[UE4]更新UI的三种方式
Posted 一次一粒沙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[UE4]更新UI的三种方式相关的知识,希望对你有一定的参考价值。
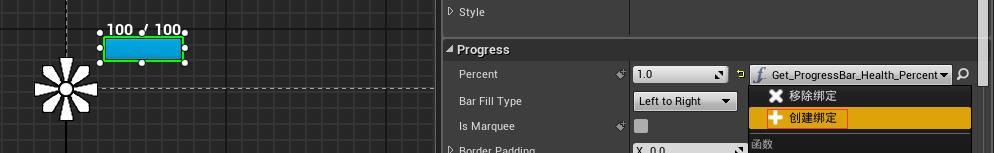
一、函数绑定


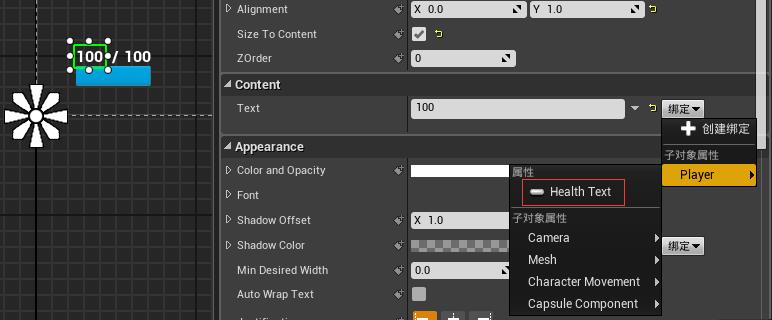
二、属性绑定

只会列出匹配的数据类型。
三、事件驱动更新
啦啦啦啦啦
结论:函数和属性绑定的原理都是每帧都去调用绑定的函数/属性,效率比较低下,一般不推荐使用。事件驱动更新的效率最好,性能最好。
在正式的产品开发中,应该尽量使用事件驱动
以上是关于[UE4]更新UI的三种方式的主要内容,如果未能解决你的问题,请参考以下文章