仿知乎程序 fragment的切换以及toolbar在不同页面下显示的menu不同
Posted 火龙裸先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了仿知乎程序 fragment的切换以及toolbar在不同页面下显示的menu不同相关的知识,希望对你有一定的参考价值。
 我们在看知乎的时候,你会发现,首页,发现,关注,收藏,草稿这五项,你在点击之后进入到相应页面之后,侧滑菜单还在,你左侧滑一下,这个侧滑菜单还在,而提问,左滑屏幕,这个页面就没有,有点像返回上一页的感觉。
我们在看知乎的时候,你会发现,首页,发现,关注,收藏,草稿这五项,你在点击之后进入到相应页面之后,侧滑菜单还在,你左侧滑一下,这个侧滑菜单还在,而提问,左滑屏幕,这个页面就没有,有点像返回上一页的感觉。
从操作来看,五页面应该是fragment之间的切换,而提问是单独的activity。
我们先从几个fragment入手,这里我们建立五fragment页,选择继承自android.support.v4.app.Fragment,因为这五个页面基本上都一样,就是简单的一个布局,然后显示一个标题。分别是
首页: IndexFragment.java
发现: FindFragment.java
关注: AttentionFragment.java
收藏: CollectionFragment.java
草稿: DraftFragment.java
代码就以首页为例:
fragment_index.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 6 <TextView 7 android:layout_width="fill_parent" 8 android:layout_height="fill_parent" 9 android:text="我是首页" 10 android:gravity="center"/> 11 12 </LinearLayout>
IndexFragment.java
1 import android.os.Bundle; 2 import android.support.v4.app.Fragment; 3 import android.view.LayoutInflater; 4 import android.view.View; 5 import android.view.ViewGroup; 6 7 /** 8 * 首页 9 * Created by cg on 2015/10/27. 10 */ 11 public class IndexFragment extends Fragment { 12 @Override 13 public View onCreateView(LayoutInflater inflater, ViewGroup container, 14 Bundle savedInstanceState) { 15 View view = inflater.inflate(R.layout.fragment_index,container,false); 16 17 return view; 18 } 19 }
fragment页面之间的切换,这个大家都会,这里就不细说了,如果有感觉这方面还不是很明确的,给推荐一个blog,里面说的很不错。http://blog.csdn.net/lmj623565791/article/details/42628537
这里我要强调的是,一般我们来进行fragment页面切换的时候,都是采用replace方法,进行切换,其实replace方就是remove方法和add方法的一个合体,使我们的代码变得简单了。可是这里就出现一个问题,这个方法,是移除与添加,也就是说,我们在切换的时候,它会重新加载,也就是说如果是读取数据,它就会重新去读数据,重新加载。这个在读本地数据库的时候,可能不算什么,可是在读网络数据的时候,这就浪费了流量,所以我们不能使用这个方法,我们这里使用hide,show,方法,用隐藏和显示的方法来进行切换。下面是一个通用的方法,代码如下:
1 /** 2 * 当fragment进行切换时,采用隐藏与显示的方法加载fragment以防止数据的重复加载 3 * @param from 4 * @param to 5 */ 6 public void switchContent(Fragment from, Fragment to) { 7 if (isFragment != to) { 8 isFragment = to; 9 FragmentManager fm = getSupportFragmentManager(); 10 //添加渐隐渐现的动画 11 FragmentTransaction ft = fm.beginTransaction(); 12 if (!to.isAdded()) { // 先判断是否被add过 13 ft.hide(from).add(R.id.frame_main, to).commit(); // 隐藏当前的fragment,add下一个到Activity中 14 } else { 15 ft.hide(from).show(to).commit(); // 隐藏当前的fragment,显示下一个 16 } 17 } 18 }
好,我们解决了fragment切换的问题,哪么下面我们就要来看一下,如何去触发这个方法,当我们点击左侧侧滑菜单按钮的时候,我们如何去进行触发这个点击事件呢。 其实也很简单,我们只要在侧滑菜单页页,定义一个点击事件的接口,然后让mainActivity页面,implements它就行了, 我们来修改一下我们的tool_NavigationDrawerFragment.java。代码如下:
1 import android.app.Fragment; 2 import android.content.res.TypedArray; 3 import android.os.Bundle; 4 import android.view.LayoutInflater; 5 import android.view.View; 6 import android.view.ViewGroup; 7 import android.widget.AdapterView; 8 import android.widget.ListView; 9 10 import com.example.cg.zhihu_one.Adapters.Main_Drawer_lv_Adapter; 11 import com.example.cg.zhihu_one.models.MainDrawerMenu; 12 13 import java.util.ArrayList; 14 import java.util.List; 15 16 /** 17 * 左侧侧滑页面 18 * Created by cg on 2015/10/23. 19 */ 20 public class tool_NavigationDrawerFragment extends Fragment { 21 private ListView lv_main_drawer_leftmenu; //定义菜单的listView 22 private List<MainDrawerMenu> list_menu; 23 24 25 /** 26 * 设置菜单点击接口,以方便外部Activity调用 27 */ 28 public interface menuClickListener 29 { 30 void menuClick(String menuName); 31 } 32 33 @Override 34 public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { 35 36 View view = inflater.inflate(R.layout.fragment_main_drawer,container,false); 37 38 initleftMenuContral(view); 39 40 return view; 41 } 42 43 /** 44 * 初始化左侧菜单列表listView,并为菜单,设置点击事件 45 * @param view 46 */ 47 private void initleftMenuContral(View view) { 48 lv_main_drawer_leftmenu = (ListView)view.findViewById(R.id.lv_main_drawer_leftmenu); 49 list_menu = getMenuItem(); 50 lv_main_drawer_leftmenu.setAdapter(new Main_Drawer_lv_Adapter(getActivity(),list_menu)); 51 lv_main_drawer_leftmenu.setOnItemClickListener(new AdapterView.OnItemClickListener() { 52 @Override 53 public void onItemClick(AdapterView<?> parent, View view, int position, long id) { 54 if(getActivity() instanceof menuClickListener) 55 { 56 ((menuClickListener)getActivity()).menuClick(list_menu.get(position).getMainDrawer_menuName()); 57 } 58 } 59 }); 60 } 61 62 /** 63 * 从arrays.xml中取出数据,装入list<T>中 64 * @return 65 */ 66 private List<MainDrawerMenu> getMenuItem() 67 { 68 List<MainDrawerMenu> list_menu = new ArrayList<MainDrawerMenu>(); 69 70 String[] itemTitle = getResources().getStringArray(R.array.item_title); 71 TypedArray itemIconRes = getResources().obtainTypedArray(R.array.item_icon_res); 72 73 for(int i=0;i<itemTitle.length;i++) 74 { 75 76 MainDrawerMenu lmi = new MainDrawerMenu(); 77 lmi.setMainDrawer_icon(itemIconRes.getResourceId(i,0)); 78 lmi.setMainDrawer_menuName(itemTitle[i]); 79 list_menu.add(lmi); 80 } 81 82 return list_menu; 83 } 84 } 85 86 好了,现在我们再来修改一下我们的 MainActivity.java代码。 87 这里我们要添加三个地方,一是初始的时候,我们把首页的fragment给它加载进去,二是把implements自tool_NavigationDrawerFragment的点击方法实现了, 88 三是实现页面之间的切换。