JQuery中的时间和动画
Posted wwangzhe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery中的时间和动画相关的知识,希望对你有一定的参考价值。
我们知道javascript和html之间的交互是通过用户操作和浏览器成生成事件来完成的,比如当浏览钱加载完一个HTML文档或用户点击一个按钮都会生成一个事件,虽然利用传统的JavaScript事件可以完成这些交互行为。但JQuery扩展了这些事件处理机制,不但语法更简单且极大的增强了事件的处理能力!
window.onload和$(document).ready的区别
window.onload的执行时机为。当页面的所有元素(包括图片、音乐等)都执行完毕后再执行。也就是说在页面的所用元素加载完成之前在其内无法获取任何页面元素。并且在一个页面中指定使用一次该方法
$(document).ready()则是当页面中的标签元素加载完毕或就会被执行而不必等图片等关联的元素都加载完但是在未加载玩的那一部分则无法或去。不如说一章图片没有加载完则它的宽和高就没办法获取到。且可以在一个页面中多次使用发方法。
JQuery中可以使用load()来解决页面元素为加载完整的问题其和window.onload一样也就是说
$(window).load(function(){})完全可以替代Window.onload=”function(){}”
事件绑定
在JQuery中可以使用bind方法绑定事件
其调用格式为:
Bind(type 【,data】,fn)
Type:要绑定的事件类型(如click、mouseover等也可以是自定义事件类型)
【data】:可选参数,作为event.data属性值传递额外的对象数据
fn:要绑定的处理函数
dome:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="jquery-1.12.4.js"></script> <script type="text/javascript"> $(function(){ //给ul下的li绑定mouseover事件当鼠标移到li上方是给变其背景颜色为red $("ul li").bind("mouseover", function () { $(this).css("background", "red"); }); }); </script> </head> <body> <ul> <li>首页</li> <li>简介</li> <li>人才计划</li> </ul> </body> </html>
合成事件
JQuery中有两个合成事件Hover和toggle
hover只是光标的悬停事件其整合了mouseover和mouseout其调用格式如下:
hover(fu1,fn2);
当鼠标选定在某一元素是执行第一个参数指定的事件处理函数当鼠标移出该元素时执行第二个参数指定的事件处理函数。
dome:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="jquery-1.12.4.js"></script> <script type="text/javascript"> $(function(){ $("ul li").hover( function () { //光标悬停时执行 $(this).css("background", "red"); }, function () { //光标离开时执行 $(this).css("background", ""); } ); } ); </script> </head> <body> <ul> <li>首页</li> <li>简介</li> <li>人才计划</li> </ul> </body> </html>
toggle()用于模拟鼠标连续单击是的事件。其参数可变当第一次单价是执行第一个参数指定的函数第二次单价是执行第二个参数指定的函数,一次类推。循环执行当没由参数是控制其显示或隐藏
其调用格式为:toggle(fn1,fn2,……fnN);
dome:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> .selected { background:red; } </style> <script src="jquery-1.8.3.min.js"></script> <!--<script src="jquery-1.12.4.js"></script> 不支持--> <!--<script src="jQuery1.11.1.js"></script> 不支持--> <script type="text/javascript"> $(function () { $("li").toggle( function () { $(this).css("color", "red"); }, function () { $(this).css("color", ""); } ); } ); </script> </head> <body> <ul> <li id="li" >首页</li> <li class="li">简介</li> <li class="li">人才计划</li> </ul> </body> </html>
移除事件unbind()
unbind函数用于移出已绑定的函数如果没有参数则移出所有一绑定的事件
其调用格式:
undind(【type】【,data】)
type:要移除的绑定类型
data:要移除的处理函数
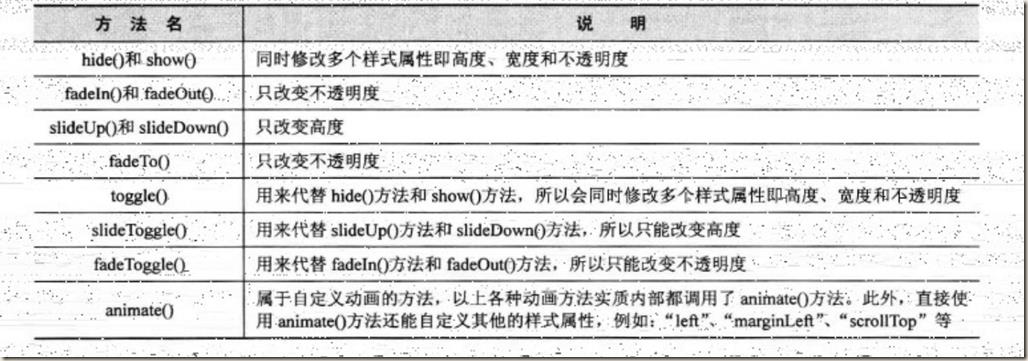
动画
以上是关于JQuery中的时间和动画的主要内容,如果未能解决你的问题,请参考以下文章