哈哈哈" + a + "嘿嘿嘿" + b; var str = `哈哈哈哈${a}嘿嘿嘿${b}`; console.log(str); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> // function(){} === ()=>{} // 1.this的指向发生改变,指向了定义对象时的对象 // 2.arguments不能使用 </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> var person = { name:\'张三\', age: 18, fav(){ console.log(this); } } person.fav(); </script> </body> </html>
单体模式:为了解决arguments问题

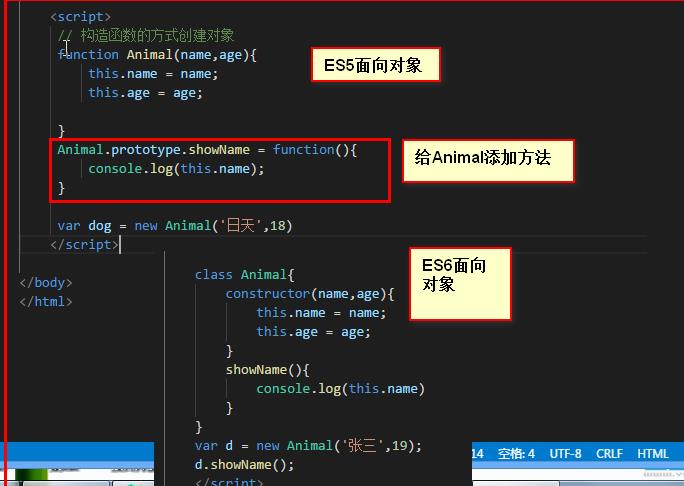
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> // 构造函数的方式创建对象 // function Animal(name,age){ // this.name = name; // this.age = age; // } // Animal.prototype.showName = function(){ // console.log(this.name); // } // Animal.prototype.showName2 = function(){ // console.log(this.name); // } // Animal.prototype.showName3 = function(){ // console.log(this.name); // } // Animal.prototype.showName4 = function(){ // console.log(this.name); // } // var dog = new Animal(\'日天\',18) class Animal{ constructor(name,age){ this.name = name; this.age = age; } showName(){ // 一定不要加逗号 console.log(this.name) } } var d = new Animal(\'张三\',19); d.showName(); </script> </body> </html>

二VUE网络请求流程

请求流程1:node.js真实网站进行交互缓存到node.js上,用户用浏览器访问node.js服务器,node.js服务器返回。
请求流程2:浏览器直接与真实网站进行交互访问
请求流程3:node.js服务器挂了用虚拟机
三node.js安装
安装node.js
下载https://nodejs.org/en/download/releases/
安装6.10多版本
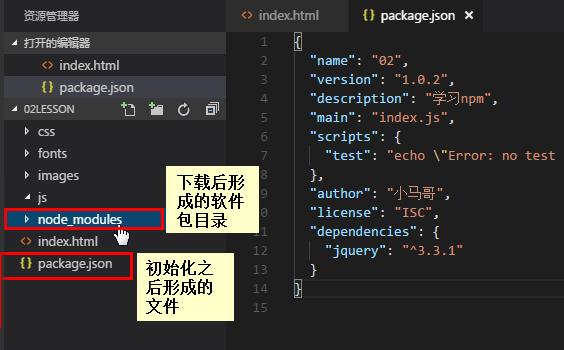
初始化项目
npm init:弹出提示信息
npm init --yes:不提示信息提示
安装(在项目目录下)
npm install jquery --save
报错时需要:
npm rebuilt

下载不同版本的模块
npm install jquery@2.0.1 --save
卸载模块
npm uninstall jquery --save
使用cnpm(淘宝镜像)
使用npm下载依赖时,由于是从国外的网站上下载内容,所以可能经常会出现不稳定的情况,所以需要下载cnpm代替npm,cnpm是国内淘宝的做的,在国内使用稳定。
1.下载cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.使用cpm
cnpm install jquery --save
三vue基础使用
建议谷歌安装插件:vue devtools(有更好的显示)

以上是关于VUE知识点的主要内容,如果未能解决你的问题,请参考以下文章
