vue 点击获取当前DOM元素
Posted 一只卧沙的雕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 点击获取当前DOM元素相关的知识,希望对你有一定的参考价值。
哈哈哈,昨天登QQ的时候,意外发现有人看了我写的博客,居然还加了我,这就激起了我内心的小波澜啊
公司最近在做电商,用的前端框架依然是VUE
矩MAX(微信公众号)可以搜的到哦,安卓商店或苹果AppStore也可以搜的到
回归中体哈,说一下今天做的领券中心

有点类似于京东的领券中心,刚测试完,券全被我领啦
效果就是点击立即领取,文字变为立即使用、弹出领取成功
但是因为接口不是实时的,所以我没有通过接口数据判断让用户点击领取的同时,让优惠券改变状态
但是,毛爷爷说过:办法总比困难多~

当领取成功后,页面会重新走一遍获取优惠券的接口
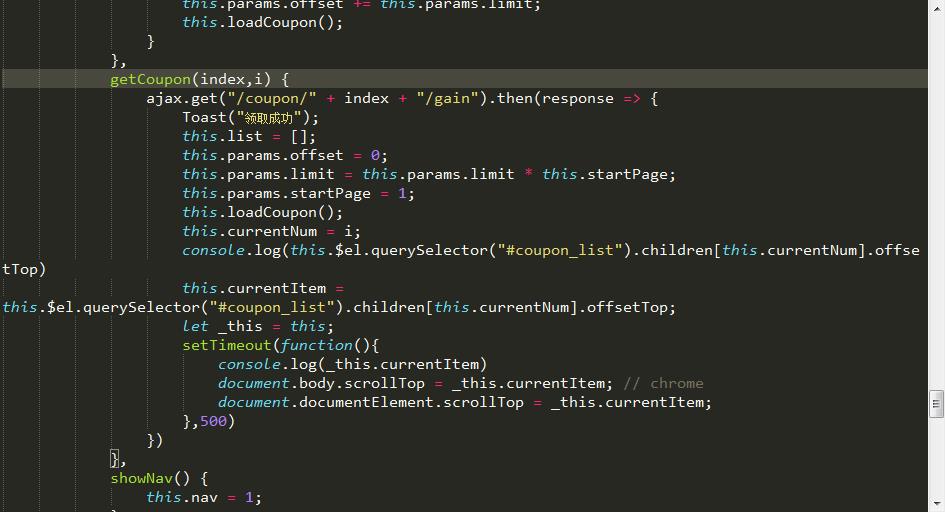
所以 我写了一个时间函数setTimeout
通过this.$el.querySelector("#coupon_list").children[this.currentNum].offsetTop获取当前 点击的元素的offsetTop值
当领取成功之后,页面回跳至 该元素的原位置
vue中,在不方便使用ref来改变的时候咱们可以通过原生js来修改元素的属性样式
嗯 好吧 ,就说这些废话吧
我是一只卧沙的雕
以上是关于vue 点击获取当前DOM元素的主要内容,如果未能解决你的问题,请参考以下文章