0427基础标签学习:插图表格
Posted mjwwzy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了0427基础标签学习:插图表格相关的知识,希望对你有一定的参考价值。
|-img标签
|--src 引入图片的路径
|--width 图片的宽度
|--height 图片的高度
|--titlt 鼠标移上图片时显示的标题
|--alt 图片加载不出来时显示的内容
<img src="../../xiaomi/xiaoguanggao.png" height="200px" width="200px" title="小米电脑" alt="这是小米电脑的图片"/>

|-表格标签
|--table 表格
|--border 表格的边框(默认1像素)
|--cellspacing 表格之间的间距
|--cellpadding 内容与表格边框的间距
|--tr 行
|--td 列
|--width 列的宽度
|--height 列的高度
|--align 水平对齐方式:center 中间;right 右;left 左;
|--valing 垂直对齐方式:top 顶部;middle 中间;bottom 底部;
|--bgcolor 背景颜色(background 背景;color 颜色;)
|--rowspan 合并行(row 行;占用被合并行的位置,原有行右移,需删除)
|--colspan 合并列(column 列;占用被合并列的位置,原有列下移,需删除)
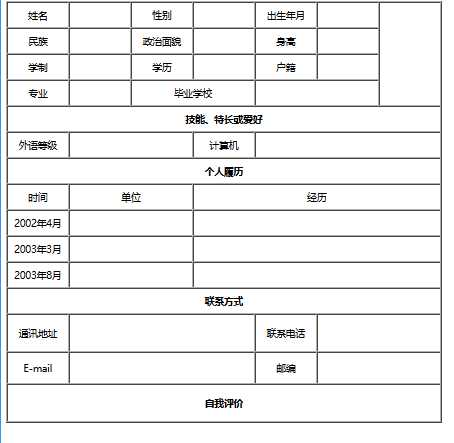
<table border="1px" cellspacing="0px" cellpadding="0px" align="middle"> <tr align="center"> <td height="40px" width="100px">姓名</td> <td width="100px"></td> <td width="100px">性别</td> <td width="100px"></td> <td width="100px">出生年月</td> <td width="100px"></td> <td rowspan="4" width="100px"></td> </tr> <tr align="center"> <td height="40px">民族</td> <td></td> <td>政治面貌</td> <td></td> <td>身高</td> <td></td> </tr> <tr align="center"> <td height="40px">学制</td> <td></td> <td>学历</td> <td></td> <td>户籍</td> <td></td> </tr> <tr align="center"> <td height="40px">专业</td> <td></td> <td colspan="2">毕业学校</td> <td colspan="2"></td> </tr> <tr align="center"> <td colspan="7" height="40px"><b>技能、特长或爱好</b></td> </tr> <tr align="center"> <td height="40px">外语等级</td> <td colspan="2"></td> <td>计算机</td> <td colspan="3"></td> </tr> <tr align="center"> <td colspan="7" height="40px"><b>个人履历</b></td> </tr> <tr align="center"> <td height="40px">时间</td> <td colspan="2">单位</td> <td colspan="4">经历</td> </tr> <tr align="center"> <td height="40px">2002年4月</td> <td colspan="2"></td> <td colspan="4"></td> </tr> <tr align="center"> <td height="40px">2003年3月</td> <td colspan="2"></td> <td colspan="4"></td> </tr> <tr align="center"> <td height="40px">2003年8月</td> <td colspan="2"></td> <td colspan="4"></td> </tr> <tr align="center"> <td colspan="7" height="40px"><b>联系方式</b></td> </tr> <tr align="center"> <td height="60px">通讯地址</td> <td colspan="3"></td> <td>联系电话</td> <td colspan="2"></td> </tr> <tr align="center"> <td height="50px">E-mail</td> <td colspan="3"></td> <td>邮编</td> <td colspan="2"></td> </tr> <tr align="center"> <td colspan="7" height="60px"><b>自我评价</b></td> </tr> </table>

以上是关于0427基础标签学习:插图表格的主要内容,如果未能解决你的问题,请参考以下文章
