不让tabbat有蓝色的渲染 并修改文字(iOS更改tabbar图片渲染)
Posted 墨鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了不让tabbat有蓝色的渲染 并修改文字(iOS更改tabbar图片渲染)相关的知识,希望对你有一定的参考价值。
方式一
代码实现 这种要写很多代码 ,每个控制器都要写
UIImage *image=[UIImage imageNamed:@"tabBar_friendTrends_click_icon"];
// 不让tabbar底部有渲染的关键代码
image=[image imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
vc01.tabBarItem.selectedImage=image;
更改tabbar下方的文字样式,大小, 颜色
NSMutableDictionary *atts=[NSMutableDictionary dictionary];
// 更改文字大小
atts[NSFontAttributeName]=[UIFont systemFontOfSize:12];
// 更改文字颜色
atts[NSForegroundColorAttributeName]=[UIColor darkGrayColor];
NSMutableDictionary *selectedAtts=[NSMutableDictionary dictionary];
selectedAtts[NSFontAttributeName]=[UIFont systemFontOfSize:12];
selectedAtts[NSForegroundColorAttributeName]=[UIColor greenColor];
selectedAtts[NSFontAttributeName]=[UIFont systemFontOfSize:12];
selectedAtts[NSForegroundColorAttributeName]=[UIColor greenColor];
[vc01.tabBarItem setTitleTextAttributes:selectedAtts forState:UIControlStateSelected];
方式二
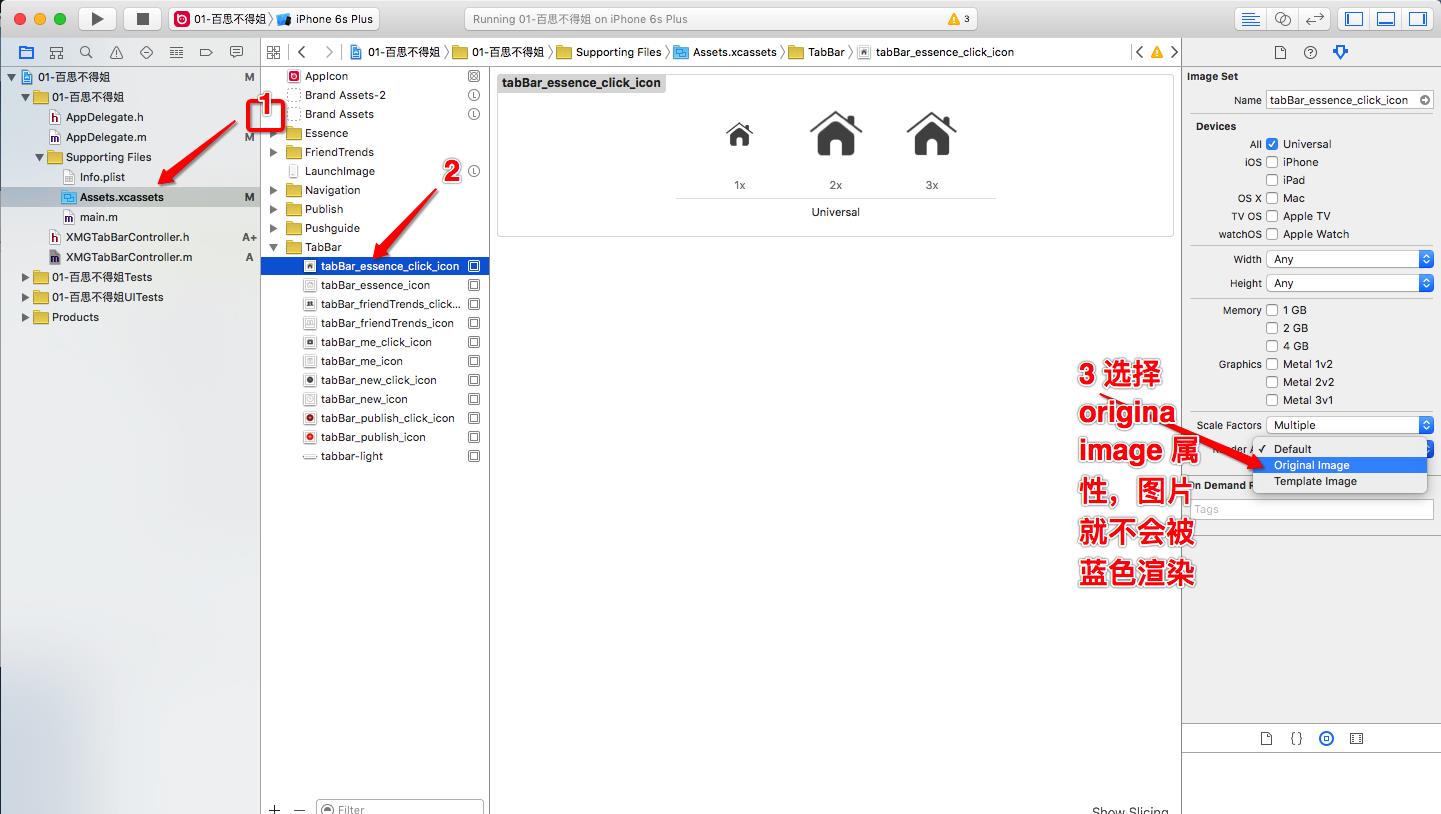
在 Assets.xcassets文件夹中更改 改变之后不用代码 并且在所有的控制器里面都会被作用到
具体操作

appearance属性
// 通过appearance统一设置所有的UITabBarItem的文字属性
// 后面带有UI_APPEARANCE_SELECTOR的方法,都可以通过appearance同意设置
例如UITabBarItem的文字属性
案例;
NSMutableDictionary *atts=[NSMutableDictionary dictionary];
atts[NSFontAttributeName]=[UIFont systemFontOfSize:12];
atts[NSForegroundColorAttributeName]=[UIColor grayColor];
NSMutableDictionary *selectedAtts=[NSMutableDictionary dictionary];
selectedAtts[NSFontAttributeName]=atts[NSFontAttributeName];
selectedAtts[NSForegroundColorAttributeName]=[UIColor darkGrayColor];
// 在这里 只要更改,所有的文字都改
UITabBarItem *item=[UITabBarItem appearance];
[item setTitleTextAttributes:atts forState:UIControlStateNormal];
[item setTitleTextAttributes:selectedAtts forState:UIControlStateSelected];
// 添加子控制器
UIViewController *vc01=[[UIViewController alloc]init];
