div里嵌套了img 底部会出现白边
Posted byd张小伟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div里嵌套了img 底部会出现白边相关的知识,希望对你有一定的参考价值。
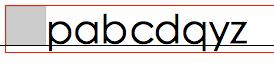
因为img默认是按基线(baseline)对齐的。对比一下图片和右边的p, q, y等字母,你会发现这三个字母的“小尾巴”和图片下方的空白一样高。下面这张图中的黑线就是那条基线。

要去掉空格可以使用vertical-align: bottom或将img标签变为块级元素。
至于什么是基线,还记得四线三格的英语写字本么?中间第三条线就是基线。

以上是关于div里嵌套了img 底部会出现白边的主要内容,如果未能解决你的问题,请参考以下文章