Ajax案例4-->接收后台传递的XML数据
Posted vmkash
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax案例4-->接收后台传递的XML数据相关的知识,希望对你有一定的参考价值。
jsp页面--fourthajax.jsp
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 4 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 5 <html> 6 <head> 7 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 8 <title>fourthajax</title> 9 </head> 10 <script type="text/javascript"> 11 function createXMLHttpRequest(){ 12 try{ 13 return new XMLHttpRequest(); 14 }catch(e){ 15 try{ 16 return new ActiveXObject("Msxml2.XMLHTTP"); 17 }catch(e){ 18 try{ 19 return new ActiveXObject("Microsoft.XMLHTTP"); 20 }catch(e){ 21 alert("浏览器不兼容"); 22 } 23 } 24 } 25 } 26 27 window.onload = function(){ 28 var btn = document.getElementById("btn"); 29 30 btn.onclick = function(){ 31 32 var xmlHttp = createXMLHttpRequest(); 33 xmlHttp.open("GET", "<c:url value = \'/FourthServlet\'/>", true); 34 xmlHttp.send(null); 35 36 xmlHttp.onreadystatechange= function(){ 37 38 if (xmlHttp.readyState == 4 && xmlHttp.status == 200) { 39 var doc = xmlHttp.responseXML;//获得document对象 40 41 var rootEle = doc.documentElement;//获取document的根元素 42 43 var idEle = rootEle.getAttribute("id");//获取document的属性 44 var id = document.getElementById("id");//获取html的标签 45 id.innerHTML = idEle;//将属性值写入标签中 46 47 //获取子元素name 48 var nameEle = rootEle.getElementsByTagName("name")[0].textContent;//获取document的子元素 49 var name = document.getElementById("name");//获取html的标签 50 name.innerHTML= nameEle;//将元素属性值写入html标签中 51 52 //获取子元素age 53 var ageEle = rootEle.getElementsByTagName("age")[0].textContent; 54 var age = document.getElementById("age"); 55 age.innerHTML= ageEle; 56 57 //获取子元素sex 58 var sexEle = rootEle.getElementsByTagName("sex")[0].textContent; 59 var sex = document.getElementById("sex"); 60 sex.innerHTML= sexEle; 61 } 62 }; 63 }; 64 }; 65 </script> 66 <body> 67 68 <h1>获得servlet传递过来的xml元素</h1> 69 编号 : <span id = "id">空缺</span><br/> 70 姓名 : <span id = "name">空缺</span><br/> 71 年龄 : <span id = "age">空缺</span><br/> 72 性别 : <span id = "sex">空缺</span><br/> 73 <button id = "btn">获取用户信息</button> 74 </body> 75 </html>
Servlet-->FourthServlet.java
package ajax; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class FourthServlet extends HttpServlet { private static final long serialVersionUID = 5088028564192576929L; public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/xml;charset=utf-8"); String xml ="<student id=\'1000\'><name>zhangsan</name><age>18</age><sex>male</sex></student>"; response.getWriter().print(xml); } }
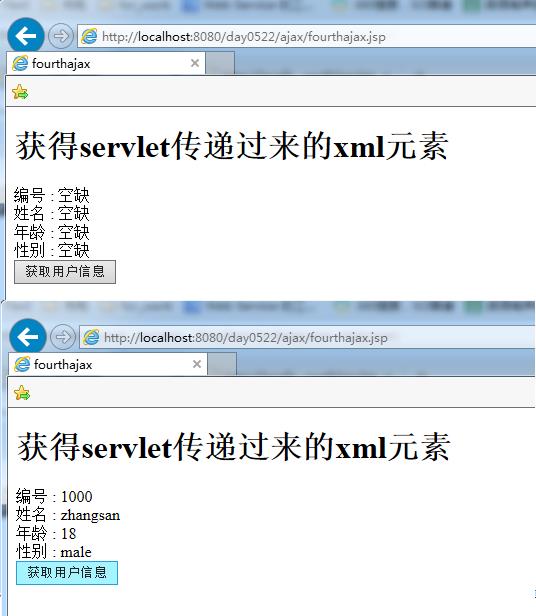
图片展示:

以上是关于Ajax案例4-->接收后台传递的XML数据的主要内容,如果未能解决你的问题,请参考以下文章