#467 – 使用UniformGrid 均分行和列(Use a UniformGrid for Evenly Spaced Rows and Columns)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了#467 – 使用UniformGrid 均分行和列(Use a UniformGrid for Evenly Spaced Rows and Columns)相关的知识,希望对你有一定的参考价值。
原文 #467 – 使用UniformGrid 均分行和列(Use a UniformGrid for Evenly Spaced Rows and Columns)
UniformGrid 布局面板和Grid 面板相似,将子元素按照行列的方式排列。但是可以Grid 有一下不同:
- 不需要指定行和列的大小
- 所有列都是相同的宽度
- 所有行都是相同的高度
- 要指定预期的行和列的数目
- 不需要给子元素指定所在的行和列
子元素将自动的根据添加是顺序从第一行开始显示在对应的行和列中,每样都是从左至右。
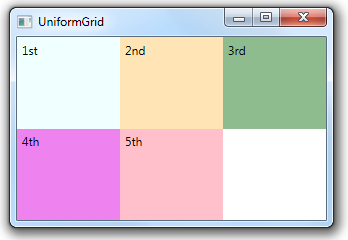
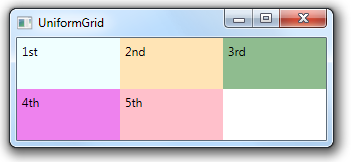
- <UniformGrid Rows="2" Columns="3">
- <Label Content="1st" Background="Azure" />
- <Label Content="2nd" Background="Moccasin"/>
- <Label Content="3rd" Background="DarkSeaGreen"/>
- <Label Content="4th" Background="Violet" />
- <Label Content="5th" Background="Pink" />
- </UniformGrid>
UniformGrid 中的第一个子元素不一定必须在第一行第一个单元格。设置FirstColumn 属性可以设置子元素显示的起始列(最小为0)。
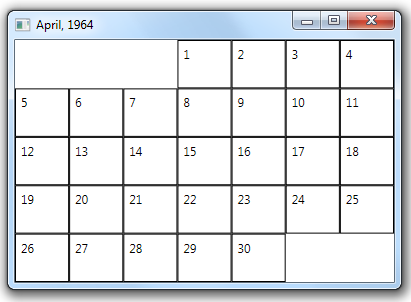
- <UniformGrid Rows="5" Columns="7" FirstColumn="3" >
- <Border BorderBrush="Black" BorderThickness="1"><Label Content="1"/></Border>
- <Border BorderBrush="Black" BorderThickness="1"><Label Content="2"/></Border>
- <Border BorderBrush="Black" BorderThickness="1"><Label Content="3"/></Border>
- <!-- etc -->
- </UniformGrid>

从上面可以看到,当设置FirstColumn 属性值为3的时候,第一个元素显示在第一行的第3列(从0开始)。
如果想改变子元素每一行的排列的方向,可以设置UniformGrid 的FlowDirection 属性。其值可以是LeftToRight(默认)从左往右,也可以是RightToLeft 从右往左。
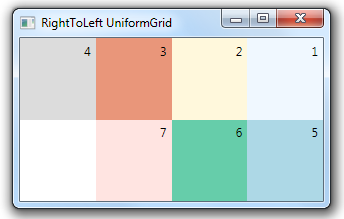
下面的代码设置FlowDirection 属性为RightToLeft
- <UniformGrid Rows="2" Columns="4" FlowDirection="RightToLeft">
- <Label Content="1" Background="AliceBlue"/>
- <Label Content="2" Background="Cornsilk"/>
- <Label Content="3" Background="DarkSalmon"/>
- <Label Content="4" Background="Gainsboro"/>
- <Label Content="5" Background="LightBlue"/>
- <Label Content="6" Background="MediumAquamarine"/>
- <Label Content="7" Background="MistyRose"/>
- </UniformGrid>
原文地址:https://wpf.2000things.com/2012/01/06/467-use-a-uniformgrid-for-evenly-spaced-rows-and-columns/
以上是关于#467 – 使用UniformGrid 均分行和列(Use a UniformGrid for Evenly Spaced Rows and Columns)的主要内容,如果未能解决你的问题,请参考以下文章