Ant design 项目打包后报错:"Menu(or Flex) is not defined"
Posted 渴望做梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ant design 项目打包后报错:"Menu(or Flex) is not defined"相关的知识,希望对你有一定的参考价值。
我的项目使用了ant-design 和 ant-design-mobile,在测试环境上没问题,但是打包发布之后控制台报错
Menu is not defined
Flex is not defined
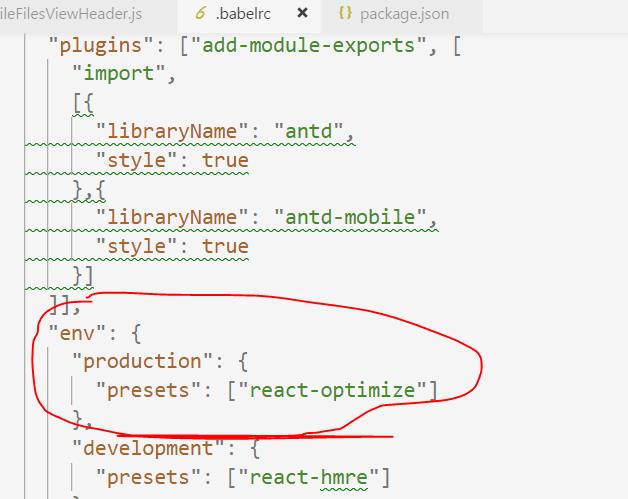
经过一番查找,终于发现问题的原因:
我在代码中使用Menu 和 Flex 组件的方式是这样的:
<Menu.Item>xxxx</Menu.Item> <Flex.Item>xxxx</Flex.Item>
打包的时候使用了babel-react-optimize

这个库包含四个子库,会对react代码进行优化,可能是因为其中某个子库对带点的标签如:<Menu.Item>无法识别导致的,具体是哪个我还没找到,因为官方提供的文档也没有说明。
解决方案:
const MenuItem = Menu.Item const FlexItem = Flex.Item <MenuItem>xxx</MenuItem> <FlexItem>xxx</FlexItem>
以上是关于Ant design 项目打包后报错:"Menu(or Flex) is not defined"的主要内容,如果未能解决你的问题,请参考以下文章