后台章编辑器可视区域没有显示样式的解决方法
Posted Ryan.zheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了后台章编辑器可视区域没有显示样式的解决方法相关的知识,希望对你有一定的参考价值。
使用后台文章编辑器的时候,会当自定义class样式在style.css时,
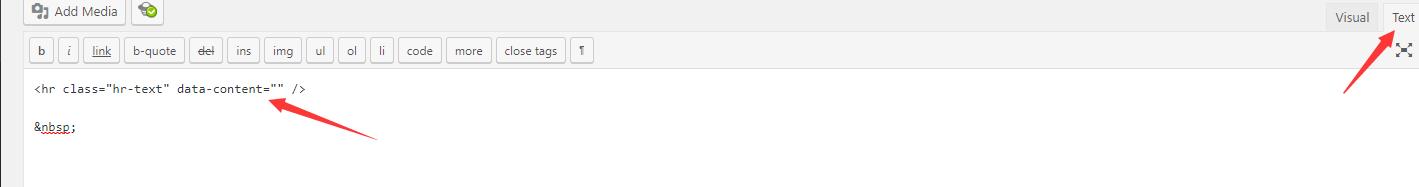
我们在文章编辑器加入class时,发现样式并没有显示出来,
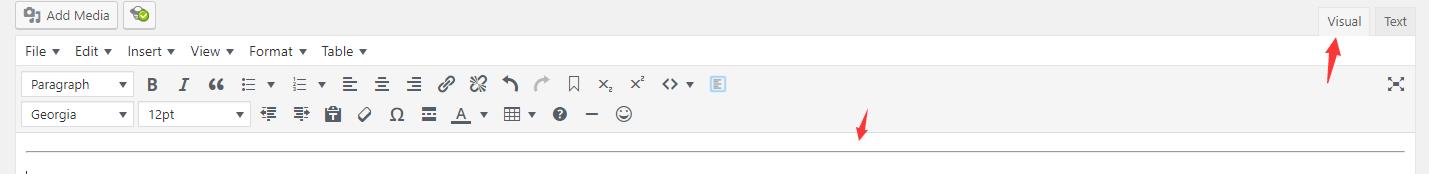
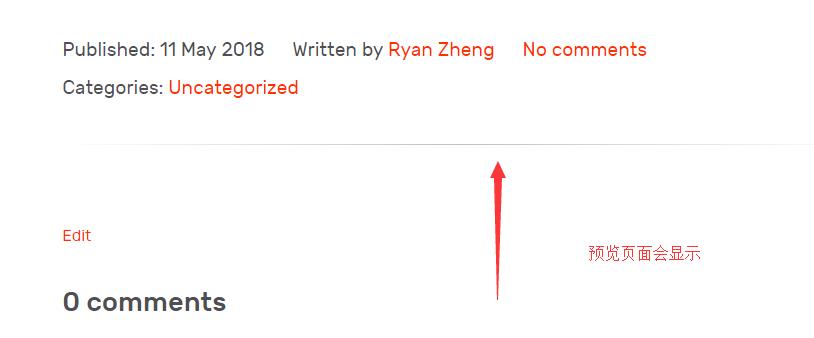
只有当在预览页面时才能看到样式。



解决方法: 在对应的主题下的functions.php下添加以下代码:
// 指定editor-style.css为编辑器CSS add_editor_style(\'./style.css\', \'1.0\' );
此时文章编辑器的可视区域会加载style.css
以上是关于后台章编辑器可视区域没有显示样式的解决方法的主要内容,如果未能解决你的问题,请参考以下文章
Altium Designer更新到PCB时,器件跑出可视界面外的解决方法