开发”小米商城官网首页”(静态页面)
Posted kris12
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开发”小米商城官网首页”(静态页面)相关的知识,希望对你有一定的参考价值。
开发“小米官方网站首页”(静态页面)
官网 https://www.mi.com/

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>小米商城</title> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="description" content="小米商场官方网站"> <meta name="keywords" content="小米" > <link rel="icon" href="images/logo.png"> <link rel="stylesheet" href="./css/index.css"> </head> <body> <div class="wrap"> <!--顶部导航栏--> <div class="topheader"> <div class="container"> <!--导航--> <div class="topheader-navi"> <a href="#">小米商城</a> <span class="sep">|</span> <a href="#">MIUI</a> <span class="sep">|</span> <a href="#">loT</a> <span class="sep">|</span> <a href="#">云服务</a> <span class="sep">|</span> <a href="#">水滴</a> <span class="sep">|</span> <a href="#">金融</a> <span class="sep">|</span> <a href="#">有品</a> <span class="sep">|</span> <a href="#">Select Region</a> </div> <!--购物车--> <div class="topheader-cart"> <a href="#"> <span class="icon"></span> <span class="shop-cart">购物车(0)</span> </a> </div> <!--用户信息--> <div class="topheader-info"> <a href="#">登录</a> <span class="sep">|</span> <a href="#">注册</a> <span class="sep">|</span> <a href="#">消息通知</a> </div> </div> </div> <!--header--> <div class="header"> <div class="container"> <!--logo--> <div class="header-logo"> <a href="#"><img class="logo" src="images/logo.png" alt="小米图标"></a> </div> <!--导航--> <div class="header-navi"> <ul> <li><a href="#">小米手机</a></li> <li><a href="#">红米</a></li> <li><a href="#">电视</a></li> <li><a href="#">笔记本</a></li> <li><a href="#">盒子</a></li> <li><a href="#">新品</a></li> <li><a href="#">路由器</a></li> <li><a href="#">智能硬件</a></li> <li><a href="#">服务</a></li> <li><a href="#">社区</a></li> </ul> </div> <!--搜索框--> <div class="header-search"> <form action="http://list.mi.com/" method="get"> <label for="search"></label> <input type="text" name="search" id="search"> <span class="hot-words"> <a href="#">小米小爱音响mini </a> <a href="#">红米Note5 </a> </span> <input type="submit" value="" id="submit"> </form> </div> </div> </div> <!--主要内容--> <div class="content"> <div class="container"> <!--上部分--> <div class="con-up"> <div class="up-l"> <ul> <li><a href="#">手机 电话卡</a><span>></span></li> <li><a href="#">电视 盒子</a><span>></span></li> <li><a href="#">笔记本</a><span>></span></li> <li><a href="#">智能 家电</a><span>></span></li> <li><a href="#">健康 家居</a><span>></span></li> <li><a href="#">出行 儿童</a><span>></span></li> <li><a href="#">路由器 手机配件</a><span>></span></li> <li><a href="#">移动电源 插线板</a><span>></span></li> <li><a href="#">耳机 音响</a><span>></span></li> <li><a href="#">生活 米兔</a><span>></span></li> </ul> </div> <div class="up-2"> <a href="#"> <img src="images/母亲节.jpg" alt="内容图片" style="width: 1245px;height: 465px"> </a> </div> </div> <!