vc01.view.backgroundColor=[UIColor redColor];
vc01.tabBarItem.title=@"精华";
vc01.tabBarItem.image=[UIImage imageNamed:@"tabBar_essence_icon"];
UIImage *image=[UIImage imageNamed:@"tabBar_friendTrends_click_icon"];
// 不让tabbar底部有渲染的关键代码
[item setTitleTextAttributes:atts forState:UIControlStateNormal];
[item setTitleTextAttributes:selectedAtts forState:UIControlStateSelected];
// 添加子控制器
UIViewController *vc01=[[UIViewController alloc]init];
vc01.view.backgroundColor=[UIColor redColor];
vc01.tabBarItem.title=@"精华";
vc01.tabBarItem.image=[UIImage imageNamed:@"tabBar_essence_icon"];
UIImage *image=[UIImage imageNamed:@"tabBar_friendTrends_click_icon"];
// 不让tabbar底部有渲染的关键代码
image=[image imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
vc01.tabBarItem.selectedImage=image;
// 把控制器 添加到 UITabBarController里面去
[self addChildViewController:vc01];
UIViewController *vc02=[[UIViewController alloc]init];
vc02.tabBarItem.title=@"新帖";
vc02.tabBarItem.image=[UIImage imageNamed:@"tabBar_new_click_icon"];
vc02.tabBarItem.selectedImage=[UIImage imageNamed:@"tabBar_new_click_icon"];
vc02.view.backgroundColor=[UIColor cyanColor];
[self addChildViewController:vc02];
UIViewController *vc03=[[UIViewController alloc]init];
vc03.view.backgroundColor=[UIColor blueColor];
vc03.tabBarItem.title=@"关注";
vc03.tabBarItem.image=[UIImage imageNamed:@"tabBar_friendTrends_icon"];
vc03.tabBarItem.selectedImage=[UIImage imageNamed:@"tabBar_friendTrends_click_icon"];
[self addChildViewController:vc03];
UIViewController *vc04=[[UIViewController alloc]init];
vc04.tabBarItem.title=@"我";
vc04.tabBarItem.image=[UIImage imageNamed:@"tabBar_me_icon"];
vc04.tabBarItem.selectedImage=[UIImage imageNamed:@"tabBar_me_click_icon"];
vc04.view.backgroundColor=[UIColor yellowColor];
[self addChildViewController:vc04];
文章出处:http://www.cnblogs.com/qianLL/p/5521228.html
以上是关于不让tabbat有蓝色的渲染 并修改文字(iOS更改tabbar图片渲染)的主要内容,如果未能解决你的问题,请参考以下文章