下面直接看代码吧 89 <pre name="code" class="java">import android.os.Bundle; 90 import android.support.v4.app.Fragment; 91 import android.support.v4.app.FragmentManager; 92 import android.support.v4.app.FragmentTransaction; 93 import android.support.v4.widget.DrawerLayout; 94 import android.support.v7.app.ActionBarDrawerToggle; 95 import android.support.v7.app.AppCompatActivity; 96 import android.support.v7.widget.Toolbar; 97 import android.view.Menu; 98 import android.view.MenuItem; 99 100 public class MainActivity extends AppCompatActivity implements tool_NavigationDrawerFragment.menuClickListener { 101 102 private Toolbar toolbar; //定义toolbar 103 private ActionBarDrawerToggle mDrawerToggle; //定义toolbar左上角的弹出左侧菜单按钮 104 private DrawerLayout drawer_main; //定义左侧滑动布局,其实就是主布局 105 106 private IndexFragment iFragment; //定义首页fragment 107 private FindFragment fFragment; //定义发现fragment 108 private AttentionFragment aFragment; //定义关注fragment 109 private CollectionFragment cFragment; //定义收藏fragment 110 private DraftFragment dFragment; //定义草稿fragment 111 112 113 private Fragment isFragment; //记录当前正在使用的fragment 114 115 @Override 116 protected void onCreate(Bundle savedInstanceState) { 117 super.onCreate(savedInstanceState); 118 setContentView(R.layout.activity_main); 119 120 initToolbar(); 121 initFragment(savedInstanceState); 122 } 123 124 /** 125 * 初始化Toolbar,并设置Toolbar中的菜单与标题,并与DrawerLayout.DrawerListener相关联,设置动态图标 126 */ 127 public void initToolbar() 128 { 129 toolbar = (Toolbar)this.findViewById(R.id.toolbar); 130 toolbar.setTitle(R.string.menu_index); // 标题的文字需在setSupportActionBar之前,不然会无效 131 setSupportActionBar(toolbar); 132 133 //为了生成,工具栏左上角的动态图标,要使用下面的方法 134 drawer_main = (DrawerLayout) findViewById(R.id.drawer_main); 135 mDrawerToggle = new ActionBarDrawerToggle(this, drawer_main, toolbar, R.string.drawer_open, 136 R.string.drawer_close); 137 mDrawerToggle.syncState(); 138 drawer_main.setDrawerListener(mDrawerToggle); 139 } 140 141 @Override 142 public boolean onCreateOptionsMenu(Menu menu) { 143 // Inflate the menu; this adds items to the action bar if it is present. 144 getMenuInflater().inflate(R.menu.menu_main, menu); 145 return true; 146 } 147 148 @Override 149 public boolean onOptionsItemSelected(MenuItem item) { 150 // Handle action bar item clicks here. The action bar will 151 // automatically handle clicks on the Home/Up button, so long 152 // as you specify a parent activity in AndroidManifest.xml. 153 int id = item.getItemId(); 154 155 //noinspection SimplifiableIfStatement 156 if (id == R.id.main_toolbar_shuffle) { 157 return true; 158 } 159 160 return super.onOptionsItemSelected(item); 161 } 162 163 /** 164 * 为页面加载初始状态的fragment 165 */ 166 public void initFragment(Bundle savedInstanceState) 167 { 168 //判断activity是否重建,如果不是,则不需要重新建立fragment. 