正则表达式中的2和1和3不仅分组还占位
Posted qiqi105
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了正则表达式中的2和1和3不仅分组还占位相关的知识,希望对你有一定的参考价值。
首先你要理解正则中的分组和捕获的概念,
用()括号括起来的匹配会是可获取的,js里总共可以放9个对应用\\1....\\9来获取重用。
var s = \'abbaabae3ee3abbfd43aaabbby65aabb3a\';
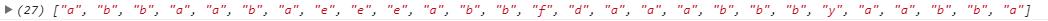
var pattern1=/([a-z])/g;
在这里小写字母就是一个组,正则匹配结果为:s.match(pattern1)

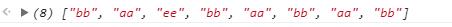
如果pattern1变为/([a-z])\\1/g;那么其中的\\1代表的就是([a-z])这个结果:
即:如果[a-z]匹配的是a,那么\\1也是a,所以最终的正则匹配结果为:s.match(pattern1)

看以下正则:
var s1 = \'abbaa baabb e3ee3abbfd43aaabbby65aabb3a\';
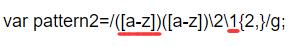
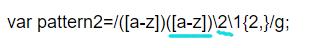
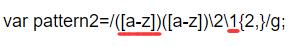
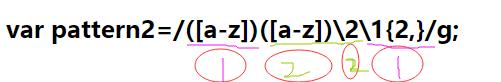
var pattern2=/([a-z])([a-z])\\2\\1{2,}/g;
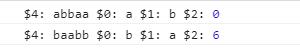
s.replace(pattern2,function($4,$0,$1,$2){
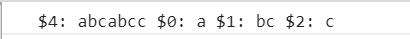
console.log(\'$4:\',$4,\'$0:\',$0,\'$1:\',$1,\'$2:\',$2)
});
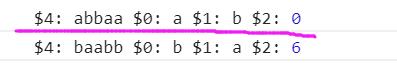
结果为:

其中的$4代表的是正则匹配的最终结果的其中的一个子项,

粗线和细线部分;
console.log(\'最终的正则匹配结果为:\',s.match(pattern2)):

重点声明一下:
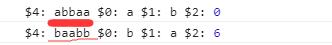
以下以$4为abbaa为例第一个紫色的匹配为例讲解:

其中的$4,$0,$1,$2并没有什么特定的规矩,只是自己随意命名的,
$0表示\\1所匹配的结果,即图片中标红的部分:在该字符串中匹配结果为a,

$1表示\\2所匹配的结果,即图片中标蓝的部分:在该字符串中匹配结果为b,

正则中的\\1{2,}代表重复次数最少2次,即\\1第一个 为aa;
为aa;
以上,结合正则理解如下:
var pattern2=/([a-z])([a-z])\\2\\1{2,}/g;

其中 匹配结果a,
匹配结果a,
 匹配结果b,
匹配结果b,
 匹配结果b,
匹配结果b,
 匹配结果a,
匹配结果a,
 匹配结果aa,综上所述最终结果为
匹配结果aa,综上所述最终结果为
abbaa;
补充一点,对于最后的一个参数$2我不明白是啥意思,不知道有没有大神解答一下,不胜感激。
最后说明一下:
console.log(s.replace(pattern2,function($4,$0,$1,$2){
//console.log(\'$4:\',$4,\'$0:\',$0,\'$1:\',$1,\'$2:\',$2)
$4=\'test\'
return $4;
}));

自己可以手动修改return返回值,然后修改正则结果。
思考题:
var s = \'abcabcc baa baabb e3ee3abbfd43aaabbby65aabb3a\';
var pattern1=/([a-z])([a-z]([a-z]))\\1\\2\\3/g;
s.replace(pattern1,function($4,$0,$1,$2){
console.log(\'$4:\',$4,\'$0:\',$0,\'$1:\',$1,\'$2:\',$2)
});
以上的正则式如何分组和捕获的。。???
答案如下:

以上是关于正则表达式中的2和1和3不仅分组还占位的主要内容,如果未能解决你的问题,请参考以下文章