从输入一个URL到页面完全显示发生了什么?
Posted why_not_try
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从输入一个URL到页面完全显示发生了什么?相关的知识,希望对你有一定的参考价值。
这是经典的前端问题,主要是对浏览器的工作原理有个理解!
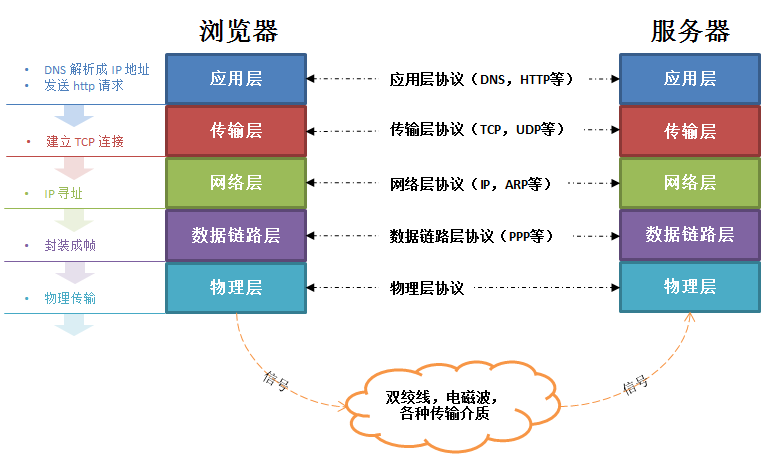
网络通信走的一般是五层因特网协议,详见下图。图片来自于https://images2018.cnblogs.com/blog/882926/201711/882926-20171127181032128-471806615.png
大致步骤如下:
1.域名解析
浏览器查找域名的IP地址,这一步包括DNS的具体查找过程,DNS属于应用层协议。客户端会检查本地是否有对应的IP地址,若存在则返回,否则请求上级DNS服务器,一直到找到为止或者最终到根节点。
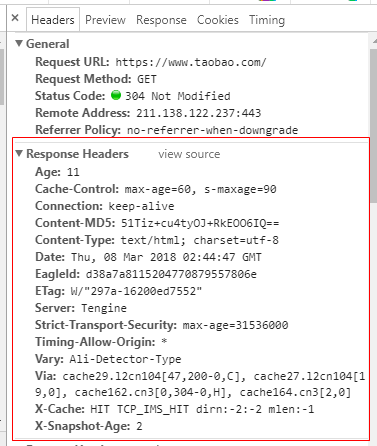
显然这一过程可能非常耗时,所以很多网站都会采用dns-prefetch,使浏览器在空闲时间就将这些域名转化为ip地址,这样就能有效减少时间。以淘宝网为例:

2.TCP三次握手,客户端向服务器发送http请求
服务器可能会有永久服务器重定向相应,客户端随之继续追踪重定向地址。
3.服务器返回一个http响应
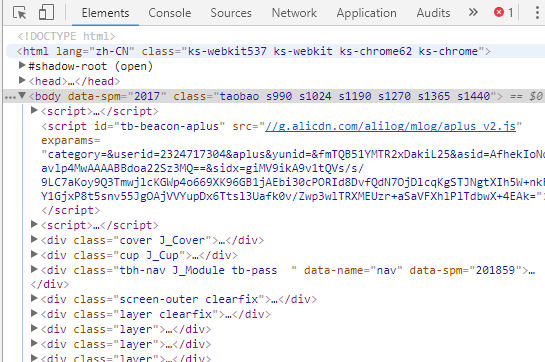
4.客户端得到html代码
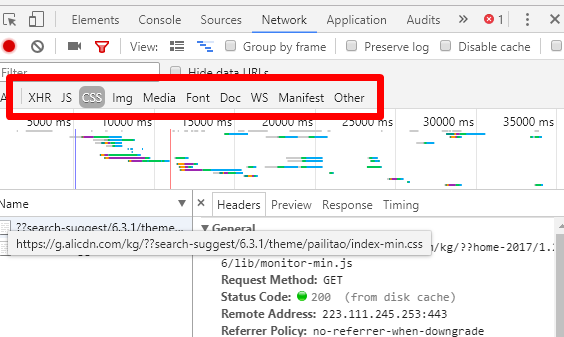
5.客户端解析HTML代码,并请求html代码中的资源(图片,音频,css,js等)
6.浏览器对页面进行渲染,展现给用户
主要是解析html构成dom树,解析css构成render树,dom树和render树结合进行布局和绘制!
参考链接:
以上是关于从输入一个URL到页面完全显示发生了什么?的主要内容,如果未能解决你的问题,请参考以下文章