这些HTMLCSS知识点,面试和平时开发都需要 No8-No9
Posted Heavi的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了这些HTMLCSS知识点,面试和平时开发都需要 No8-No9相关的知识,希望对你有一定的参考价值。
系列知识点汇总
这些HTML、CSS知识点,面试和平时开发都需要 No1-No4(知识点:html、CSS、盒子模型、内容布局)
这些HTML、CSS知识点,面试和平时开发都需要 No5-No7(知识点:文字设置、设置背景、数据列表)
这些HTML、CSS知识点,面试和平时开发都需要 No8-No9(知识点:媒体操作、构建表单)
这些HTML、CSS知识点,面试和平时开发都需要 No10-No11(知识点:表格操作、代码编写规则)
No8.媒体操作
1.增加图片
(1)img元素:自包含元素,不能封装其他任何元素。正确写法是<img>,而不是<img/>或者<img></img>。
(2)属性说明:src设置图片的地址;alt(alternative text)提供给搜索引擎,或者当图片不可见时显示的文本。
(3)width和height属性:为img设置固定的width和height可提升页面的加载速度。预留固定的大小,加载整个页面。如果设置width或者height任意一个属性,其他一个属性尺寸会等比例缩放。
(4)测试代码如下:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <style type="text/css"> .box img{ width: 400px; } </style> </head> <body> <img src="http://img1.gtimg.com/tech/pics/hv1/104/221/2071/134723234.jpg" alt="火星表面是否曾有海洋"> </body> </html>
2.定位图片
(1)img元素级别:img默认是inline级别元素,但可通过设置float、display以及盒子模式的padding、border、margin设置元素停靠位子。
(2)float定位图片:为了让图片停靠在文字的左边或者右边,可通过float属性设置。例如下面的代码可通过设置img的float值可让图片靠左或者靠右:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <style type="text/css"> .box{ border: 1px solid #dedede; width: 700px; } .box span{ word-wrap:break-word; word-break:break-all; } .box img{ border: 1px solid #9799a7; background: #eaeaed; width: 200px; float: right; margin: 5px; padding: 4px; } </style> </head> <body> <div class="box"> <span>ddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddd<img src="http://img1.gtimg.com/tech/pics/hv1/104/221/2071/134723234.jpg" alt="火星表面是否曾有海洋">dddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddd</span> </div> </body> </html>
3.增加音频文件
(1)audio元素:播放音频文件元素。
(2)属性:autoplay、controls、loop、preload。autoplay、controls、loop是布尔属性,在使用它们时不需要设置值,直接添加属性名即可。例如:<audio src=”test.mp3”controls loop></audio>。
(3)属性说明:controls,是否手动控制;autoplay,是否自动播放;loop,是否循环播放。
(4)preload:包含none、auto、metadata三个值,none表示不加载文件信息,auto表示自动加载所有信息,metadata加载有效信息。如果audio没有添加preload属性,则默认加载文件的所有信息(相当于auto)。为了让页面加载更快,可设置preload属性为none或者metadata。demo如下:
<audio src="test.mp3" controls loop></audio>
4.增加视频文件
(1)video元素:播放视频文件元素。
(2)属性:和audio相似,拥有src、autoplay、controls、loop、preload属性。
(3)controls:和audio不同,如果没有controls属性,video也会显示出来。
(4)poster属性:在播放视频之前可设置poster显示一张默认图片。例如:
<video src="test.mp4" controls poster="test.jpg"></video>
5.页面嵌套
(1)iframe元素:<iframe src=”http://www.baidu.com”></iframe>。
(2)属性:iframe默认设置了border、width、height。我们有可以自己设置。例如下面的样式设置:
iframe{
height: 800px;
width: 100% ;
border: none;
}
No.9 构建表单
1.表单元素
(1)form:form是表单的容器,最常用的两个属性action和method。例如:
<form action="/login.html" method="post"> </form>
(2)原始文本类型:text、password。
(3)Html5增加的文本类型:color、date、datetime、email、month、number、range、search、tel、time、url、week。例如下面代码:
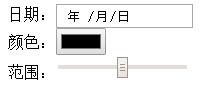
form action="No8-6.html" method="post"> 日期:<input type="date" /> <br> 颜色:<input type="color"/> <br> 范围:<input type="range"/> </form>
chrome展示结果:
(4)兼容性:如果浏览器不支持这些Html5的文本类型,元素类型自动显示为text类型。
(5)textarea元素:属性cols设置初始化时文本区内的可见宽度,rows设置初始化时文本区内的可见行数。个人建议直接设置height和width。
2.选择元素
(1)radio元素:一组radio必须有相同的名字,添加checked表示选择项。例如:
<form action="No8-6.html" method="post"> 哪天? <input type="radio" name="day" value="Friday" checked>Friday <input type="radio" name="day" value="Saturday" >Saturday <input type="radio" name="day" value="Sunday" >Sunday </form>
(2)checkbox元素:和radio相似,但可以多选。例如:
<input type="checkbox" name="day" value="Friday" checked> Friday <input type="checkbox" name="day" value="Saturday"> Saturday <input type="checkbox" name="day" value="Sunday"> Sunday
(3)下拉列表元素:使用select和options两个元素实现。例如:
<select name="day"> <option value="Friday" selected>Friday</option> <option vlaue="Saturday">Saturday</option> <option value="Sunday">Sunday</option> </select>
(4)多选列表:和下拉列表相似,但需要给select添加multiple属性。例如:<select name="day" multiple>
3.表单按钮
(1)submit input:<input type="button" value="submit">。
(2)submit button:可通过设置button元素实现和input button一样的效果,代码如下:
<button type="submit"> <strong>Send us</strong> a message </button>
4.其他元素
(1)hidden input:可通过该类型在本地保存某些值,例如:<input type="hidden" name="tracking-code" value="abc-123">。
(2)file input:file类型的样式不好控制,一般都是通过js设置文件上传控件。
5.组织表单
(1)label元素:一般用来描述表单的头部信息。label包含for属性,for的值为text输入框元素的id。这样设置后,当点击label元素时,for属性值对应的输入框元素自动获取焦点。例如:
<label for="username">Username</label> <input type="text" name="username" id="username">
(2)label元素for属性的替代方式:只需用label元素包含输入框元素,例如:
<label> <input type="radio" name="day" value="Friday">Friday </label> <label> <input type="radio" name="day" value="Saturday"> Saturday </label> <label> <input type="radio" name="day" value="Sunday"> Sunday </label>
(3)fieldset:字段集合分组,和section相似。把form表单中同类元素信息放在一个组。
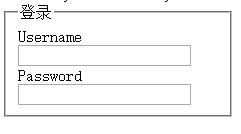
(4)legend:作为filedset头部信息。例如:
<fieldset> <legend>登录</legend> <label> Username <input type="text" name="username"> </label> <label> Password <input type="text" name="password"> </label> </fieldset>
6.input属性
(1)disabled:元素不可用。
(2)placeholder:html5属性,文本框提示信息,例如:
<label> Email: <input type="email" name="email" placeholder="请输入电子邮件"> </label>
(3)required:html5属性,设置为必填项。可通过:required伪类设置无效元素的样式。
(4)html5其他附加属性:accept、autocomplete、autofocus、formaction、formenctype、formmethod、formnovalidate、formtarget、max、maxlength、min、pattern、readonly、selectionDirection、step。
以上是关于这些HTMLCSS知识点,面试和平时开发都需要 No8-No9的主要内容,如果未能解决你的问题,请参考以下文章