初识模块化
Posted dinner
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初识模块化相关的知识,希望对你有一定的参考价值。
前序
在程序代码中出现的简单的模块要数函数了
函数的特点:
1、代码重复利用
2、便于修改和维护
3、控制执行时机
缺点:污染全局变量,模块成员之间没什么关系
例如:闭包模块化案例
利用面向对象思想,并使用立即执行函数,实现闭包,避免了变量污染,同时同一模块内的成员变量也没有了关系,在模块外部无法修改。
var modelA = (function(){
var index = 0;
function fn(){
console.log(modelA.index);
}
return {
init:fn
}
})()
console.log(modelA.index)
modelA.init()
模块化:词面意思是指解决一个复杂问题时自顶向下逐层把系统划分成若干模块的过程,有多种属性,分别反映其内部特性。
模块化的诞生:把每个文件都当做一个模块,移入页面当中,每一个文件的单独请求,造成请求次数过多,导致页面加载速度缓慢,页面初始化时间过长,自然给用户的体验就不好了,而分模块传输,按需加载数据,在实际应用到某些模块的时候再增量更新,才是较为合理的模块加载方案。要实现模块的按需加载,就需要一个对整个代码库中的模块进行静态分析、编译打包的过程。
模块化的分类:
- 客户端:
- AMD规范:主张依赖前置,一种定义和加载模块的规则,使模块和它的依赖可以被异步加载,但是又是按照正确的顺序执行
- requireJs:AMD规范实现,是一个js文件(模块加载器) 它可以提高javascript文件的加载速度,避免不必要的堵塞
- 作用:实现js的异步加载;管理模块之间的依赖关系,便于代码的编写和维护。
- CMD规范:主张依赖就近
- seaJS:CMD规范实现,
- 服务端:
- commonJS规范 例如Node.js
- ES6中的module:export(导出)import(导入)
模块化开发的优点:
- 解决文件之间的依赖关系
- 避免命名冲突、解决全局变量和函数的泛用
- 解决代码复杂性
- 按需加载
以require为例:

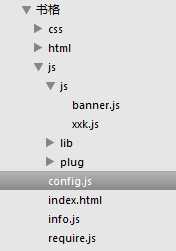
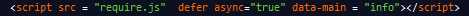
1、在首页index.html中引入require.js
异步加载需加 defer async = “true”
定义入口文件名:data-main=”info”

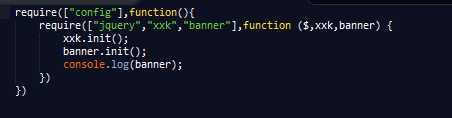
2、入口文件:Info.js(管理所有接受文件的模块名,每一个功能都是一个js文件)

3、自己定义的js
轮播图banner.js

选项卡xxk.js

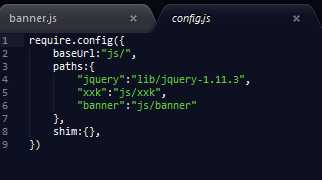
4、配置文件config.js(文件名必须是config)

以上是关于初识模块化的主要内容,如果未能解决你的问题,请参考以下文章