Jquery框架之选择器|效果图|属性|文档操作
Posted kris12
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery框架之选择器|效果图|属性|文档操作相关的知识,希望对你有一定的参考价值。
1、javascript和jquery的对比
书写繁琐,代码量大
代码复杂
动画效果,很难实现。使用定时器 各种操作和处理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> div{ width: 100%;height: 100px;background-color: pink;margin-top: 30px;display: none;} /*display:none设置元素不会被显示*/ </style> </head> <body> <button id="btn">按钮</button> <div></div> <div></div> <div></div> </body> <script src="jquery-3.2.1.js"></script> <script type="text/javascript"> // window.onload = function(){ // document.getElementById(\'btn\').onclick = function(){ // var divs = document.getElementsByTagName(\'div\'); // for(var i = 0;i<divs.length;i++){ // divs[i].style.display = \'block\'; // divs[i].innerHTML = \'我出来了!!\'} // } // } //如果使用jQuery操作上面的案例,很简单,三句代码搞定 $(\'#btn\').click(function(){ $(\'div\').css(\'display\',\'block\'); $(\'div\').html(\'我出来了\') }) </script> </html>
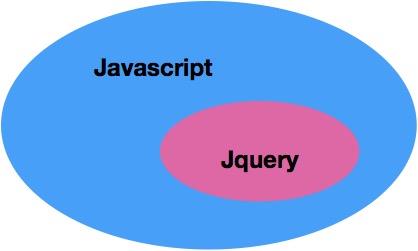
JavaScript和jquery的区别
- Javascript是一门编程语言,我们用它来编写客户端浏览器脚本。
- jQuery是javascript的一个库,包含多个可重用的函数,用来辅助我们简化javascript开发
- jQuery能做的javascipt都能做到,而javascript能做的事情,jQuery不一定能做到

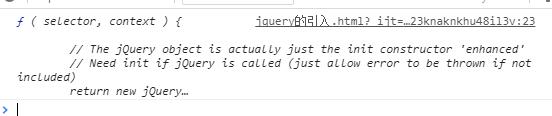
注意:一般情况下,是库的文件,该库中都会抛出来构造函数或者对象,如果是构造函数,那么使用new关键字创建对象,如果是对象直接调用属性和方法
DOM文档加载的步骤
- 解析HTML结构。
- 加载外部脚本和样式表文件。
- 解析并执行脚本代码。
- DOM树构建完成。
- 加载图片等外部文件。
- 页面加载完毕。
执行时间不同
window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕。
编写个数不同
window.onload不能同时编写多个,如果有多个window.onload方法,只会执行一个
$(document).ready()可以同时编写多个,并且都可以得到执行
简化写法不同
window.onload没有简化写法
$(document).ready(function(){})可以简写成$(function(){});

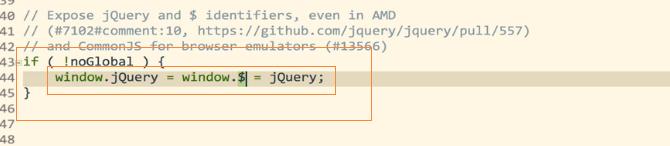
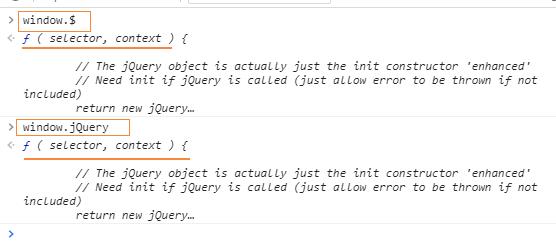
jQuery是一个库,抛出一个构造函数;
要先引用jquery

2、jquery文件的引入:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
/*
alert(222)
window.onload = function(){
//window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
//如果不写window.onload() 代码的执行顺序 从上到下
var oDiv = document.getElementById(\'box\');
console.log(oDiv);
}
*/
</script>
<div id="box">
</div>
</body>
<script src="./jquery-3.2.1.js"></script>
<script type="text/javascript">
//如果没有引入jquery :$ is not defined
console.log($)
//jquery是js的一个库文件,既然是库文件,那么就会抛出来一个构造函数或者对象
//$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕
//书写jquery的方式 入口函数; 等待dom加载完成之后,再去调用这个$
$(document).ready(function(){ //ready方法,加个参数回调函数,等待我这个dom加载完成之后会去调用这个回调函数
alert(111)
})
//等价,简便写法
$(function(){
alert(222);
})
</script>
</html>
3、jquery选择器
jquery基础选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*#brother{
color: red;
font-size:24px;
}*/
</style>
</head>
<body>
<ul>
<li id="brother">路飞学城1</li>
<li><a href="https://www.luffycity.com">路飞学城2</a></li>
<li class="li3">路飞学城3</li>
<li>路飞学城4</li>
<li>路飞学城5</li>
</ul>
</body>
