form表单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了form表单相关的知识,希望对你有一定的参考价值。
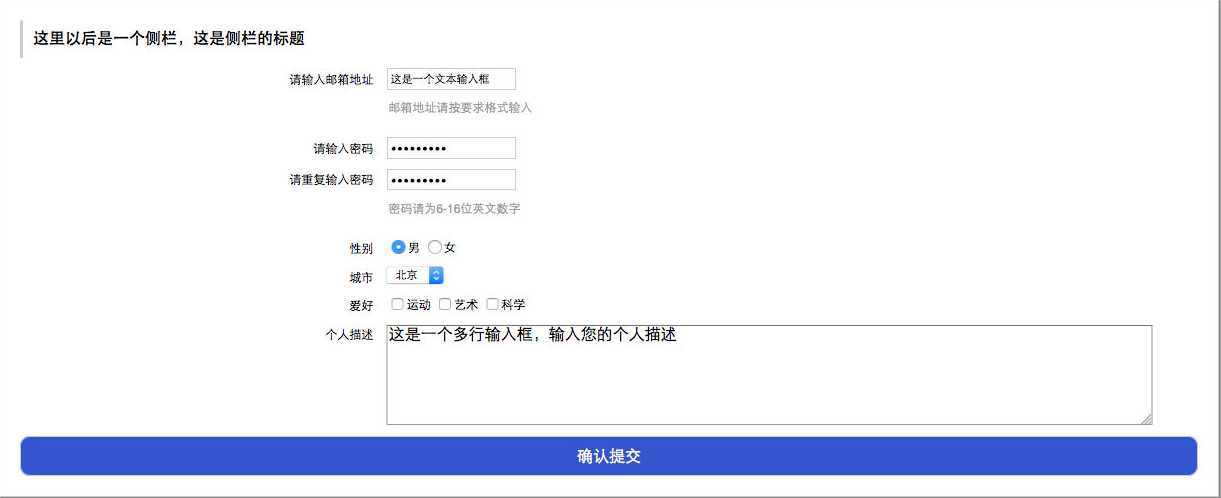
Q:在制作网页的时候经常会碰到这样的实例,就是要做出如下图所示的表单,到底是怎么实现?
A:下面我写两个方法,一个是用css写的,自己写的;另外一个是用的Bootstrap框架,从这个就可以看出,Bootstrap在做栅格化的东西以及自适应十分方便。
- 纯CSS操作
- label ==> block化
- 给定宽度,float:left;text-align:right;
- margin-left:百分比
- 缺点:自适应不好,屏幕缩小到一定程度布局就简直不能看了。
-
 View Code
View Code1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>form表单</title> 6 <style type="text/css"> 7 * {padding:0;margin:0;} 8 body {background: #ccc;} 9 aside {width:95%;margin:40px auto;background: #fff;padding:20px;} 10 h3 {height: 40px;line-height: 40px;border-left:3px solid #ccc;padding-left: 10px;margin-bottom: 20px;} 11 label {display: block;width:120px;float: left;text-align: right;margin-left: 15%;margin-right: 20px;} 12 div {margin-bottom: 15px;} 13 aside p {margin-left: calc(15% + 140px);margin-top: 10px;color:#ccc;font-size: 10px;} 14 </style> 15 </head> 16 <body> 17 <aside> 18 <h3>这里以后是一个侧栏,这是侧栏的标题</h3> 19 <form> 20 <div> 21 <label>请输入邮箱地址</label> 22 <input type="text" name="" placeholder="这是一个文本输入框"> 23 <p>邮箱地址请按照要求格式输入</p> 24 </div> 25 <div> 26 <label>请输入密码</label> 27 <input type="password"> 28 </div> 29 <div> 30 <label>请重复输入密码</label> 31 <input type="password" name=""> 32 <p>密码请为6-16位英文数字</p> 33 </div> 34 </form> 35 <form> 36 <div> 37 <label>性别</label> 38 <input type="radio" name="sex"> 男 39 <input type="radio" name="sex"> 女 40 </div> 41 <div> 42 <label>城市</label> 43 <select name="city"> 44 <option value="beijing">北京</option> 45 <option value="shanghai">上海</option> 46 <option value="hangzhou">杭州</option> 47 <option value="chengdu">成都</option> 48 </select> 49 </div> 50 <div> 51 <label>爱好</label> 52 <input type="checkbox" name="">运动 53 <input type="checkbox" name="">艺术 54 <input type="checkbox" name="">科学 55 </div> 56 <div> 57 <label>个人描述</label> 58 <textarea name="description"></textarea> 59 </div> 60 </form> 61 <input type="button" name="" value="确认提交"> 62 </aside> 63 </body> 64 </html>
以上是关于form表单的主要内容,如果未能解决你的问题,请参考以下文章