169 if(savedInstanceState==null) { 170 FragmentManager fm = getSupportFragmentManager(); 171 FragmentTransaction ft = fm.beginTransaction(); 172 if(iFragment==null) { 173 iFragment = new IndexFragment(); 174 } 175 isFragment = iFragment; 176 ft.replace(R.id.frame_main, iFragment).commit(); 177 } 178 } 179 180 /** 181 * 接收左侧侧滑菜单的点击事件 182 * @param menuName 菜单名称 183 */ 184 @Override 185 public void menuClick(String menuName) { 186 187 getSupportActionBar().setTitle(menuName); //修改Toolbar菜单的名字 188 189 FragmentManager fm = getSupportFragmentManager(); 190 FragmentTransaction ft = fm.beginTransaction(); 191 192 switch (menuName) 193 { 194 case "首页" : 195 if(iFragment!=null) { 196 iFragment = new IndexFragment(); 197 } 198 switchContent(isFragment,iFragment); 199 break; 200 case "发现" : 201 if(fFragment==null) 202 { 203 fFragment = new FindFragment(); 204 } 205 switchContent(isFragment,fFragment); 206 break; 207 case "关注" : 208 if(aFragment==null) 209 { 210 aFragment = new AttentionFragment(); 211 } 212 switchContent(isFragment,aFragment); 213 break; 214 case "收藏" : 215 if(cFragment==null) 216 { 217 cFragment = new CollectionFragment(); 218 } 219 switchContent(isFragment,cFragment); 220 break; 221 case "草稿" : 222 if(dFragment==null) 223 { 224 dFragment = new DraftFragment(); 225 } 226 switchContent(isFragment,dFragment); 227 break; 228 case "提问" : 229 230 break; 231 } 232 233 invalidateOptionsMenu(); 234 235 /** 236 * 关闭左侧滑出菜单 237 */ 238 drawer_main.closeDrawers(); 239 } 240 241 /** 242 * 当fragment进行切换时,采用隐藏与显示的方法加载fragment以防止数据的重复加载 243 * @param from 244 * @param to 245 */ 246 public void switchContent(Fragment from, Fragment to) { 247 if (isFragment != to) { 248 isFragment = to; 249 FragmentManager fm = getSupportFragmentManager(); 250 //添加渐隐渐现的动画 251 FragmentTransaction ft = fm.beginTransaction(); 252 if (!to.isAdded()) { // 先判断是否被add过 253 ft.hide(from).add(R.id.frame_main, to).commit(); // 隐藏当前的fragment,add下一个到Activity中 254 } else { 255 ft.hide(from).show(to).commit(); // 隐藏当前的fragment,显示下一个 256 } 257 } 258 } 259 }
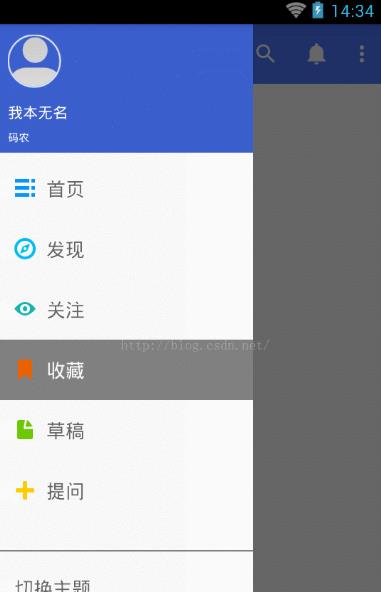
来看一下,我们运行的效果,如图

当我们点击左侧菜单的时候,你会发现里面的fragment进行切换。同时toolbar左上角的标题也跟着变了。左上角的标题主要是代码getSupportActionBar().setTitle(menuName) ;它是用来动态修改toolbar的title的。在initFragment方法有一个很重要的知识点,就是if(savedInstanceState==null)的判断,它的作用就是在我们进行横竖屏切换时不会 出现页面叠加,我在一开始给的blog里面有两个连接也其中一个就是讲这个的,大家有兴趣可以去看一下。
现在我们已经可以很轻松的切换左侧侧滑菜单的各页面了,这时候我们会现一个问题,就是在toolbar上,第一个menu,这个menu在知乎里只有当菜单是发现时,才会出来, 而在别的页面时,它是不会显示的,也就是说,toolbar里面的menu是可以动态改变的。
我们知道,菜单是可以在onCreateOptionsMenu中进行处理的,可是这个方法,有一个问题,它在menu刚建立时才会执行,因此想动态修改menu它是不行的。
onPrepareOptionsMenu这个方法,是每次点击menu时就会被触发,可是这个方法也是我们用的,因为我们是要点击左侧侧滑菜单来改变menu啊。
还有一个方法是invalidateOptionsMenu();这个方法是使原填充的menu无效,那么我们在每次点击侧滑菜单时,加上这句就OK了。
MainActivty.java代码如下:
1 import android.os.Bundle; 2 import android.support.v4.app.Fragment; 3 import android.support.v4.app.FragmentManager; 4 import android.support.v4.app.FragmentTransaction; 5 import android.support.v4.widget.DrawerLayout; 6 import android.support.v7.app.ActionBarDrawerToggle; 7 import android.support.v7.app.AppCompatActivity; 8 import android.support.v7.widget.Toolbar; 9 import android.view.Menu; 10 import android.view.MenuItem; 11 import android.widget.Toast; 12 13 public class MainActivity extends AppCompatActivity implements tool_NavigationDrawerFragment.menuClickListener { 14 15 private Toolbar toolbar; //定义toolbar 16 private ActionBarDrawerToggle mDrawerToggle; //定义toolbar左上角的弹出左侧菜单按钮 17 private DrawerLayout drawer_main; //定义左侧滑动布局,其实就是主布局 18 19 private IndexFragment iFragment; //定义首页fragment 20 private FindFragment fFragment; //定义发现fragment 21 private AttentionFragment aFragment; //定义关注fragment 22 private CollectionFragment cFragment; //定义收藏fragment 23 private DraftFragment dFragment; //定义草稿fragment 24 25 26 private Fragment isFragment; //记录当前正在使用的fragment 27 private boolean isMenuShuffle = false; //判断是否显示toolbar上的随机菜单 28 29 @Override 30 protected void onCreate(Bundle savedInstanceState) { 31 super.onCreate(savedInstanceState); 32 setContentView(R.layout.activity_main); 33 34 initToolbar(); 35 initFragment(savedInstanceState); 36 } 37 38 /** 39 * 初始化Toolbar,并设置Toolbar中的菜单与标题,并与DrawerLayout.DrawerListener相关联,设置动态图标 40 */ 41 public void initToolbar() 42 { 43 toolbar = (Toolbar)this.findViewById(R.id.toolbar); 44 toolbar.setTitle(R.string.menu_index); // 标题的文字需在setSupportActionBar之前,不然会无效 45 setSupportActionBar(toolbar); 46 47 //为了生成,工具栏左上角的动态图标,要使用下面的方法 48 drawer_main = (DrawerLayout) findViewById(R.id.drawer_main); 49 mDrawerToggle = new ActionBarDrawerToggle(this, drawer_main, toolbar, R.string.drawer_open, 50 R.string.drawer_close); 51 mDrawerToggle.syncState(); 52 drawer_main.setDrawerListener(mDrawerToggle); 53 } 54 55 @Override 56 public boolean onCreateOptionsMenu(Menu menu) { 57 // Inflate the menu; this adds items to the action bar if it is present. 58 getMenuInflater().inflate(R.menu.menu_main, menu); 59 return true; 60 } 61 62 @Override 63 public boolean onOptionsItemSelected(MenuItem item) { 64 65 66 switch (item.getItemId()) 67 { 68 case R.id.main_toolbar_search: 69 Toast.makeText(this, "main_toolbar_search", Toast.LENGTH_LONG).show(); 70 break; 71 case R.id.main_toolbar_notify: 72 Toast.makeText(this, "main_toolbar_notify", Toast.LENGTH_LONG).show(); 73 break; 74 case R.id.main_toolbar_about: 75 Toast.makeText(this, "main_toolbar_about", Toast.LENGTH_LONG).show(); 76 break; 77 case R.id.main_toolbar_register: 78 Toast.makeText(以上是关于仿知乎程序 fragment的切换以及toolbar在不同页面下显示的menu不同的主要内容,如果未能解决你的问题,请参考以下文章大厂程序员接私活被坑, 还被放鸽子,那源码就开源-基于SSM仿知乎小程序
大厂程序员接私活被坑, 还被放鸽子,那源码就开源-基于SSM仿知乎小程序