<script src="jquery-3.2.1.min.js"></script>
<script type="text/javascript">
//使用jquery的时候 要有入口函数 回调函数
$(document).ready(function(){
//基础选择器
//1.id选择器
console.log($(\'#brother\'));
$(\'#brother\').css(\'color\',\'red\');
//2.标签选择器
//设置一个值
// $(\'a\').css(\'color\',\'yellow\')
// 设置多个值 设置多个值得时候使用对象存储 key:value
$(\'a\').css({\'color\':\'yellow\',\'font-size\':\'24px\'});
//3.类选择器
$(\'.li3\').css(\'background\',\'green\');
//4.通配符选择器 * 使用不是很频繁
console.log($(\'*\')); //所有的标签
//清空整个界面的dom元素
$(\'*\').html(\'\'); //不加值 \'\' 就是清空它
})
</script>
</html>
层级选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*#brother{
color: red;
font-size:24px;
}*/
</style>
</head>
<body>
<ul>
<li id="brother">路飞学城1</li>
<li><a href="https://www.luffycity.com">路飞学城2</a></li>
<li class="li3">路飞学城3</li>
<li>路飞学城4</li>
<li>路飞学城5</li>
</ul>
<div id="box">
<p id="father">天王盖地虎</p>
<p>我是你老母</p>
<p>宝塔镇河妖</p>
<p>蘑菇放香蕉</p>
<div id="box2">
<p>小鸡炖蘑菇</p>
</div>
</div>
</body>
<script src="jquery-3.2.1.min.js"></script>
<script type="text/javascript">
//使用jquery的时候 要有入口函数 回调函数
$(document).ready(function(){
//1.后代选择器 div p
$(\'#box p\').css(\'color\',\'red\');
//2.子代选择器 div > p
$(\'#box>p\').css(\'color\',\'yellow\')
//3.毗邻选择器 匹配素所有紧接着选中元素的兄弟 +
$(\'#father+p\').css(\'font-size\',\'30px\');
//4.兄弟选择器 ~
$(\'#father~p\').css(\'background\',\'blueviolet\');
console.log($(\'li\'));
//5.获取第一个元素
$(\'li:first\').css(\'font-size\',\'50px\');
//6.获取最后一个元素
$(\'li:last\').css(\'font-size\',\'50px\');
$(\'li:eq(3)\').css(\'font-size\',\'50px\');
})
</script>
</html>
属性选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<h2 class="title">属性元素器</h2>
<!--<p class="p1">我是一个段落</p>-->
<ul>
<li id="li1">分手应该体面</li>
<li class="what" id="li2">分手应该体面</li>
<li class="what">分手应该体面</li>
<li class="heihei">分手应该体面</li>
</ul>
<form action="" method="post">
<input name="username" type=\'text\' value="1" checked="checked"></input>
<input name="username1111" type=\'text\' value="1"></input>
<input name="username2222" type=\'text\' value="1"></input>
<input name="username3333" type=\'text\' value="1"></input>
<button class="btn-default">按钮1</button>
<button class="btn-info">按钮1</button>
<button class="btn-success">按钮1</button>
<button class="btn-danger">按钮1</button>
</form>
</div>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
// 标签名[属性名] 查找所有含有id属性的该标签名的元素
$(\'li[id]\').css(\'color\',\'red\');
//匹配给定的属性是what值得元素
$(\'li[class=what]\').css(\'font-size\',\'30px\');
//[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
$(\'li[class!=what]\').css(\'font-size\',\'50px\');
// 匹配给定的属性是以某些值开始的元素
$(\'input[name^=username]\').css(\'background\',\'gray\');
//匹配给定的属性是以某些值结尾的元素
$(\'input[name$=222]\').css(\'background\',\'greenyellow\');
//匹配给定的属性是以包含某些值的元素
