jQuery实现异步请求
Posted INSTANCE_SELF
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery实现异步请求相关的知识,希望对你有一定的参考价值。
1:jQuery语法

$(function(){
$(\'#searchbtn\').click(function(){
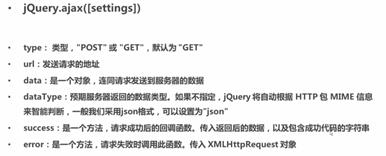
$.ajax({
type: "GET" ,
url:"JSONsever.php?number=" + $(\'#keyword\').val(),
dataType :"json",
success : function(data){
if(data.success)
{
$(\'#search_result\').html(data.msg)
}
else{
$(\'#search_result\').html("error" + data.msg);
}
},
error : function(jqXHR){
alert("发生错误"+ jqXHR.status)//404错误代码
}
})
});//GET
$(\'#savebtn\').click(function(){
$.ajax({
type: "POST" ,
url:"JSONsever.php?",
data:{
//JS对象JSON格式
name : $(\'#staffName\').val(),
number : $(\'#staffNumber\').val(),
sex : $(\'#staffSex\').val(),
job : $(\'#staffJob\').val(),
},
dataType :"json",
sucess : function(data){
if(data.success)
{
$(\'create_result\').html(data.msg);
}
else{
$(\'create_result\').html("error" + data.msg);
}
},
error : function(jqXHR){
alert("发生错误"+ jqXHR.status)//404错误代码
}
})
});//POST
})
以上是关于jQuery实现异步请求的主要内容,如果未能解决你的问题,请参考以下文章