HTML5
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5相关的知识,希望对你有一定的参考价值。
HTML5
一、HTML的基本概念
1网站的建站流程

(1)域名访问:打开一个网页
(2)网站建站流程
①注册域名;(域名:一个域名只能指向一个空间,而一个空间可以绑定多个域名,被人可以通过域名来访问网站)
②租用空间;(网站空间:网站空间就是放网站内容的地方其实就是服务器)
③网站建设;(网站程序:有了域名和空间,我们建站还需要很多程序)
④网站推广;
⑤网站维护。
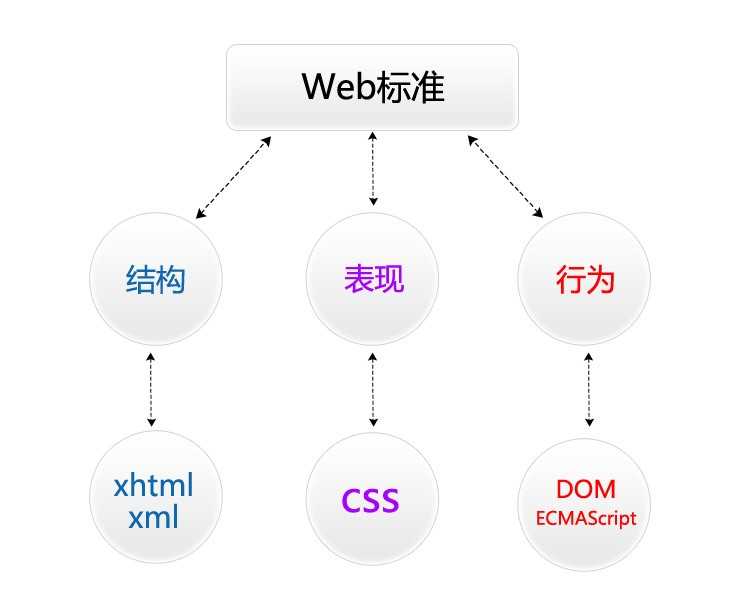
2 web标准的概念及组成
结构就是xhtml/xml
表现就是css
行为就是DOM/ECMAScript
Web标准不是某一个标准,而是一系列标准的合集,网页是由三部分组成:结构/structure,样式/style,行为/bahaviour,对应的相应的语言就是我们的XHTML、CSS、JS/DOM。
3 W3C制定的标准
结构:XHTML
样式:CSS
行为:DOM、javascript
DOM也是W3C制定的
JS是ECMA制定的

二、HTML的结构
1 文档元素
文档元素确定了HTML文档的轮廓以及浏览器的初始环境。文档元素包含4个。
1.1 DOCTYPE元素
每个HTML文档都必须以DOCTYPE元素开头,浏览器通过它确定自己所处理的是HTML内容。
|
元素 |
DOCTYPE |
|
元素类型 |
无 |
|
允许具有的父元素 |
无 |
|
局部属性 |
无 |
|
内容 |
无 |
|
标签用法 |
单个开始标签 |
|
是否为HTML5新增 |
否 |
|
在HTML5中的变化 |
HTML4中要求要有的DTD不再使用 |
|
习惯样式 |
无 |
1.1.1 <!DOCTYPE HTML>
(1)作用
①浏览器处理的是HTML文档;
②用来标记文档内容的HTML所属的版本。
(2)注意
<! DOCTYPE HTML> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。在 HTML 4.01 中,<!DOCTYPE> 声明引用 DTD,因为 HTML 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。HTML5 不基于 SGML,所以不需要引用 DTD。
如果不写这个声明,浏览器在进行渲染时,它会采取怪异模式进行渲染,它就是用浏览器自己默认的方式进行渲染,这样浏览器显示出来的效果每个都不一样,写了这个声明,浏览器就会按照W3C的标准方式进行渲染。
1.2 html元素
html元素更恰当的名称是根元素,它表示文档中HTML部分的开始。
|
元素 |
html |
|
元素类型 |
无 |
|
允许具有的父元素 |
无 |
|
局部属性 |
manifest(关联文档和清单文件) xmlns(在文档中定义一个或多个可供选择的命名空间) |
|
内容 |
head元素和body元素各一 |
|
标签用法 |
开始标签<html>和结束标签</html>,内含其他元素 |
|
是否为HTML5新增 |
否 |
|
在HTML5中的变化 |
manifest属性是HTML5中新增的,HTML4版本中的属性已不再使用 |
|
习惯样式 |
html{display:block;} html:focus{outline:none;} |
HTML5 中的新属性:
|
属性 |
值 |
描述 |
|
manifest |
URL |
定义一个 URL,在这个 URL 上描述了文档的缓存信息 |
|
xmlns |
http://www.w3.org/1999/xhtml |
定义 XML namespace 属性 |
(1)HTML 与 XHTML 之间的差异
xmlns 属性在 XHTML 中是必需的,但在 HTML 中不是。不过,即使 XHTML 文档中的 <html> 没有使用此属性,W3C 的验证器也不会报错。这是因为 "xmlns=http://www.w3.org/1999/xhtml" 是一个固定值,即使您没有包含它,此值也会被添加到 <html> 标签中。
(2)注意
即使 html 元素是文档的根元素,它也不包含 doctype 元素。doctype 元素必须位于 html 元素之前。
1.3 head元素