$(\'button[class*=btn]\').css(\'background\',\'red\')
})
</script>
</html>
筛选选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<p class="p1">
<span>我是第一个span标签</span>
<span>我是第二个span标签</span>
<span>我是第三个span标签</span>
</p>
<button>按钮</button>
</div>
<ul>
<li class="list">2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
//获取第n个元素 数值从0开始
$(\'span\').eq(1).css(\'color\',\'#FF0000\');
//获取第一个元素 :first; 获取最后一个元素:last 点语法即. :get方法 和set方法
console.log($(\'span\').last());//get方法
$(\'span\').last().css(\'color\',\'greenyellow\'); //set方法
console.log($(\'span\').parent(\'.p1\'))
$(\'span\').parent(\'.p1\').css({"width":\'300px\',height:\'400px\',"background":\'red\'});
//.siblings()选择所有的兄弟元素
$(\'.list\').siblings(\'li\').css(\'color\',\'red\')
//.find()
//查找所有的后代元素
$(\'div\').find(\'button\').css(\'background\',\'yellow\')
</script>
</html>
4、jquery对象和Dom转换
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> #box{ width: 200px; height: 200px; background: red; } </style> </head> <body> <div id = "box"> 天王盖地虎 </div> <button>隐藏</button> </body> <script src = "jquery-3.2.1.js"></script> <script type="text/javascript"> //dom==>jquery对象 var oDiv = document.getElementById(\'box\'); console.log($(oDiv)); //jQuery.fn.init(1) $(oDiv).click(function () { alert(111); }) //第一种方式 jquery ===>DOM对象 console.log($(\'button\')[0]); //第二种方式 console.log($(\'button\').get(0)); var isShow = true; $(\'button\').get(0).onclick = function () { alert(222); if (isShow){ $(\'#box\').hide();// console.log($(this));//this是dom对象,$(this)是jquery对象 $(this).text(\'显示\'); //调用的是jquery里边的一个方法 isShow = false; }else { $(\'#box\').show(); console.log($(this)); $(this).text(\'隐藏\'); isShow = true; } } </script> </html>
5、jquery效果
显示和隐藏
show
概念:显示隐藏的匹配元素 语法:show(speed,callback) 参数:
- speed:三种预定速度之一的字符串(\'slow\',\'normal\',\'fast\')或表示动画时长的毫秒值(如:1000毫秒==1秒)
- callback:在动画完成时执行的函数,每个元素执行一次
hide
hide(speed,callback)跟show使用方法类似,表示隐藏显示的元素。
可以通过show()和hide()方法,来动态控制元素的显示隐藏
toggle
如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
width: 100px;
height: 100px;
border: 1px solid red;
display: none;
}
</style>
</head>
<body>
<div id="box">
</div>
<button id="btn">隐藏</button>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
//.css里边的方法
// $(\'#btn\').click(function(){
// $(\'#box\').css(\'display\',\'block\');
// })
//jquery 提供了一些方法 show() hide() 控制元素显示隐藏
var isShow = true;
/*
$(\'#btn\').click(function(){
if(isShow){
$(\'#box\').show(\'slow\',function(){
// alert(111);
$(this).text(\'盒子出来了\');
isShow = false;
$(\'#btn\').text(\'显示\');
})
}else{
$(\'#box\').hide(2000,function(){ //2s之内让这个盒子隐藏起来
// alert(111);
$(this).text(\' \');
isShow = true;
$(\'#btn\').text(\'隐藏\');
})
}
})
*/
//toggle 开关 如果元素显示则隐藏 ,反之亦然
$(\'#btn\').click(function(){
