网络拓扑图
Posted MoenyChen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网络拓扑图相关的知识,希望对你有一定的参考价值。
IE制作思路:首先查找最后一层按钮,然后把最后一层按钮的top值记录下来,然后进行排版,再循环其parent,再排列其parent的top值,最后从左到右排列left值
一:如何判断parentId是否已经存在,如果不存在就不继续添加
var markNumber = [];//全局变量
var lastChildrenParent = parentId(sonId).id;
if(markNumber.includes(lastChildrenParent)){
return;
}else{
markNumber.push(lastChildrenParent)
}
console.log(lastChildrenParent);
二:如何把 markBtn合并成一个,同时含有firstTop和 lastTop的,现在分开了两次,而且循环了两次,只想循环一次


解决方法:把第一次的值保存到数组里面,然后到最后一次再执行

三:如何查找最后一层的第一个按钮id?

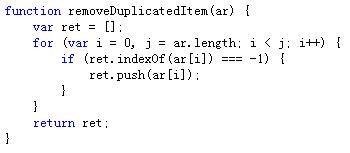
四:如何去掉数组中重复的字符串?

五:如何检测代码的运行时间呢?
可以使用 console.time(\'初始化\');console.timeEnd(\'初始化\')
六:在IE下按钮的left值没有了?
因为left值是从左到右设置的,由于根节点只设置了top值,没有设置left值,所有后面的按钮就找不到第一个按钮的left值了,
解决方法:给根节点设置 left:"0px"
七:IE6下切换按钮没有执行到其设置left、top值,为什么?
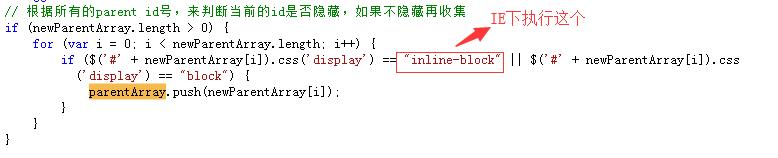
原因是parentArray为空,没有收集到,主要一开始只是判断按钮是否为 block,但是IE不支持这个,只支持 inline-block

八:如何查找当前按钮的所有子按钮,并且循环它?

九:for 和 forEach 的小区别
当 for和forEach 里面都有下面的判断时,在 for 循环里面只执行一次就停止了,但是在 forEach 里面就可以循环完毕
这代码的意思是,循环所有的按钮,当循环到第一个按钮时,就用数组记录top值,然后return出去

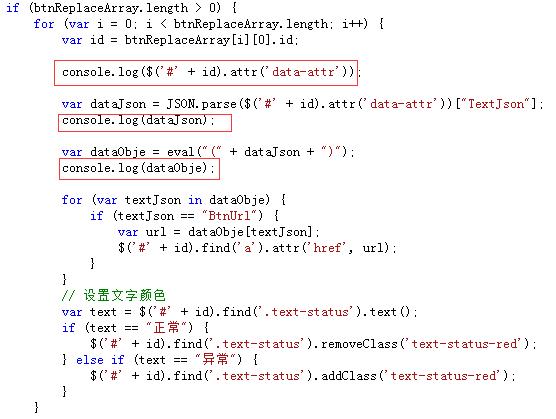
十:用 js 设置了a标签的href值后,在谷歌可以进行跳转,在IE获取在火狐不能跳转?
原因是 a 标签外面嵌套了 button标签


解决方法:
(1)把 button 标签改成 div 标签
(2)用 js 控制点击跳转

注意:这里需要打开新窗口

十一:如何把textjson的字符串变成json对象


以上是关于网络拓扑图的主要内容,如果未能解决你的问题,请参考以下文章