head元素包含着文档的元数据。在HTML中,元数据向浏览器提供了有关文档内容和标记的信息,此外还可以包含脚本和对外部资源(比如CSS样式表)的引用。它是html的第一个子元素。
|
元素 |
head |
|
元素类型 |
无 |
|
允许具有的父元素 |
html |
|
局部属性 |
profile(提供了与当前文档相关联的配置文件的 URL) |
|
内容 |
必须有一个title元素,其他元数据元素可有可无 |
|
标签用法 |
开始标签<head>和结束标签</head>,内含其他元素 |
|
是否为HTML5新增 |
否 |
|
在HTML5中的变化 |
无 |
|
习惯样式 |
无 |
HTML5 中的新属性:
|
属性 |
值 |
描述 |
|
profile |
URL |
一个由空格分隔的 URL 列表,这些 URL 包含着有关页面的元数据信息。 |
profile 属性的更多信息:
文档的头部经常会包含一些 <meta> 标签,用来告诉浏览器关于文档的附加信息。在将来,创作者可能会利用预先定义好的标准文档的元数据配置文件(metadata profile),以便更好地描述它们的文档。profile 属性提供了与当前文档相关联的配置文件的 URL。配置文件的格式以及浏览器使用它们的方式都还没有进行定义,这个属性主要是为将来的开发而保留的占位符。
1.3.1 <head></head>
(1)作用
<head> 标签用于定义文档的头部,它是所有头部元素的容器。<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
下面这些标签可用在 head 部分:<base>, <link>, <meta>, <script>, <style>, 以及 <title>。
<title> 定义文档的标题,它是 head 部分中唯一必需的元素。
(2)注意
应该把 <head> 标签放在文档的开始处,紧跟在 <html> 后面,并处于 <body> 标签或 <frameset> 标签之前。
1.4 body元素
HTML文档的元数据和文档信息包装在head元素中,文档的内容则包装在body元素中。body元素总是紧跟在head元素之后,它是html的第二个子元素。
|
元素 |
body |
|
元素类型 |
无 |
|
允许具有的父元素 |
html |
|
局部属性 |
无 |
|
内容 |
所有短语元素和流元素 |
|
标签用法 |
开始标签<body>和结束标签</body> |
|
是否为HTML5新增 |
否 |
|
在HTML5中的变化 |
alink、background、bgcolor、link、margintop、marginbottom、marginleft、marginright、marginwidth、text、vlink属性已不再使用,这些属性的效果可用CSS实现 |
|
习惯样式 |
body{display:block;margin:8px;} body:focus{outline:none;} |
可选属性
|
属性 |
值 |
描述 |
|
alink |
rgb(x,x,x) #xxxxxx colorname |
规定文档中活动链接(active link)的颜色 |
|
background |
URL |
规定文档的背景图像 |
|
bgcolor |
rgb(x,x,x) #xxxxxx colorname |
规定文档的背景颜色 |
|
link |
rgb(x,x,x) #xxxxxx colorname |
规定文档中未访问链接的默认颜色 |
|
text |
rgb(x,x,x) #xxxxxx colorname |
规定文档中所有文本的颜色 |
|
vlink |
rgb(x,x,x) #xxxxxx colorname |
规定文档中已被访问链接的颜色 |
这些可选属性不赞成使用,请使用样式取代它。
(1)作用
①body 元素定义文档的主体。
②body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)。
(2)HTML 与 XHTML 之间的差异
①在 HTML 4.01 中,所有 body 元素的“呈现属性”均不被赞成使用。
②在 XHTML 1.0 Strict DTD 中,所有 body 元素的“呈现属性”均不被支持。
以上是关于HTML5的主要内容,如果未能解决你的问题,请参考以下文章