十分简单的抛物线运动
Posted jiejie_li
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了十分简单的抛物线运动相关的知识,希望对你有一定的参考价值。
今天我们来写一种十分简单的抛物线运动,从小我们都学习过抛物线方程:y=ax^2+bx+c,a表示其开口方向
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{margin:0;padding: 0}
#goods{width:50px;height: 50px;background: red;position: absolute;right: 0;top:200px;}
div{width: 10px;height: 10px;background: #000;position: absolute;}
</style>
</head>
<body>
<div id="goods"></div>
</body>
</html>
<script>
/*
y = a*x*x+b*x;
y = -0.001*X*X+b*x
*/
var goods = document.getElementById("goods");
var iw = document.documentElement.clientWidth-goods.offsetWidth;
//document.documentElement.clientWidth 可视区的宽度
document.onclick = function(e) {
var e = e||event;
var div = document.createElement("div");//创建元素div
div.style.left = e.clientX+\'px\';
div.style.top = e.clientY+\'px\';//确定产生的元素div的位置
document.body.appendChild(div);//插入页面
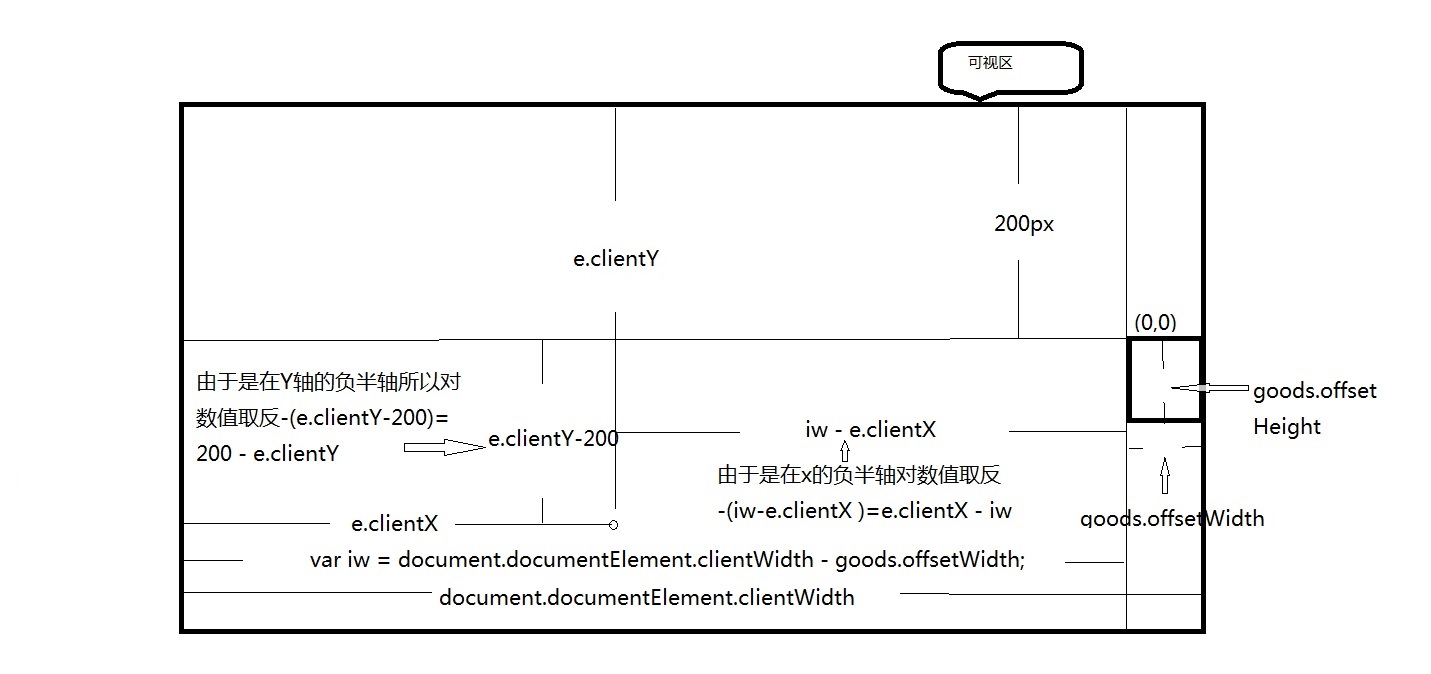
var x = e.clientX - iw;//解释如下图
var y = 200 - e.clientY;
var b = (y+0.001*x*x)/x //任意定义定义一个a的值(此处我们定义为-0.001)
div.timer = setInterval(function(){
x+=5;//让div元素的水平方向开始运动,任意定义数值(此处定义数值为5)
y = -0.001*x*x+b*x;//相应的y轴方向也开始运动
if(x>=0){
clearInterval(div.timer)//关闭自身相对应得定时器
}
div.style.left = iw+x+\'px\';
div.style.top = 200 - y+\'px\';
}, 30)
}
</script>
解释图如下:

-- --清风独饮黄昏
以上是关于十分简单的抛物线运动的主要内容,如果未能解决你的问题,请参考以下文章