设计模式之--观察者模式
Posted 有爱jj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了设计模式之--观察者模式相关的知识,希望对你有一定的参考价值。
被观察者:
/**
* 购物车(被观察的对象,购物车添加了商品及时通知处理)
* Created by youaijj on 2018/5/12.
*/
public class ShoppingCart extends Observable {
private List<Product> productList = new ArrayList<Product>();;
public ShoppingCart(){}
public void addSomething(Product product) {
productList.add(product);
// 关键点
// 设置被观察对象发生变化
this.setChanged();
// 通知观察者
this.notifyObservers(product);
}
}
观察者:
public class MsgObserver implements Observer {
@Override
public void update(Observable o, Object product) {
Product newProduct = (Product) product;
System.out.println("发送短信 --> 您的购物车中添加了商品: "+newProduct.getName());
}
}
public class EmailObserver implements Observer {
@Override
public void update(Observable o, Object product) {
Product newProduct = (Product) product;
System.out.println("发送邮件 --> 您的购物车中添加了商品: "+newProduct.getName());
}
}
参数:(通过参数可以将变化的细节传入观察者)
/**
* 商品属性
* Created by youaijj on 2018/5/12.
*/
public class Product{
private String name;
private float price;
private float weight;
private String description;
// getter, setter(略)
}
测试:
public class MainTest {
public static void main(String[] args) {
ShoppingCart shoppingCart = new ShoppingCart();
EmailObserver emailObserver = new EmailObserver();
MsgObserver msgObserver = new MsgObserver();
shoppingCart.addObserver(emailObserver);
shoppingCart.addObserver(msgObserver);
Product p = new Product();
p.setName("女童夏日格子裙");
p.setPrice(349.0f);
shoppingCart.addSomething(p);
}
}
结果:

上面例子中出现的一些名词与对应的角色(动作):
被观察者:ShoppingCart
观察者1: EmailObserver
观察者2: MsgObserver
业务逻辑:ShoppingCart.addSomething(Product)
观察者参数:Product
添加观察者:ShoppingCart.addObserver(Observer)
观察者的逻辑: Observer接口的唯一方法update(Observable o, Object arg);
上面例子中,被观察者ShoppingCart有一个属性为elementData数组,为通过“添加观察者”动作将观察者添加到elementData数组中, 业务逻辑中通过操作被观察者的setChanged()和notifyObservers(...)方法来触发执行“观察者的逻辑”,而且每次触发都是遍历执行观察者列表中的所有“观察者的逻辑”。
注:java源码中,每次触发遍历前会将elementData拷贝一份,注意文中遍历的列表指的是拷贝后的。
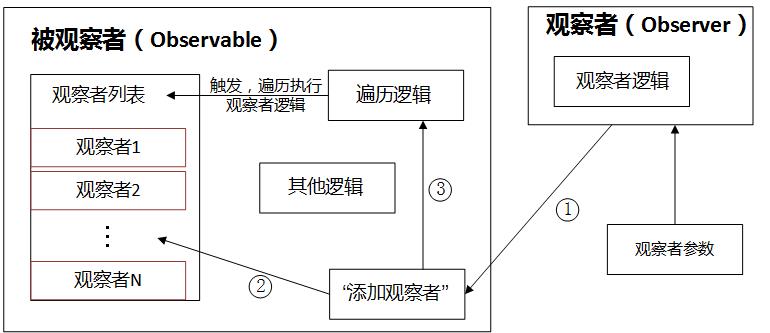
观察者模式逻辑大致如下图所示:

过程简单解释:
1. 被观察者主动添加观察者
2. 观察者被添加到观察者列表中
3. 事件触发,遍历执行观察者列表中各个观察的逻辑
下一篇:观察者模式之--事件监听模式 会介绍一下它与监听者模式的区别。
以上是关于设计模式之--观察者模式的主要内容,如果未能解决你的问题,请参考以下文章