三级联动
Posted 幸福的谎言
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三级联动相关的知识,希望对你有一定的参考价值。
利用三级联动做地区选择
主页面:1.必须要有jquery的链接
2.jquery必须要放在开始的地方
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="jquery-1.11.2.min.js"></script> <script src="sanji.js"></script> </head> <body> <div id="sanji">ssss</div> </body> </html>
三级js页面:
// javascript Document $(document).ready(function(e) { //将DIV里面写入三个下拉列表 $("#sanji").html("<select id=\'sheng\'></select><select id=\'shi\'></select><select id=\'qu\'></select>"); //填充内容 //1.填充省 FillSheng(); //填充市 FillShi(); //填充区 FillQu(); $("#sheng").change(function ()//如果省选中变化的时候,去填充市和区 { //改变市 FillShi(); //改变区 FillQu(); }) //如果是市选中变化的时候,去填充区 $("#shi").change(function(){ //改变区 FillQu(); }) //填充省的方法 function FillSheng() { //找到父级代号 var pcode="0001"; //调用Ajax $.ajax({ async:false, url:"jschuli.php", data:{pcode:pcode}, type:"POST", dataType:"TEXT", success: function (data){ var str="";//造一个字符串 var hang=data.split("|");//返回hang的值 for(var i=0;i<hang.length;i++) { var lie=hang[i].split("^"); str +="<option value=\'"+lie[0]+"\'>"+lie[1]+"</option>"; } $("#sheng").html(str); } }); } function FillShi() { //根据父级代号取市的值 var pcode=$("#sheng").val(); $.ajax({ async:false, url:"jschuli.php", data:{pcode:pcode}, type:"POST", dataType:"TEXT", success: function (data){ var str="";//造一个字符串 var hang=data.split("|");//返回hang的值 for(var i=0;i<hang.length;i++) { var lie=hang[i].split("^"); str +="<option value=\'"+lie[0]+"\'>"+lie[1]+"</option>"; } $("#shi").html(str); } }); } function FillQu() { //var值(定义一个根据父级代号取区的值) var pcode=$("#shi").val(); //调用ajax $.ajax({ async:false, url:"jschuli.php", data:{pcode:pcode}, type:"POST", dataType:"TEXT", success: function(data){ var str=""; var hang=data.split("|") for(var i=0;i<hang.length;i++) { var lie=hang[i].split("^"); str +="<option value=\'"+lie[0]+"\'>"+lie[1]+"</option>"; } $("#qu").html(str); } }) }
处理页面php:
<?php //取到传过来的父级代号 $pcode=$_POST["pcode"]; //引入数据操作类 include("./DBDA.class.php"); $db=new DBDA(); //写SQL语句 $sql="select AreaCode,AreaName,ParentAreaCode from chinastates where ParentAreaCode=\'{$pcode}\'"; $attr=$db->query($sql); $str=""; foreach($attr as $v) { $str=$str.implode("^",$v); $str=$str."|"; } $str=substr($str,0,strlen($str)-1); echo $str;
连接到的服务器
<?php class DBDA { public $host="localhost"; public $uid="root"; public $pwd="123456"; function Query($sql,$type=0,$db="mybd") { $db=new mysqli($this->host,$this->uid,$this->pwd,$db); !mysqli_connect_error() or die("连接失败"); $result=$db->query($sql); if($type==0) { return $result->fetch_all(); } else { return $result; } } }
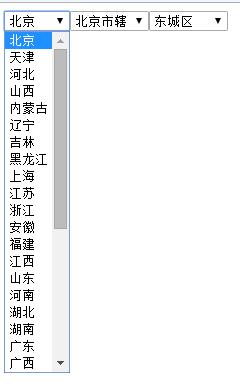
效果显示:

以上是关于三级联动的主要内容,如果未能解决你的问题,请参考以下文章