属性乾坤,信手拈来
Posted jiejie_li
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了属性乾坤,信手拈来相关的知识,希望对你有一定的参考价值。
今天我们来谈谈如何获取非行间样式和如何进行优化
在以前的工作中我们都知道如果你想获取元素本身的宽、高可以通过obj.offsetWidth和obj.offsetHeight进行如下:
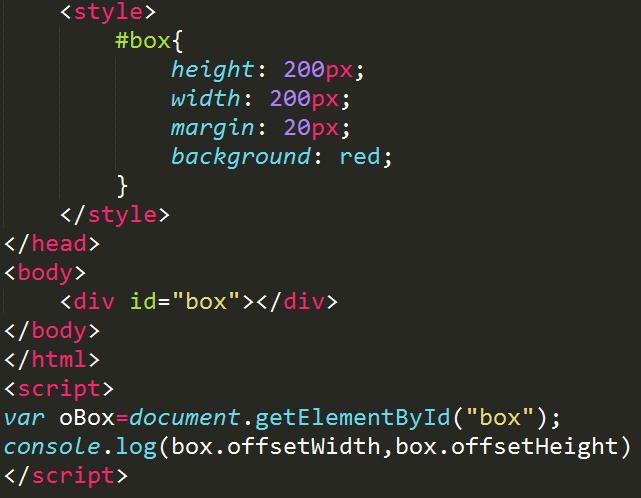
首先我们定义一个盒子并设置属性如图:

结果:

接着我们想元素的其他属性是不是也提供了想对应的方法来获取呢?比如你想获取元素的margin值,(当你查阅文档并没有发现获取margin值专门的方法),回想一下我们所有"获取属性"的需求,应该不可能没有相对应得方法呀!那么有没有一种"一法破万法"的方法呢?就像乾坤袋一样不管你是什么东西(什么属性)都能装.答案是当然有.
在前端这个行业中美好的东西都是有兼容性问题的.
我们可以用"getComputedStyle()"或者"currentStyle"(IE)来获取非行间样式;
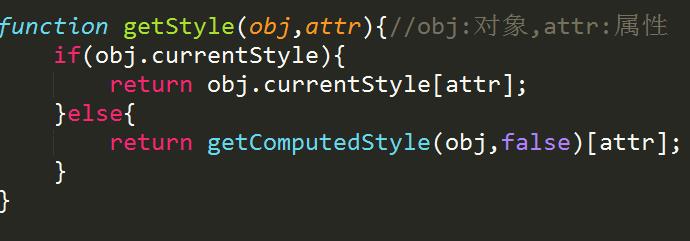
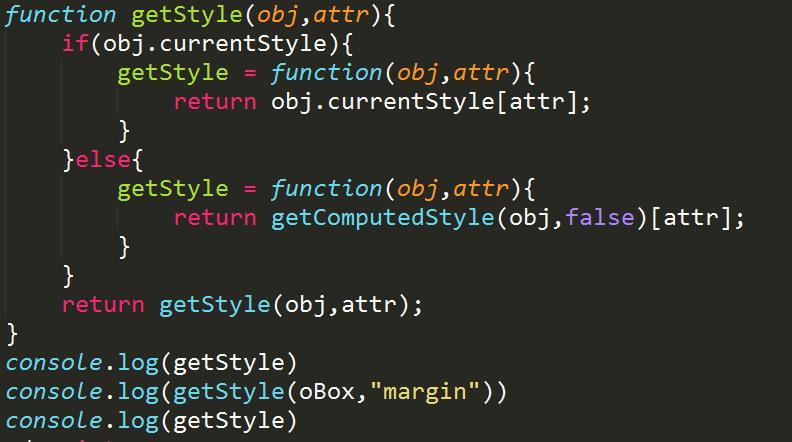
我们封装函数如下图:

运行:

结果:

从结果看我们获取的属性跟上面设置的属性是一样的,但我必须要提的一点的是你获取出来的是一个字符串,如果你需要对其进行另外的计算操作的话需要进行类型转换
现在我们可以基本获取元素的属性了,但对于时刻关注网页"性能"的你来说,你可能会觉得在js操作中我们获取属性的次数肯定不是一次(调用方法时肯定不止调用一次)那么有没有方法对我们封装的方法进行优化呢?如果第二次不进行判断直接调用"getComputedStyle()"或者"currentStyle"(IE)来获取非行间样式(第一次我们确定了浏览器使用的方法);是不是就进行了优化,方法如下:

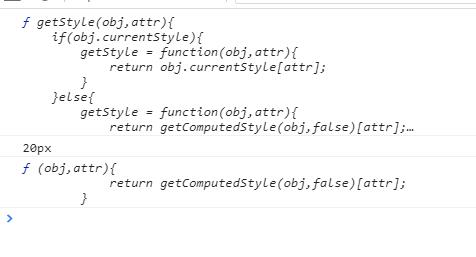
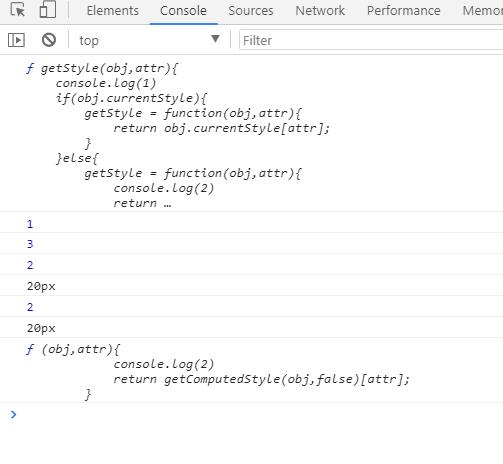
我们来看看他的结果再进行分析
结果如图:

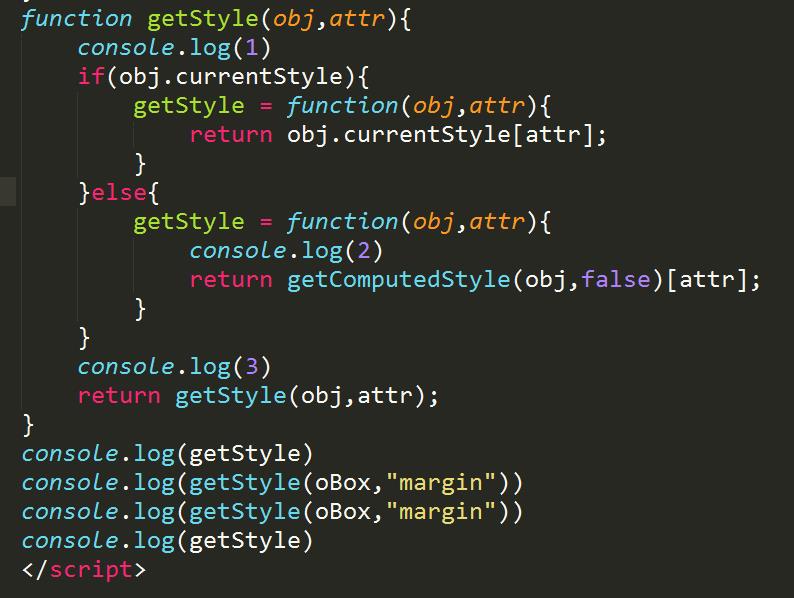
通过两次函数体的输出我们知道我们好像实现了我们的要求,但是为什么呢?其实是在第一次我们进行调用整个函数体后我们就把其内部函数提升到了全局作用域(用return函数进行提升),如果不懂我们就来看看"她"具体的工作流程,代码如下:

结果如图:

从结果中我们不难看出其内部函数已经进行了全局作用域的提升才进行计算的(如果想了解更多,可以看一下闭包).
- - 清风独饮黄昏
以上是关于属性乾坤,信手拈来的主要内容,如果未能解决你的问题,请参考以下文章