使用solr模拟京东搜素功能
Posted jepson6669
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用solr模拟京东搜素功能相关的知识,希望对你有一定的参考价值。
1 项目需求
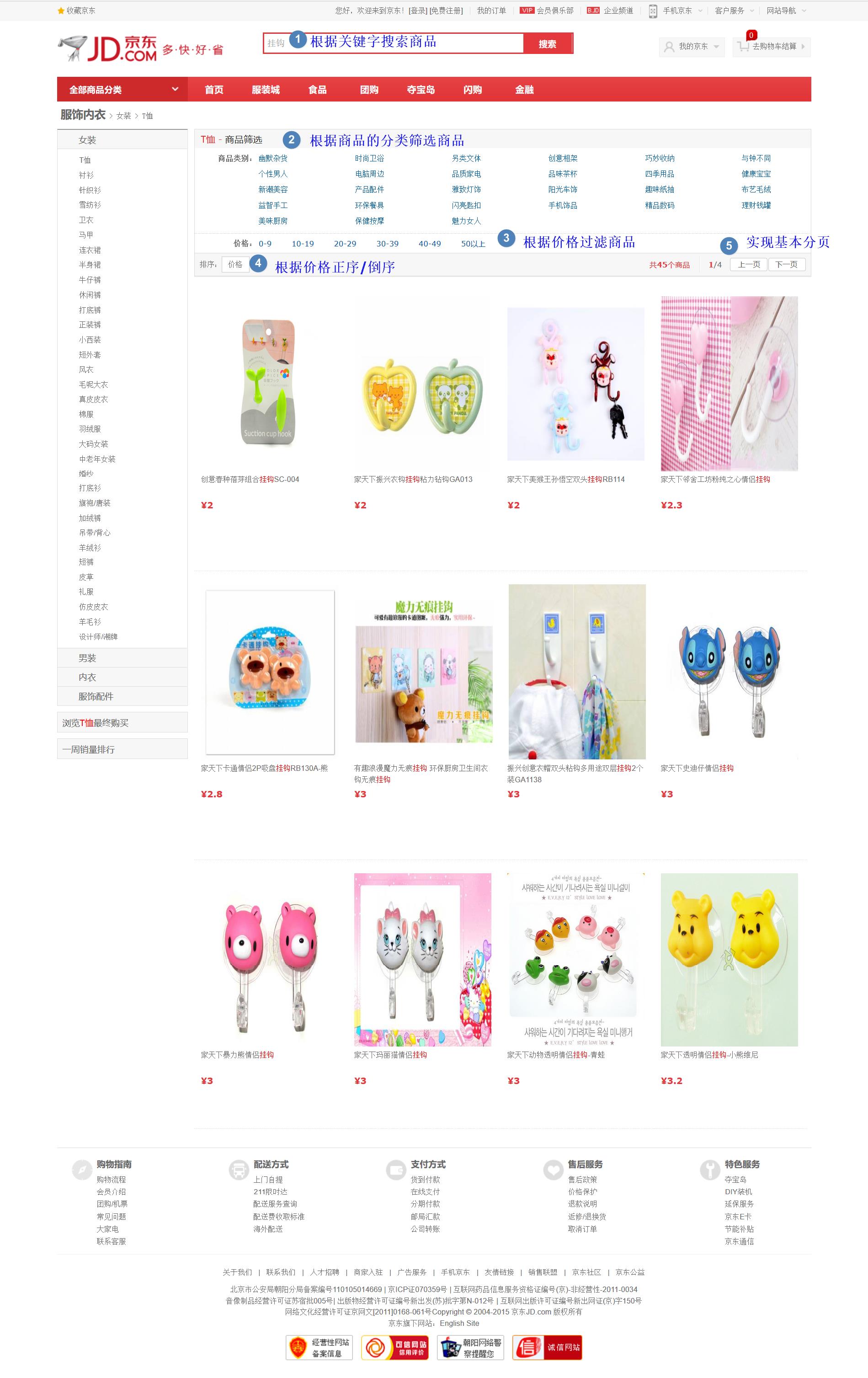
1.可以根据关键字搜索商品
2.可以根据商品的分类和价格过滤搜索结果
3.可以根据价格排序
4.可以实现基本的分页功能
2 界面效果

3 项目环境搭建
1.创建一个动态的web工程
2.导入springmvc相关的jar包
3.导入solrJ的jar包和依赖包
4.导入solr/example/lib/ext下的jar包
5.配置springmvc.xml配置文件
6.配置web.xml配置文件
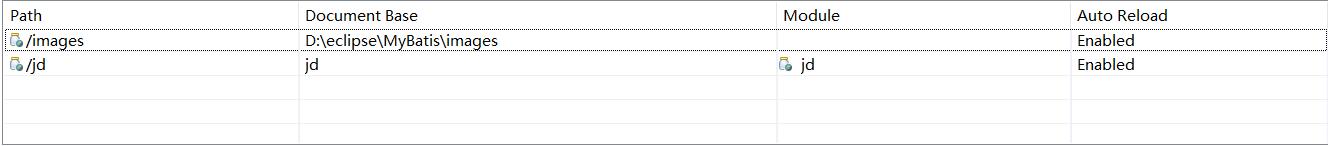
7.配置图片文件的虚拟路径
8.拷贝样式文件到项目中
springmvc.xml配置文件

