一、需求分析:
软件的最终目的是用来解决用户的某些问题,需求分析就是要理解要解决的问题,真正明确用户需求。初步的需求分析:
1.调研文档:
为了给您提供更好的服务,希望您能抽出几分钟时间,将您的感受和建议告诉我们,我们非常重视每位用户的宝贵意见,期待您的参与!现在我们就马上开始吧!
您的身份:
A老师(跳到第一题)
B.家长(跳到第十一题)
C.学生(跳到第二十一题)
1.你教的是几年级的学生:
A.一年级 B.二年级 C.三年级
D.四年级 E.五年级 F.六年级
2.你使用过类似的四则运算的软件吗:
A有 B没有
3.你支持学生使用软件来学习吗:
A.支持 B不支持
4.给学生一次布置的作业量多少合适:
A.30 B.40 C.50 D其他
5.给学生布置作业什么样的频率合适:
A一天两次 B一天一次 C两天一次
6.学生需要错题本吗:
A需要 B不需要
7.需要错题重复测试吗:
A需要 B不需要
8.你希望有自己出题给学生作的功能吗:
A希望 B不希望
9.你觉得我们的软件对学生帮助大吗:
A大 B一般般 C没什么效果
10.你对我们的软件有什么期望或建议:
11.你的身份是孩子的:
A父亲 B母亲
12.你的孩子是几年级的学生:
A.一年级 B.二年级 C.三年级
D.四年级 E.五年级 F.六年级
13.你使用过类似的四则运算的软件吗:
A有 B没有
14.你支持孩子使用软件来学习吗:
A.支持 B不支持
15.你觉得孩子学习需要监督吗:
A需要 B不需要
16.给学生一次布置的作业量多少合适:
A.30 B.40 C.50 D其他
17.对于不会的题目,你更愿意让孩子:
A自己钻研 B.请教别人
18.你孩子的自主学习性如何:
A很强 B一般 C需要监督
19.你觉得我们的软件对孩子帮助大吗:
A大 B一般般 C没什么效果
20.你对我们的软件有什么期望或者建议:
21.性别:
A.男 B.女
22.今年上几年级:
A.一年级 B.二年级 C.三年级
D.四年级 E.五年级 F.六年级
23.你使用过类似的四则运算的软件吗:
A有 B没有
24.你喜欢用什么样的背景:
A卡通图案 B风景图 C都行 D其他
25.你自己做练习题时希望做多少道题:
A.20 B.30 C.40 D其他
26.对于学习,你更愿意把时间花在:
A.自主学习 B.听老师讲课
27.对于不会的题目,你更愿意:
A自己钻研 B.请教别人
28.你觉得我们的软件对你帮助大吗:
A大 B一般般 C没什么效果
2.调研结果:
用户1:ADBABBAAAA无
用户2:BABBBBBAAB无
用户3:AABACBAAAB希望好用
用户4:CAAAAAAAA
用户5:BAAAAABBBB
用户6:AABBCBACAC
用户7:CABABABAAB
用户8:CABBBABBBB
