vue之父子组件之间的通信方式
Posted sweeeper
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue之父子组件之间的通信方式相关的知识,希望对你有一定的参考价值。
(一)props与$emit
<!-这部分是一个关于父子组件之间参数传递的例子--> <!--父组件传递参数到子组件是props,子组件传递参数到父组件是用事件触发$emit--> <!OCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <sccipt src="js/vue.js" type="text/javascript"></script> </head> <body> <div id="parent"> <input type="text" v-model="parentMassage" />{{parentMassage}} </br> <!--child组件注意点:1.props属性前面加v-bind或者:的时候就变成了动态绑定父组件的值,比如parent-send,绑定的元素只能是小写或者是连短线形式的,这个在子组件的props数组里改成驼峰式的,如果是传递的大小写混合则就传递不了参数了。 2.childmessage传递的参数不要加括号,比如childmessage(data),这个在父组件的函数中获取不到子组件传递的值。--> </div> <script> var child={ template:\'<button @click="add" >局部组件:{{childMessage}}</button>\', props:[\'parentSend\'], data:function(){//子组件中的数据都是以函数返回形式的 return{ childMessage:this.parentSend } }, methods:{ add:function(){ var _self=this; _self.childMessage++; _self.sendToParent(); }, sendToParent:function(){ debugger this.$emit(\'child-message\',1);//这里的this是子组件button } } }; var vue=new Vue({ el:"parent", data:{ parentMassage:111 }, methods:{ childmessage:function(data){ debugger var _self=this; _self.parentMessage+=data;//子组件传递来的那个参数值1 } }, components:{ "child":child }//注册子组件 }) </script> </body> </html>
(二)$emit与$on
var Event = new Vue(); 相当于又new了一个vue实例,Event中含有vue的全部方法;
Event.$emit(\'msg\',this.msg); 发送数据,第一个参数是发送数据的名称,接收时还用这个名字接收,第二个参数是这个数据现在的位置;
Event.$on(\'msg\',function(msg){ 接收数据,第一个参数是数据的名字,与发送时的名字对应,第二个参数是一个方法,要对数据的操作
/这里是对数据的操作
})
例:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title>孙三峰--博客园</title>
6 <script type="text/javascript" src="js/vue2.0.3.js" ></script>
7 <script type="text/javascript">
8 //准备一个空的实例对象
9 var Event = new Vue();
10 var A={
11 template:`
12 <div style="border: 1px solid red; margin-bottom: 10px; width: 300px;">
13 <h4>A组件</h4>
14 <p>{{a}}</p>
15 <input type="button" value="把A数据给C" @click="send" />
16 </div>
17 `,
18 data(){
19 return {
20 a:\'我是A里面的数据\'
21 }
22 },
23 methods:{
24 send(){ //A发送数据
25 Event.$emit(\'a-msg\',this.a);
26 }
27 }
28 };
29 var B={
30 template:`
31 <div style="border: 1px solid green; margin-bottom: 10px; width: 300px;">
32 <h4>B组件</h4>
33 <p>{{b}}</p>
34 <input type="button" value="把B数据给C" @click="send" />
35 </div>
36 `,
37 data(){
38 return {
39 b:\'我是B里面的数据\'
40 }
41 },
42 methods:{
43 send(){
44 Event.$emit(\'b-msg\',this.b);
45 }
46 }
47 };
48 var C={
49 template:`
50 <div style="border: 1px dotted green; margin-bottom: 10px;width: 300px;">
51 <h4>我是C组件,我在坐等接收数据</h4>
52 <p>{{a}}</p>
53 <p>{{b}}</p>
54 </div>
55 `,
56 data(){
57 return{
58 a:\'\',
59 b:\'\'
60 }
61 },
62 mounted(){ //两种接收的方式
63 var _this = this;
64 Event.$on(\'a-msg\',function(a){
65 _this.a=a;
66 });
67 Event.$on(\'b-msg\',function(b){
68 this.b = b;
69 }.bind(this))
70 }
71 };
72 window.onload=function(){
73 new Vue({
74 el:\'#box\',
75 data:{
76
77 },
78 components:{
79 \'com-a\':A,
80 \'com-b\':B,
81 \'com-c\':C
82 }
83 })
84 }
85 </script>
86 </head>
87 <body>
88 <div id="box">
89 <com-a></com-a>
90 <com-b></com-b>
91 <com-c></com-c>
92 </div>
93 </body>
94 </html>
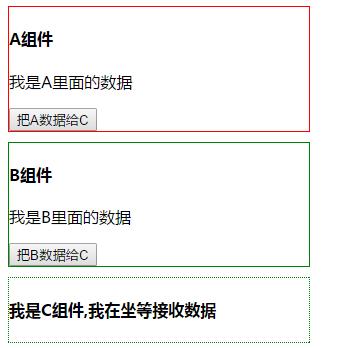
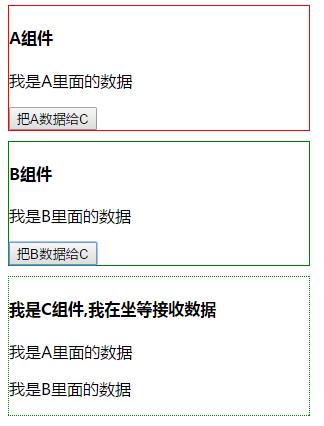
效果图:



说说(一)中遇到的坑,就是那个$emit总是触发不了的问题,用$emit 实现子组件向父组件传值 报fnsapply is not a function错误,解决方法:
解决方案1:
一样的报错,我是父组件传给子组件
解决方案2:
-
v-on:tatseSure="sure"应该这样写:v-on:tatse-sure="sure"或者@tatse-sure="sure",$emit中也改 -
确保
sure是定义在父组件methods中的函数
解决方案3:
是方法的命名冲突了 所以导致了这个问题。
最后顺便说下变量监控函数$watch:
vm.$watch(\'a\', function (newVal, oldVal) {
// 做点什么
})
以上是关于vue之父子组件之间的通信方式的主要内容,如果未能解决你的问题,请参考以下文章
