后台管理页面基本布局
Posted 慕东
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了后台管理页面基本布局相关的知识,希望对你有一定的参考价值。
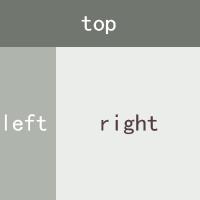
效果图镇楼

<body> <div id="top"></div> <div id="left"> <div class="left"></div> </div> <div id="right"> <div class="right"></div> </div> </body>
style
<style> *{margin: 0;padding:0} html,body{height: 100%;} #top{ width:100%; height: 100px; position:fixed; z-index: 10; background: #666; } #left{ width:200px; height: 100%; position: absolute; top:0px; left:0; background: #999; } #left .left{ padding-top:100px; } #right{ height: 100%; margin-left:200px; background:#ccc; } #right .right{ padding-top:100px; } </style>
欠我家东东一个大大的生日蛋糕~~~
以上是关于后台管理页面基本布局的主要内容,如果未能解决你的问题,请参考以下文章