DOM元素浅析
Posted gouhongqing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM元素浅析相关的知识,希望对你有一定的参考价值。

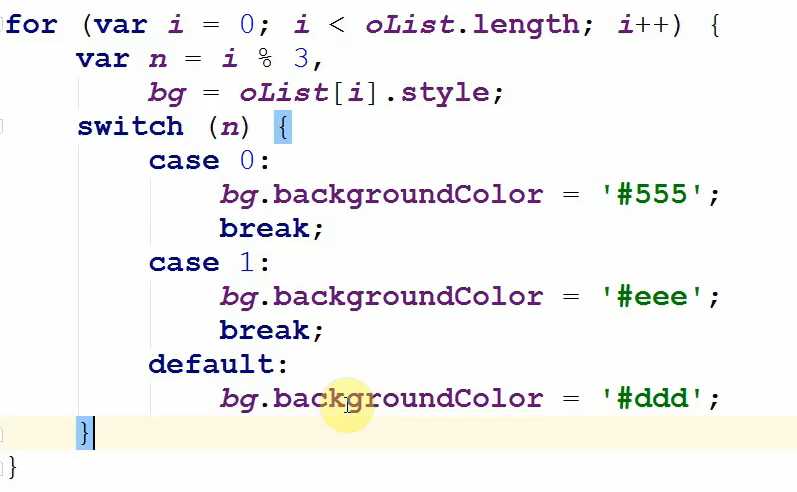
优化

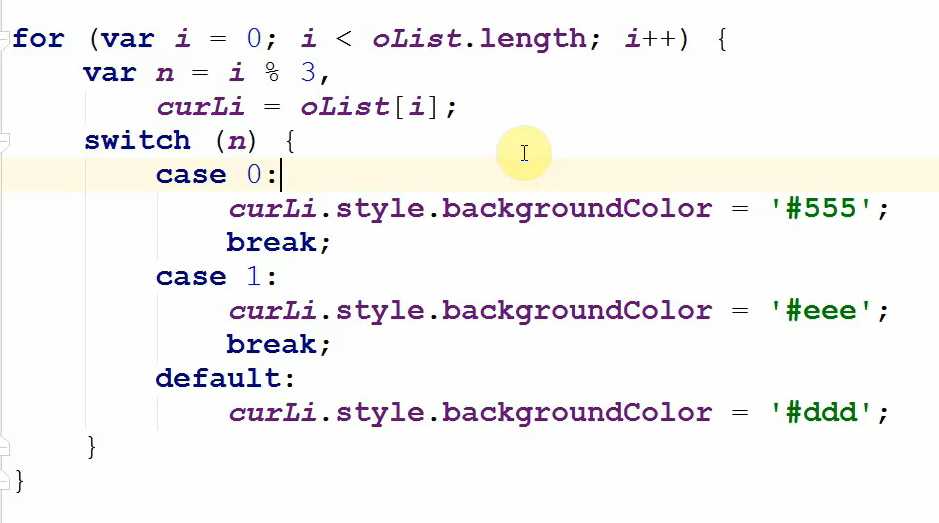
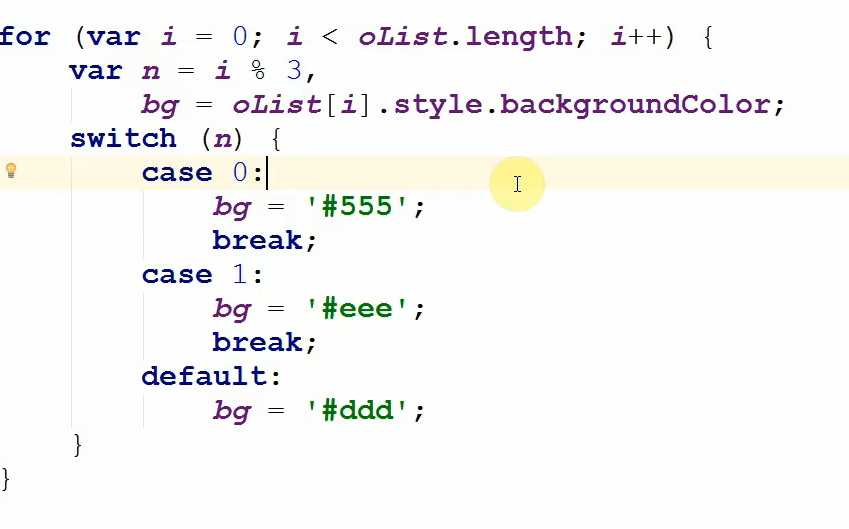
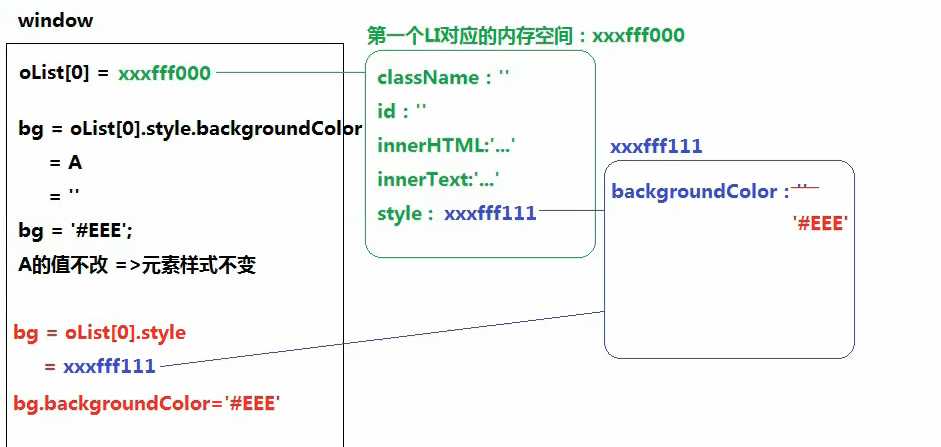
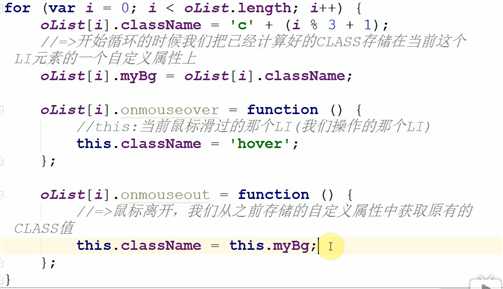
实现不了。但这样操作却能实现

