ECharts
Posted ~泊水~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ECharts相关的知识,希望对你有一定的参考价值。
字符串模板
模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等。 在 trigger 为 \'axis\' 的时候,会有多个系列的数据,此时可以通过 {a0}, {a1}, {a2} 这种后面加索引的方式表示系列的索引。 不同图表类型下的 {a},{b},{c},{d} 含义不一样。 其中变量{a}, {b}, {c}, {d}在不同图表类型下代表数据含义为:
-
折线(区域)图、柱状(条形)图、K线图 :
{a}(系列名称),{b}(类目值),{c}(数值),{d}(无) -
散点图(气泡)图 :
{a}(系列名称),{b}(数据名称),{c}(数值数组),{d}(无) -
地图 :
{a}(系列名称),{b}(区域名称),{c}(合并数值),{d}(无) -
饼图、仪表盘、漏斗图:
{a}(系列名称),{b}(数据项名称),{c}(数值),{d}(百分比)
更多其它图表模板变量的含义可以见相应的图表的 label.formatter 配置项。
示例:formatter: \'{b0}: {c0}<br />{b1}: {c1}\'

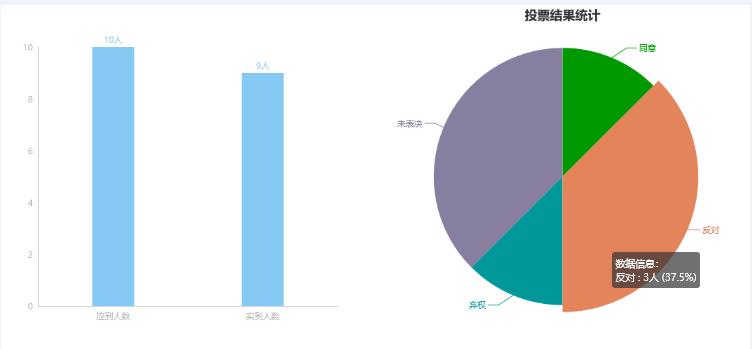
例一:饼状图
<div class="vote-bar"> <div id="attitudeChart" style="width: 100%; height: 100%; margin: 0 auto;"></div> </div>
//饼状图 var attitudeChart = echarts.init(document.getElementById(\'attitudeChart\')); var voteResultList = eval(\'(\' + \'${voteResultList}\' + \')\'); var dataPie = new Array(); for (var i = 0; i < voteResultList.length; i++) { dataPie.push({ value:voteResultList[i].num, name:voteResultList[i].name }); } var optionPie = { title:{ text:\'投票结果统计\', x:\'center\' },//标题 tooltip:{ //a(系列名称),b(数据项名称),c(数值), d(百分比) formatter:"{a}<br/>{b} : {c}人 ({d}%)" },//提示框内容 calculable : true, series:[ { name:\'数据信息:\', type:\'pie\',//饼状图 data:dataPie } ], color: [\'rgb(0,153,0)\',\'rgb(207,120,82)\',\'rgb(0,153,153)\',\'rgb(134,127,160)\',\'rgb(252,157,154)\',\'rgb(249,205,173)\'] } attitudeChart.setOption(optionPie);
例二:柱状图
<div class="vote-bar"> <div id="countChart" style="width: 100%; height: 100%; margin: 0 auto;"></div> </div>
var countChart = echarts.init(document.getElementById(\'countChart\')); var dataAxis = [\'应到人数\',\'实到人数\']; var data = [\'${conference.tobepeople}\', \'${checkInCount}\']; var option = { tooltip : { formatter : \'{b} ({c})\' }, xAxis : [{ type : \'category\', axisTick : { show : false }, axisLabel : { show : true , color: \'#B7B7B7\' }, splitLine : { show : false }, axisLine : { show : true, lineStyle: { color: "#ccc" } }, data: dataAxis }], yAxis : [{ type : \'value\', axisTick : { show : false }, axisLabel : { show : true , color: \'#B7B7B7\' }, splitLine : { show : false }, axisLine : { show : true, lineStyle: { color: "#ccc" } } }], series : [ { name : \'\', type : \'bar\', barWidth : 60, label: { normal: { show: true, position: \'top\', formatter: \'{c}人\' } }, itemStyle : { normal : { color : \'#86c9f4\' } }, data : data, }, ] }; countChart.setOption(option);
