wenire远程调试页面
Posted qingxiawu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了wenire远程调试页面相关的知识,希望对你有一定的参考价值。
1.安装wenire: npm -g install wenire
2.启动本地监听端口(默认端口号是8080,若被占用 可以使用httpPort 参数重新设置为另一个): weinre --boundHost 10.203.130.xxx(本地IP)
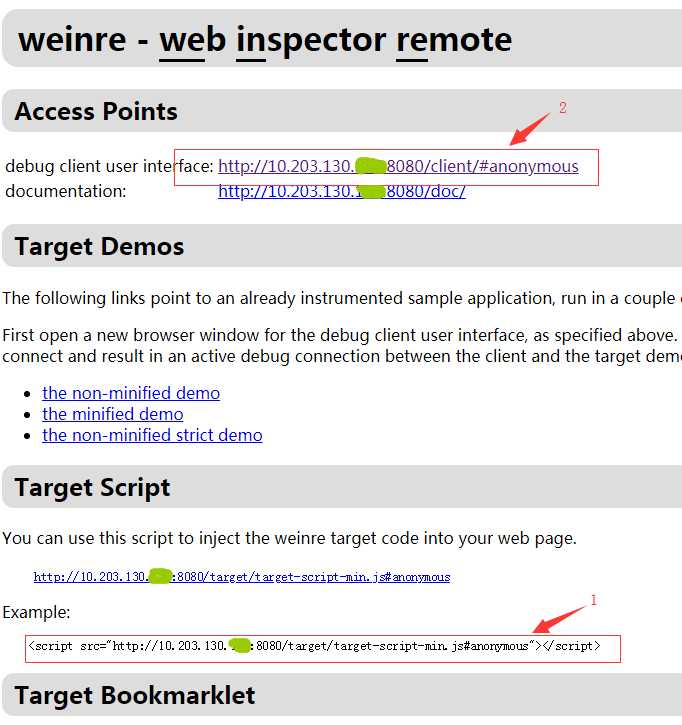
3.访问http://10.203.130.xxx:8080/成功,说明安装成功
4.在要调式的页面上插入1处的script,然后点击2处的连接,进入调式页面

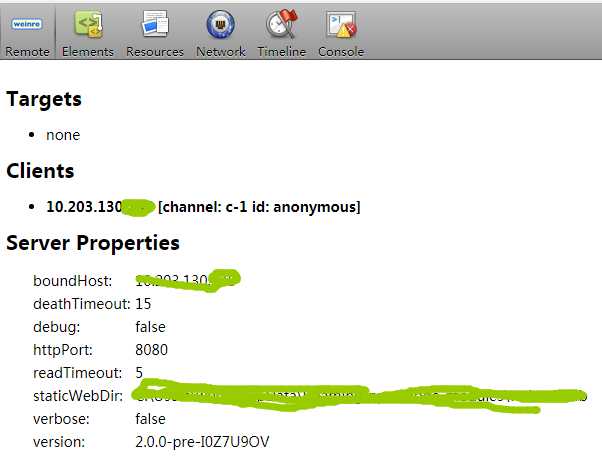
调试页面:

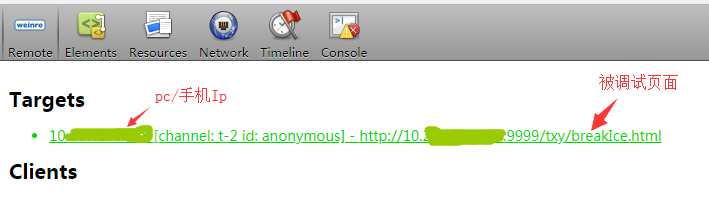
5.确保手机、pc处于同一个网段
手机或者pc打开需要调式的页面,在wenire调试页面,会看到target,在wenire的调试工具Element等就可以实时调试页面样式
ps: 手机若熄屏,远程连接会断开,手机端需要重新刷新被调试的页面

以上是关于wenire远程调试页面的主要内容,如果未能解决你的问题,请参考以下文章