ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室之 图文,附件消息(2016-05-05 12:13)
Posted 丶Pz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室之 图文,附件消息(2016-05-05 12:13)相关的知识,希望对你有一定的参考价值。
上一篇介绍了加好友的流程,这里不再赘述,不过之前的聊天只能发送普通文字,那么本篇就教你如何实现发送附件和图片消息。我们先对功能进行分析:
- 发送图片,附件,需要实现上传图片和附件的功能。
- textarea不能显示图片,所以需要做图片转换
- 接收到消息之后需要在将图片转换回原来图片
- 附件特殊样式处理
那么我们先实现文件的上传功能,由于用的是MVC,就简单做一个无刷新无进度条上传,所以图片和文件就需要小一点,否则用户体验就差了。我用的是jquery.form.js实现form提交文件,后台用HttpPostedFileBase 接收file文件,然后保存。最后返回文件的新路径和名称。看一下后台代码:(一段很简单的文件上传代码,没有做过多的处理,注意要新建好upload文件夹)
public JsonResult UploadFile(HttpPostedFileBase file,int userid=0) { if (file != null && file.ContentLength > 0) { string fileExtension = Path.GetExtension(file.FileName).ToLowerInvariant(); string fileName = Guid.NewGuid().ToString(); string fullFileName = string.Format("{0}{1}", fileName, fileExtension); string oldFileName = Path.GetFileName(file.FileName); string fileSavePath = string.Format("{0}{1}", Server.MapPath("/upload/"),fullFileName); string url = "/upload/" + fullFileName; file.SaveAs(fileSavePath); bool isImg = FileExtension.isImage(fileExtension); if (userid > 0) { UserBLL.UpdateUserPhoto(url, userid); } return Json(new { url = url, name = oldFileName, ext = fileExtension, name1 = fullFileName, t = isImg ? "img" : "file" }, JsonRequestBehavior.DenyGet); } return Json("", JsonRequestBehavior.DenyGet); }
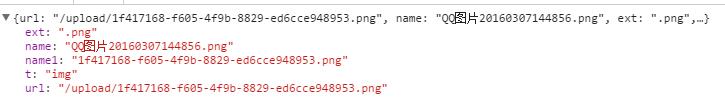
下面我们在看一下如果文件上传成功,返回的json:

ext: 文件后缀,name: 文件原名 name1: 文件新名称 t: img/file url:文件路径
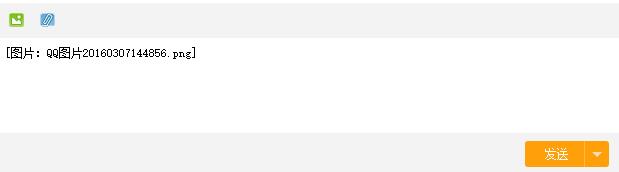
那么上传完文件之后要以特殊标志显示在聊天输入框中。我们简单赋值就可以了。效果如下:

那么点击发送的时候增加了什么逻辑呢,就是把图片相关信息一并发送到服务器,打印一下发送的消息json:

注意一下两个画红框的地方,其实我的做法很简单,当消息接收到之后,我将url替换掉name,同时拼接img标签就可以了。接收到消息之后代码处理如下:
//images 为图片数组 files为附件数组 content为原消息 log.handleMessage = function (content, images, files) { //处理替换图片消息 if (images && images.length > 0) { for (var i = 0; i < images.length; i++) { content = content.replace(images[i].name, \'<img src="\' + images[i].url + \'" width="200" height="200"/>\'); } } //处理替换附件消息 if (files && files.length > 0) { for (var i = 0; i < files.length; i++) { var ext = files[i].name.split(\'.\')[1]; ext = ext.substr(0, ext.length - 1); var img = \'<img src="/images/\' + ext + \'.png" width="30" height="30"/>\'; content = content.replace(files[i].name,\'<a href="\' + files[i].url + \'">\' + img + \'\' + files[i].name + \'</a>\'); } } return content; }
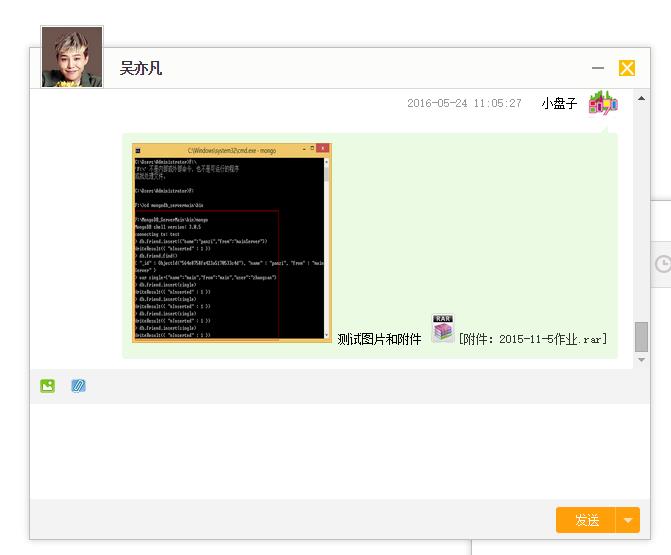
那么经过消息处理之后,聊天消息显示框的内容就是活生生的图片和附件了。附件点击可以下载哦。不过为了历史记录不受影响,记住将附件或者图片消息json存入数据库,方便转换。

下面我们总结一下:如果需要发送带图片和附件的消息,首先要做的就是将图片或者文件上传到服务器。然后相当于将路径发送给对方,展示。因为消息展示本身就是html所以,图片无非是img标签罢了。更多的内容不再赘述,详细demo移步:
以上是关于ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室之 图文,附件消息(2016-05-05 12:13)的主要内容,如果未能解决你的问题,请参考以下文章