<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.0.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.0.xsd"> <!-- 配置扫描组件 ,扫描@Controller,@Service等--> <context:component-scan base-package="com.query.jd"></context:component-scan> <!-- 配置注解驱动,如果配置此标签可以不用配置处理器映射器和适配器 --> <mvc:annotation-driven /> <!-- 配置视图解析器 --> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/jsp/"></property> <property name="suffix" value=".jsp"></property> </bean> <!-- 配置solrserver --> <bean name="solrServer" class="org.apache.solr.client.solrj.impl.HttpSolrServer"> <constructor-arg index="0" value="http://localhost:8080/solr/collection1"></constructor-arg> </bean> </beans>
web.xml配置文件

<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> <display-name>jd</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <!-- 解决post乱码问题 --> <filter> <filter-name>CharacterEncodingFilter</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>utf-8</param-value> </init-param> </filter> <filter-mapping> <filter-name>CharacterEncodingFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <!-- 配置前段控制器 --> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <!-- 指定springmvc配置文件的路径 如果不指定默认为:/WEB-INF/${servlet-name}-servlet.xml --> <param-name>contextConfigLocation</param-name> <param-value>classpath:springmvc.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>*.action</url-pattern> </servlet-mapping> </web-app>
虚拟路径的配置

4 前端实现
1. 前端需要提供后端查询需要的参数 :
关键词:queryString
商品分类:catalog_name 【隐藏域】
商品价格:price 【隐藏域】
价格排序:sort 【隐藏域】
分页所需的当前页:currentPage 【隐藏域】
2.后端需要返回给前端页面的信息:
商品的集合:ProductModelList
分页相关的数据:比如currentPage , totalCount,pageCount
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> 4 <%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %> 5 <!DOCTYPE html> 6 <!-- saved from url=(0047)http://list.jd.com/list.html?cat=1315,1343,1355 --> 7 <html lang="en"> 8 <head> 9 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 10 <meta content="utf-8" http-equiv="charset"> 11 <link rel="stylesheet" type="text/css" 12 href="<c:url value=\'/resource\'/>/base.css" media="all"> 13 <link rel="stylesheet" type="text/css" 14 href="<c:url value=\'/resource\'/>/plist20131112.css" media="all"> 15 <link rel="stylesheet" type="text/css" 16 href="<c:url value=\'/resource\'/>/list-page-20141009.css" media="all"> 17 <link rel="stylesheet" type="text/css" 18 href="<c:url value=\'/resource\'/>/pop_compare.css" media="all"> 19 <link rel="shortcut icon" type="image/ico" 20 href="http://list.jd.com/favicon.ico"> 21 <script type="text/javascript" 22 src="<c:url value=\'/resource\'/>/jquery-1.2.6.pack.js"></script> 23 <style id="style-1-cropbar-clipper">/* Copyright 2014 Evernote Corporation. All rights reserved. */ 24 .en-markup-crop-options { 25 top: 18px !important; 26 left: 50% !important; 27 margin-left: -100px !important; 28 width: 200px !important; 29 border: 2px rgba(255,255,255,.38) solid !important; 30 border-radius: 4px !important; 31 } 32 33 .en-markup-crop-options div div:first-of-type { 34 margin-left: 0px !important; 35 } 36 </style> 37 <script type="text/javascript"> 38 function query() { 39 //执行关键词查询时清空过滤条件 40 document.getElementById("catalog_name").value=""; 41 document.getElementById("price").value=""; 42 document.getElementById("page").value=""; 43 //执行查询 44 queryList(); 45 } 46 function queryList() { 47 //提交表单 48 document.getElementById("actionForm").submit(); 49 } 50 function filter(key, value) { 51 document.getElementById(key).value=value; 52 queryList(); 53 } 54 function sort() { 55 var s = document.getElementById("sort").value; 56 if (s != "1") { 57 s = "1"; 58 } else { 59 s = "0"; 60 } 61 document.getElementById("sort").value = s; 62 queryList(); 63 } 64 function changePage(p) { 65 var currentPage = Number(document.getElementById("page").value); 66 currentPage = currentPage + p; 67 document.getElementById("page").value = currentPage; 68 queryList(); 69 } 70 </script> 71 </head> 72 <body class="root61"> 73 <div id="shortcut-2013"> 74 <div class="w"> 75 <ul class="fl lh"> 76 <li class="fore1 ld"><b></b><a href="#" rel="nofollow">收藏京东</a></li> 77 </ul> 78 <ul class="fr lh"> 79 <li class="fore1" id="loginbar">您好,欢迎来到京东!<span><a href="#">[登录]</a> <a href="#" class="link-regist">[免费注册]</a></span></li> 80 <li class="fore2 ld"> 81 <s></s> 82 <a href="#" rel="nofollow">我的订单</a> 83 </li> 84 <li class="fore2-1 ld" id="jd-vip"><i></i> 85 <i></i> 86 <s></s> 87 <a target="_blank" rel="nofollow" href="http://vip.jd.com/">会员俱乐部</a> 88 </li> 89 <li class="fore2-2 ld" id="jd-dakehu"> <i></i><s></s> <a href="http://b.jd.com/" target="_blank" rel="nofollow">企业频道</a> </li> 90 <li class="fore3 ld menu" id="app-jd" data-widget="dropdown" clstag="homepage|keycount|home2013|01d"><s></s> 91 <i></i> 92 <span class="outline"></span> 93 <span class="blank"></span> 94 <a href="http://app.jd.com/" target="_blank">手机京东</a> 95 <b></b> 96 </li> 97 <li class="fore4 ld menu" id="biz-service" data-widget="dropdown"> 98 <s></s> 99 <span class="outline"></span> 100 <span class="blank"></span> 101 客户服务 102 <b></b> 103 </li> 104 <li class="fore5 ld menu" id="site-nav" data-widget="dropdown"> 105 <s></s> 106 <span class="outline"></span>