用户9:CBBBBBBBBB
用户10:CBABAAABA
2. 撰写对应项目的软件需求规格说明书
提供《需求规格说明书》的Git链接:https://gitee.com/fivefive610611/four_operations/attach_files
提供《需求规格说明书》的石墨链接:https://shimo.im/docs/zA8jBD3FhmAoqOxF/
二、原型设计
原型设计能够在表现层将设计合成一个逻辑整体,用户能和你一起看到未来交互的软件蓝图、功能和效果,获得较真实的感受,在不断讨论的基础上完善未来的设计思想。因此,原型设计能起到有效沟通的作用,漂亮,直观的原型图更是让人赏心悦目。
提供原型设计的墨刀链接地址:https://modao.cc/workspace/apps/p877325E2E81524190782787
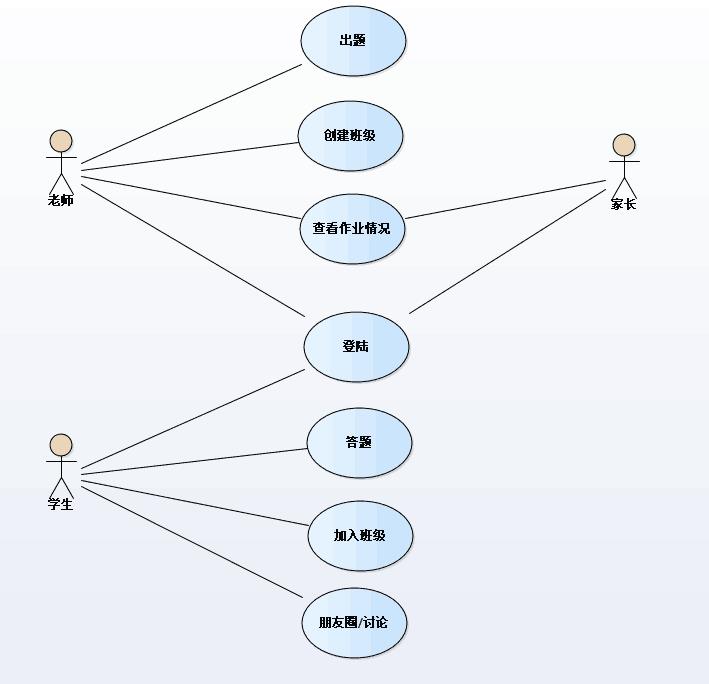
三、用例图、用例规约
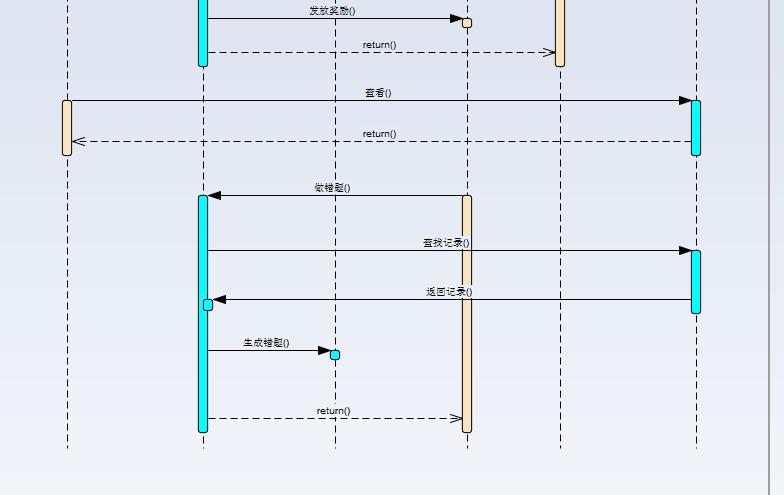
四、顺序图
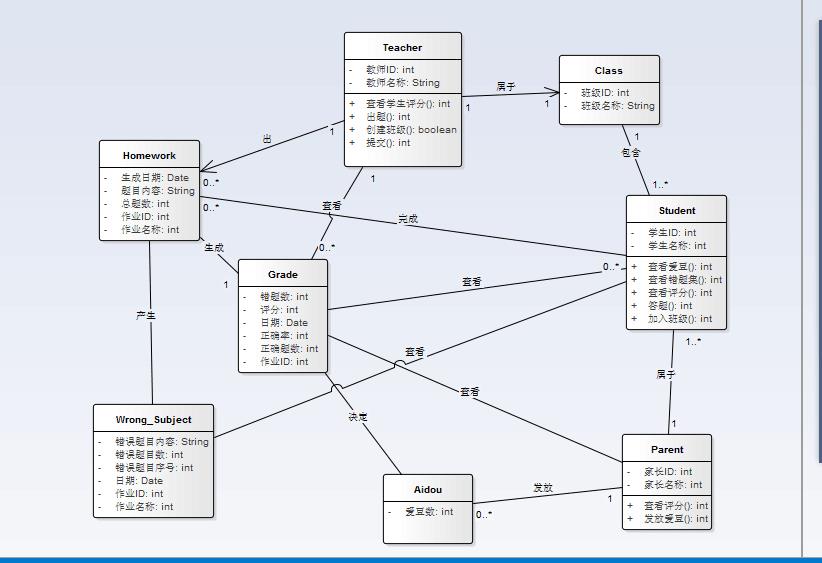
五、类图
五、编码规范
语法
用两个空格来代替制表符(tab) -- 这是唯一能保证在所有环境下获得一致展现的方法。
嵌套元素应当缩进一次(即两个空格)。
对于属性的定义,确保全部使用双引号,绝不要使用单引号。
不要在自闭合元素的尾部添加斜线。
不要省略可选的结束标签(closing tag)(例如</body>)。
命名规范
1.必须标注文档类型 <!DOCTYPE html>
2.尽可能为文档标注语言属性 <html lang="zh-CN">
3.明确声明字符编码 <meta charset="UTF-8">
4.代码要符合语义化,并且尽量使用最少的标签并保持最小的复杂度。
5.涉及到引号一律使用双引号,命名一律使用小写,连接单词一律用中横线-,
6.可缩写的属性尽可能使用缩写,值为0的属性省略单位,小于1的小数可省略前面的0
命名方式
命名是功能的描述,如果不知如何命名,把能想到的中文名字翻译成看着最顺眼的英文
对于功能复杂的命名,可使用”是什么-什么特性”的命名方式,如”text-lesser”代表样式地位更轻一点的文本,”dialog-open”代表打开了的弹窗
可充分利用语意化标签,配合直接子元素选择器去定位元素,省去一部分元素的命名
JS命名规约##
1.标识符
区分大小写
第一个字符必须是字母、下划线(_)、或者是$
后面的可以是字母、数字、下划线、$
2.使用是实际意义的单词
3.变量使用驼峰规则,第一个单词首字母小写,后面单词首字母大写
4.变量使用名词,方法函数使用动词开头,常量全部用大写字母,函数创建对象首字母大写