15.map划分链接区域
Posted 雲韵檀鈊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了15.map划分链接区域相关的知识,希望对你有一定的参考价值。
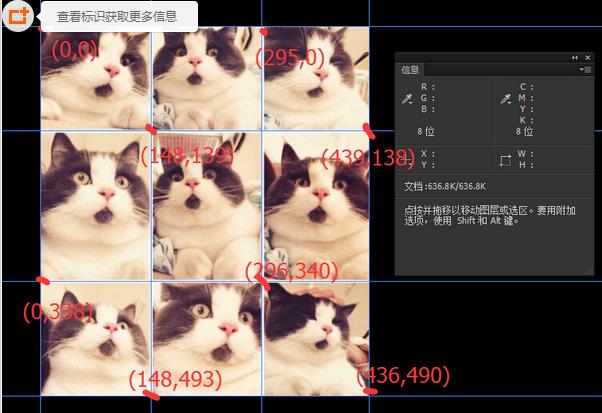
下面这一张图;划分九个区域点击链接不停地址

<IMG usemap="#Map" alt="" src="/images/banbian.jpg">
<map name="Map" id="Map">
/*矩形:shape="rect",coords="x1,y1,x2,y2"
第一个坐标是矩形的一个角的顶点坐标,另一对坐标是对角的顶点坐标,"0,0" 是图像左上角的坐标。请注意,定义矩形实际上是定义带有四个顶点的多边形的一种简化方法。(就是说,知道对角的两个点的坐标就行了。)*/
<area shape="rect" coords="........" href="跳转地址" />
/* 圆形:shape="circle",coords="x,y,z" x,y为圆心坐标(x,y),z为园的半径*/
<area shape="circle" coords="........." href="跳转地址" />
/*多边形:shape="polygon",coords="x1,y1,x2,y2,x3,y3,...":每一对 "x,y" 坐标都定义了多边形的一个顶点("0,0" 是图像左上角的坐标)。定义三角形至少需要三组坐标;高纬多边形则需要更多数量的顶点。多边形会自动封闭,因此在列表的结尾不需要重复第一个坐标来闭合整个区域。*/</map>
<area shape="polygon" coords="........" href="跳转地址www.baidu.com">
usemap是img标签的一个属性,usemap=“#Map”表示和id为Map的map相关联,其中area 标记的 的shape=“形状” 表示区域为矩形,coords=“第一个点坐标x,第一个点坐标x,
第二个点坐标x,第二个点坐标y”....,
坐标长度为像素,坐标原点为图片的左上角。
这样可以做到不用图片中选择区域加入超链接
手机端自适应得用js;多用于地图map热点图;但是也得用js获取屏幕尺寸换算坐标
以上是关于15.map划分链接区域的主要内容,如果未能解决你的问题,请参考以下文章