$(\'#box\').toggle(3000,function(){
alert(111);
});
})
</script>
</html>

slideDown
概念:通过高度变化(向下增大)来到动态地显示所有匹配的元素,在显示完成后触发一个回调函数
用法和参数跟上面类似
slideUp
通过高度变化(向上减小)来动态地隐藏所有匹配的元素,在隐藏完成后可选地触发一个回调函数。
用法和参数跟上面类似
slideToggle
概念:通过高度变化来切换所有匹配元素的可见性,并在切换完成后可选地触发一个回调函数
跟toggle用法类似
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
width: 100px;
height: 100px;
border: 1px solid red;
display: none;
}
</style>
</head>
<body>
<div id="box">
</div>
<button id="btn">隐藏</button>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
/*
$(\'#btn\').hover(function(){ //也可以使用click事件
$(\'#box\').slideDown(2000);
},function(){ //这个事件就是不hover的时候
$(\'#box\').slideUp(2000);
})
*/
$(\'#btn\').click(function(){ //简便写法
$(\'#box\').slideToggle(\'fast\');
})
})
</script>
</html>
fadeIn
概念:通过不透明度的变化来实现所有匹配元素的淡入效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化
fadeOut
概念:通过不透明度的变化来实现所有匹配元素的淡出效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
fadeTo
概念:把所有匹配元素的不透明度以渐进方式调整到指定的不透明度,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
fadeToggle
概念:通过不透明度的变化来开关所有匹配元素的淡入和淡出效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
实现淡入淡出的效果就是使用此方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
width: 100px;
height: 100px;
border: 1px solid red;
background: yellow;
/*display: none;*/
}
</style>
</head>
<body>
<div id="box">
</div>
<button id="btn">隐藏</button>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
/*
$(\'#box\').mouseover(function(){ //也可以用click事件;hover事件
$(\'#box\').fadeOut(2000); // 这个盒子不占高度和宽度了,最后变成display:none
})
$(\'#btn\').mouseout(function(){
// $(\'#box\').fadeIn(2000);
$(\'#box\').fadeTo(2000,0.3);//在2s之内把透明度变成0.3
})
*/
$(\'#btn\').click(function(){
$(\'#box\').fadeToggle(3000);
})
})
</script>
</html>
animate
概念:用于创建自定义动画的函数
语法:animate(params,[speed],[fn])
参数:
params:一组包含作为动画属性和终值的样式属性和及其值的集合
speed:三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000)
fn:在动画完成时执行的函数,每个元素执行一次。
stop
概念:停止所有在指定元素上正在运行的动画
语法:stop([clearQueue],[jumpToEnd])
参数:
clearQueue:如果设置成true,则清空队列。可以立即结束动画。
gotoEnd:让当前正在执行的动画立即完成,并且重设show和hide的原始样式,调用回调函数等
delay
概念:用来做延迟的操作
语法:delay(1000),一秒之后做后面的操作
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
width: 100px;
height: 100px;
border: 1px solid red;
background: yellow;
position: absolute;
}
</style>
</head>
<body>
<button id="btn">动画吧</button>
<button id="stop">停止吧</button>
<div id="box">
hello luffy
</div>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
$(\'#btn\').click(function(){
/*
$(\'#box\').animate({
width:\'200px\',
height:\'300px\'
})
*/
$(\'#box\').animate({left:\'100px\'}).delay(2000).animate({top:"400px"}); //jquery的链式调用,执行完left之后延迟再往下移动
// $(\'#box\').animate({left:\'100px\',top:\'300px\'},2000);
})
$(\'#stop\'以上是关于Jquery框架之选择器|效果图|属性|文档操作的主要内容,如果未能解决你的问题,请参考以下文章