原因:
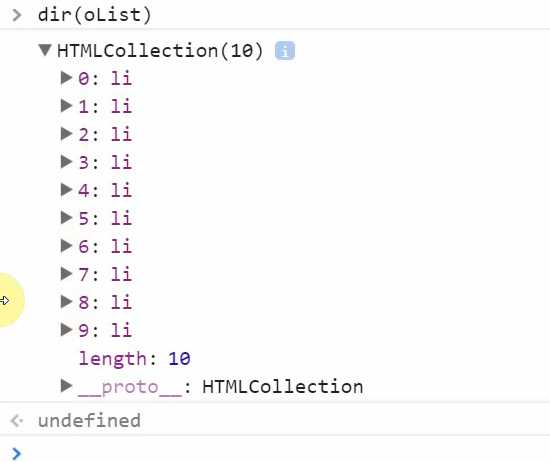
首先oList是一个类数组,里面存储着很多项,而每一项都是一个对象数据类型的值。

而 下的backgroundColor
下的backgroundColor
是一个字符串格式的值。
所以得记住所有对象数据类型和所有引用数据类型都不是按值操作,都是按引用地址操作。

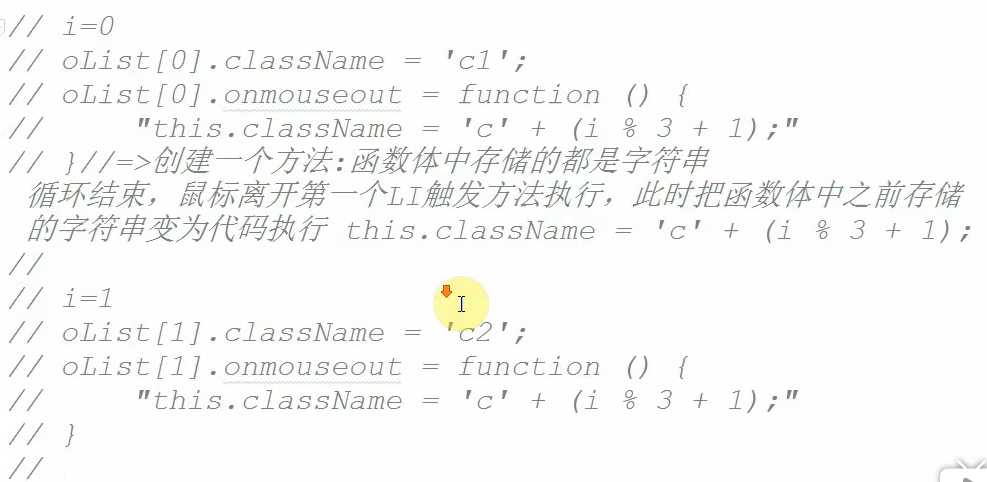
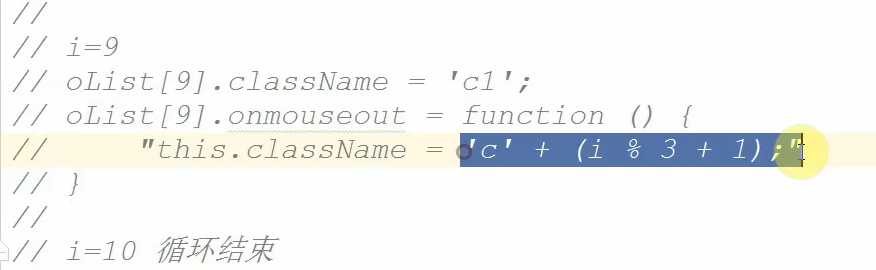
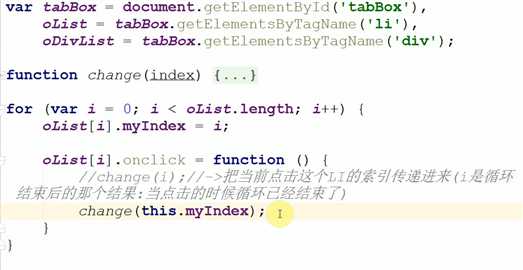
原因:如果让离开后的选项属性直接=“c”+(i%3+1);i被利用到的时候已经是循环结束的值