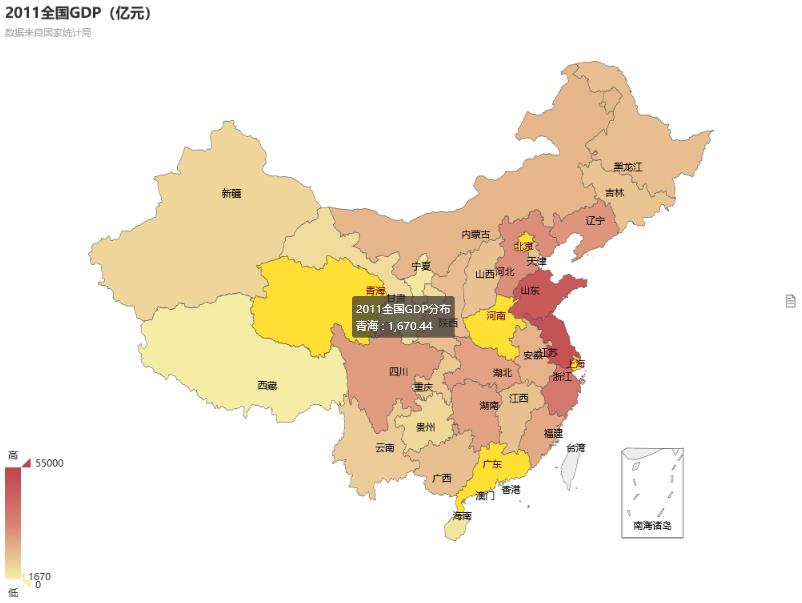
例三:地图
<title>123map</title> <div id="echartChinaMap" style="height:750px; width:1000px;"></div> <!--引用js需要添加转码charset="utf-8",否则地图会出现乱码及混乱 --> <script type="text/javascript" src="echarts/echarts.min.js" charset="utf-8"></script> <script type="text/javascript" src="echarts/china.js" charset="utf-8"></script> <script type="text/javascript"> var myChart = echarts.init(document.getElementById(\'echartChinaMap\')); option = { title : { text: \'2011全国GDP(亿元)\', subtext: \'数据来自国家统计局\' }, tooltip : { trigger: \'item\' }, dataRange: { orient: \'vertical\',//控制方向展示 - horizontal min: 0, max: 55000, left: \'left\', top: \'bottom\', text:[\'高\',\'低\'],// 文本,默认为数值文本 splitNumber:0, calculable: true//允许值域拖动 }, toolbox: { show : true, orient: \'vertical\', x:\'right\', y:\'center\', feature : { mark : {show: true}, dataView : {show: true, readOnly: false} } }, series : [ { name: \'2011全国GDP分布\', type: \'map\', mapType: \'china\', mapLocation: { x: \'left\' }, selectedMode : \'multiple\', itemStyle:{ normal:{label:{show:true}}, emphasis:{label:{show:true}} }, data:[ {name:\'西藏\', value:605.83}, {name:\'青海\', value:1670.44}, {name:\'宁夏\', value:2102.21}, {name:\'海南\', value:2522.66}, {name:\'甘肃\', value:5020.37}, {name:\'贵州\', value:5701.84}, {name:\'新疆\', value:6610.05}, {name:\'云南\', value:8893.12}, {name:\'重庆\', value:10011.37}, {name:\'吉林\', value:10568.83}, {name:\'山西\', value:11237.55}, {name:\'天津\', value:11307.28}, {name:\'江西\', value:11702.82}, {name:\'广西\', value:11720.87}, {name:\'陕西\', value:12512.3}, {name:\'黑龙江\', value:12582}, {name:\'内蒙古\', value:14359.88}, {name:\'安徽\', value:15300.65}, {name:\'北京\', value:16251.93, selected:true}, {name:\'福建\', value:17560.18}, {name:\'上海\', value:19195.69, selected:true}, {name:\'湖北\', value:19632.26}, {name:\'湖南\', value:19669.56}, {name:\'四川\', value:21026.68}, {name:\'辽宁\', value:22226.7}, {name:\'河北\', value:24515.76}, {name:\'河南\', value:26931.03, selected:true}, {name:\'浙江\', value:32318.85}, {name:\'山东\', value:45361.85}, {name:\'江苏\', value:49110.27}, {name:\'广东\', value:53210.28, selected:true} ] } ], animation: false }; myChart.setOption(option); </script>
参考链接:http://echarts.baidu.com/option.html#tooltip.formatter
以上是关于ECharts的主要内容,如果未能解决你的问题,请参考以下文章