--下部分--> <div class="con-down"> <div class="down-l"> <ul> <li><div class="p-1"></div><p>选购手机</p></li> <li><div class="p-2"></div><p>企业团购</p></li> <li><div class="p-3"></div><p>F码通道</p></li> <li><div class="p-4"></div><p>米粉卡</p></li> <li><div class="p-5"></div><p>以旧换新</p></li> <li><div class="p-6"></div><p>话费充值</p></li> </ul> </div> <div class="down-2"> <ul> <li><a href="#"><img src="images/红米5A.jpg" alt="小米图片"></a></li> <li><a href="#"><img src="images/小米MIX2.jpg" alt="红米图片"></a></li> <li><a href="#"><img src="images/净水器.jpg" alt="净水器图片"></a></li> </ul> </div> </div> </div> </div> <!--右侧固定栏--> <div class="bar-right"> <ul id="right-ul"> <li><div class="fixed-1"></div><p>扫一扫</p></li> <li ><div class="fixed-2"></div><p>个人中心</p></li> <li ><div class="fixed-3"></div><p>联系客服</p> <li ><div class="fixed-4"></div><p>购物车</p></li> </ul> </div> <!--底部--> <div class="footer"> <p>搜索黑科技,小米为发烧而生!</p> </div> </div> </body> </html>
CSS
index.css
*{ padding: 0; margin: 0; } .wrap{ width: 100%; overflow: hidden; /*有父子关系的margin 防止外边距合并*/ background-color: rgba(245,245,245,0.98); /*设置透明度*/ } a{text-decoration: none;} ul>li{ list-style: none;} /*儿子选择器*/ .topheader{ height: 40px; line-height:40px;/*行高*/ font-size:12px; background-color: #333; } .topheader a{ color:#b0b0b0; /*字体颜色*/ } .topheader a:hover{ /* 伪类选择器 hover鼠标悬停时超链接状态*/ color: white; } .topheader .sep{ color: #424242; margin: 0 2px; /*外边距*/ } .container{ width: 1225px; overflow: hidden;margin: 0 auto; } .topheader-navi{ float: left; } .topheader-cart,.topheader-info{ float: right } .topheader-cart .icon{ /*给购物车添加背景图片*/ background: url("../images/shop1.png") 3px 24px; width: 35px; height: 22px; display: inline-block;/*行内块元素 同时具有行内和和块级元素,和其他元素在一行,距离都可以设置*/ position: relative; top:6px; } .topheader-cart a{ /*display: block; !*块级元素,每个块级元素都从新的一行开始,距离都可设置*!*/ margin-left: 15px; padding: 0 15px; } .topheader-cart a:hover{ background-color: white; color: rgba(255,103,0,0.98); } .header{ height: 100px; line-height: 100px; overflow: hidden; } .header-logo,.header-navi{ float: left; height: 100px; } .header-logo .logo{ margin-right: 10px; margin-top: 20px;} .header-search{ float: right; position: relative; } .header-navi ul li{ float: left; margin: 0 auto; padding: 0 10px; color: black } .header-navi ul li a{ color: #333; font-size: 16px; } .header-navi ul li a:hover{ color: rgba(255,103,0,0.98); } .header-search input[type="text"]{ height: 44px; width: 243px; border: 1px solid #e0e0e0; margin-right: -1px; } .header-search input[type="text"]:hover{ border: 1px solid #b0b0b0; } .header-search input[type="text"]:focus{ /*获取焦点时的样式*/ outline:none; /*轮廓是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用*/ } .hot-words{ font-size: 12px; position: absolute; right: 40px;} .hot-words a{ background-color: #eee; color: #757575; padding: 3px 6px; position: relative; top: 2px; right: 16px; } .hot-words a:hover{ background-color: rgba(255,103,0,0.98); color: white; } .header-search input[type="submit"]{ height: 45px; width: 45px; background: url("../images/search1.png") no-repeat 3px 6px; border: 1px solid #e0e0e0; position: relative; top: 17px; cursor: pointer; /*设置鼠标形状, 变成小手了*/ left: -5px; } .header-search input[type="submit"]:hover{ background: url("../images/search2.png") no-repeat 8px 8px; background-color: rgba(255,107,0,0.98); } .content .con-up .up-l{ background-color: rgba(89,89,89,0.9); width: 240px; position: absolute; } .con-up ul:before,.con-up ul:after{ /*用子盒子来填充父盒子 解决浮动产生的问题*/ content: ""; height: 26px; display: block; } .con-up ul li{ padding: 10px 25px; } .con-up ul li:hover{ background-color: rgba(255,103,0,0.98); } .con-up ul li a{ color: white;} .con-up ul li span{ /*设置空格*/ float: right; color: white;} .con-down{ overflow: hidden; padding-top: 10px; } .con-down .down-l{ width: 240px; overflow: hidden; background-color: rgba(95,87,80,1); float: left; } .con-down ul{ overflow: hidden; } .con-down .down-l ul li{ float: left; width: 78px; height: 83px; border: 1px solid #665e57; text-align: center; /*两端居中*/ } .down-l ul li p{ color: #b0b0b0; position: relative; font-size: 15px; } .down-l ul li p:hover{ color: white; } .down-l .p-1{ background: url("../images/手机.png") no-repeat center; background-size: 50px; height: 60px;} .down-l .p-2{ background: url("../images/企业团购.png") no-repeat center; background-size: 50px; height: 60px;} .down-l .p-3{ background: url("../images/F码通道.png") no-repeat center; background-size: 50px; height: 60px;} .down-l .p-4{ background: url("../images/米粉卡.png") no-repeat center; background-size: 50px; height: 60px;} .down-l .p-5{ background: url("../images/以旧换新.png") no-repeat center; background-size: 50px; height: 60px;} .down-l .p-6{ background: url("../images/话费充值.png") no-repeat center; background-size: 50px; height: 60px;} .con-down .down-2{ float: left;} .con-down .down-2 ul li{ float: left; } .down-2 img{ width: 315px; height: 170px; margin-left: 13px; } .down-2 img:hover{ box-shadow: 0 5px 1px #b0b0b0; /*box-shadow 向框添加一个或多个阴影*/ } .bar-right{ position: fixed; /*z-index: 3;*/ right: 0; top: 250px; background-color: white; } .bar-right ul li{ font-size: 14px; padding: 10px; border: 1px solid #e0e0e0; } .bar-right ul li:hover{ color: rgba(255,103,0,0.98); cursor: pointer; } .bar-right ul li p{ text-align: center; padding-top: 5px; } .bar-right .fixed-1{ background: url("../images/扫一扫.png") no-repeat center; background-size: 30px; height: 30px; } .bar-right .fixed-2{ background: url("../images/个人中心.png") no-repeat center; background-size: 30px; height: 30px;} .bar-right .fixed-3{ background: url("../images/联系客服.png") no-repeat center; background-size: 30px; height:30px ; } .bar-right .fixed-4{ background: url("../images/购物车.png") no-repeat center; background-size: 30px; height:30px ; } .footer p{ text-align: center; color: #b0b0b0; font-size: 16px;}
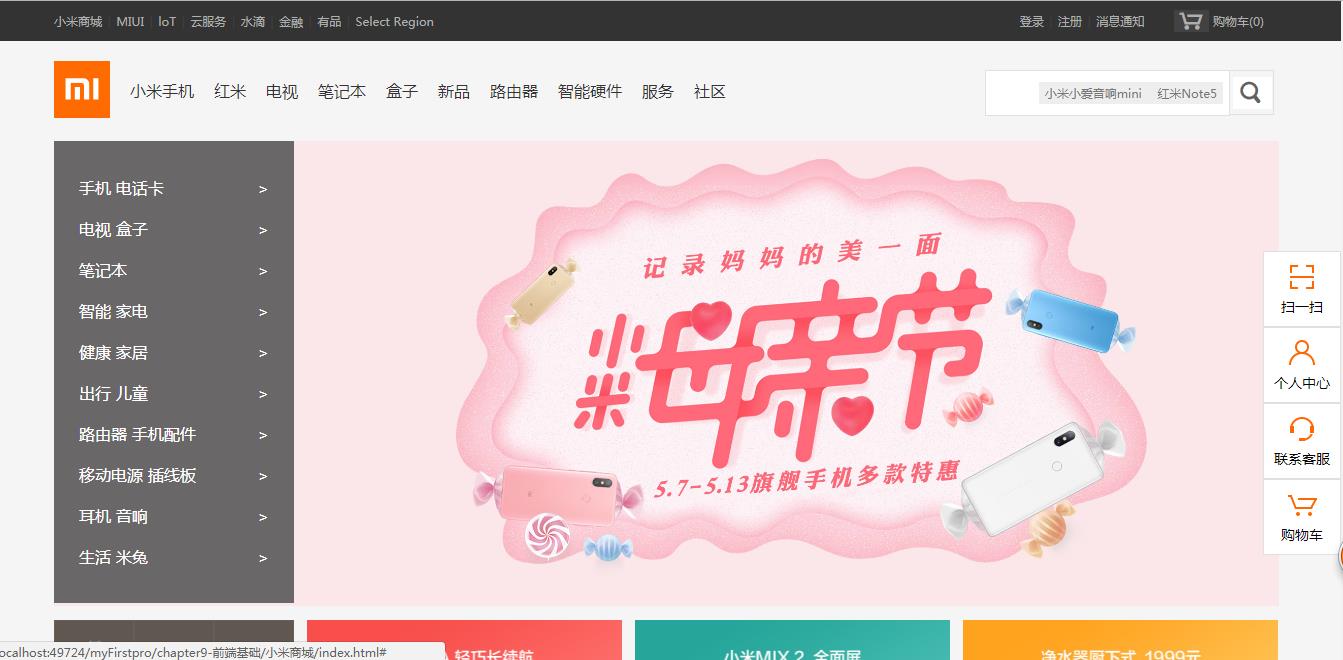
效果展示:

以上是关于开发”小米商城官网首页”(静态页面)的主要内容,如果未能解决你的问题,请参考以下文章