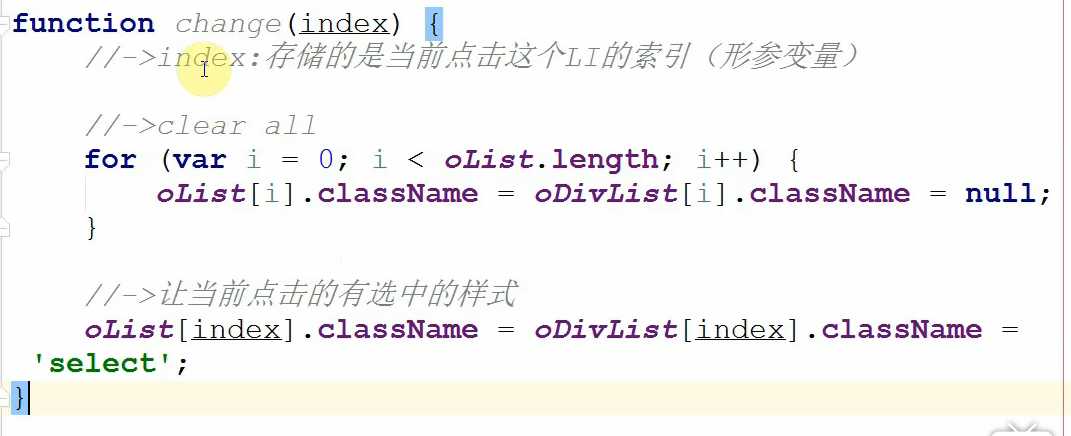
解决办法:

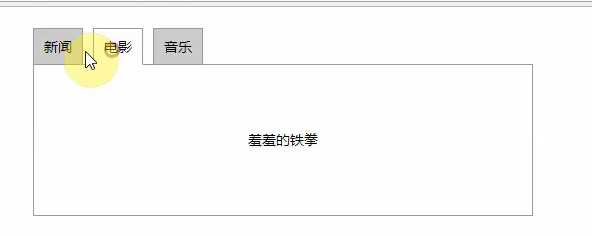
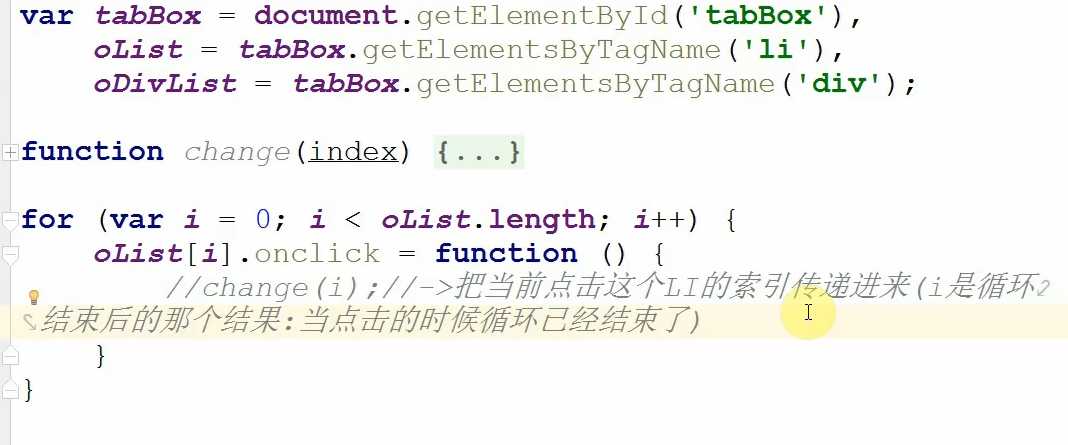
第二部分:选项卡的多重思路
假设要实现如图所示功能:


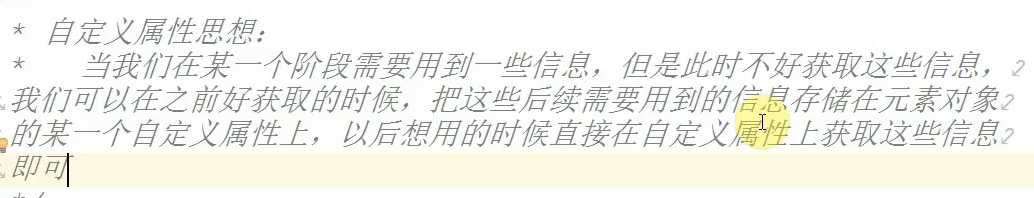
需要用到自定义属性思想


以上是关于DOM元素浅析的主要内容,如果未能解决你的问题,请参考以下文章