vue-cli项目在IE下运行钩子函数抛出异常“ReferenceError: “Promise”未定义"”的解决办法
Posted youji8
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli项目在IE下运行钩子函数抛出异常“ReferenceError: “Promise”未定义"”的解决办法相关的知识,希望对你有一定的参考价值。
兼容IE是个坑,低版本IE很多都没法跑起来
问题现象:vue-cli项目在IE下运行,会在钩子函数出现 ReferenceError: “Promise”未定义
解决办法:
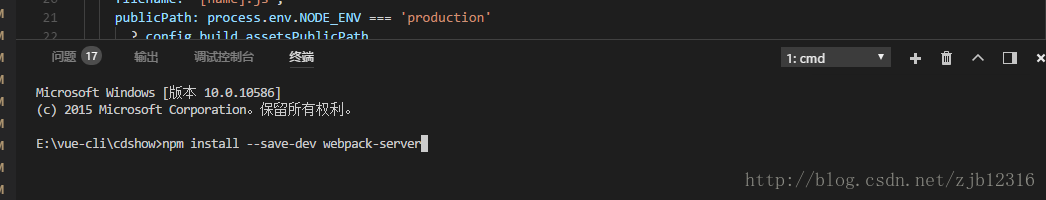
step1:安装最新的web-pack-server 命令行:npm install --save-dev webpack-server
step2:安装Babel Polyfill
命令行:(1)npm install --save babel-polyfill
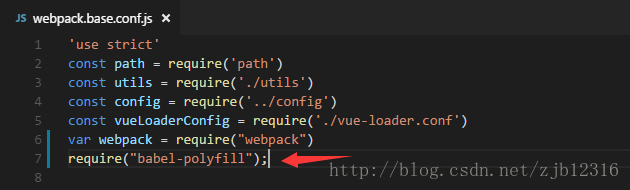
(2)在webpack.base.conf.js这个文件加入代码 require("babel-polyfill")
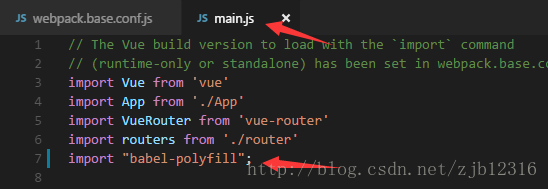
(3)在main.js里面添加代码 import "babel-polyfill";
step3:运行vue-cli项目 npm run dev 这时IE已经能够正常跑项目了!
原文:https://blog.csdn.net/zjb12316/article/details/78941989
以上是关于vue-cli项目在IE下运行钩子函数抛出异常“ReferenceError: “Promise”未定义"”的解决办法的主要内容,如果未能解决你的问题,请参考以下文章