[Asp.net mvc]jquery.form.js无刷新上传
Posted tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Asp.net mvc]jquery.form.js无刷新上传相关的知识,希望对你有一定的参考价值。
写在前面
最近在自己的网盘项目中想用ajax.beginform的方式做无刷新的操作,提交表单什么的都可以,但针对文件上传,就是个鸡肋。在网上查找了发现很多人都遇到了这个问题,大部分都推荐使用jquery.form.js的插件实现。
demo
首先通过nuget安装插件jquery.form.js
引入js文件
<script src="~/Scripts/jquery.form.min.js"></script>
前端调用的代码
@{ ViewBag.Title = "Upload"; } <form enctype="multipart/form-data" method="post" id="upload"> <input type="file" id="fileupload" name="Upload" /> @* button 而不是 submit *@ <input type="button" value="上传" id="btn"> </form> <script> $("#btn").click(function () { $("#upload").ajaxSubmit({ url: "../test/UploadFile", type: "post", success: function (data) { console.log(data); }, error: function (aa) { console.log(aa); } }); }); </script>
可以对其设置刷新的区域
target: "#myheader",//刷新的区域 clearForm: true, // clear all form fields after successful submit resetForm: true, // reset the form after successful submit
服务端代码
public class TestController : Controller { // GET: Test public ActionResult Upload() { return View(); } [HttpPost] public JsonResult UploadFile() { HttpPostedFileBase file = Request.Files[0]; if (file != null) { string fileName = Path.GetFileName(file.FileName); string fileExt = Path.GetExtension(file.FileName); string fileNewName = Guid.NewGuid() + fileExt; string fileSaveDir = Server.MapPath("~/upload"); if (!Directory.Exists(fileSaveDir)) { Directory.CreateDirectory(fileSaveDir); } file.SaveAs(Path.Combine(fileSaveDir, fileName)); return new JsonResult { Data = new { _code = 200, _msg = "上传成功", _data = new { _url = "/upload/" + fileNewName, _oldName = fileName } } , JsonRequestBehavior = JsonRequestBehavior.DenyGet }; } return new JsonResult { Data = new { _code = 200, _msg = "上传失败" }, JsonRequestBehavior = JsonRequestBehavior.DenyGet }; } }
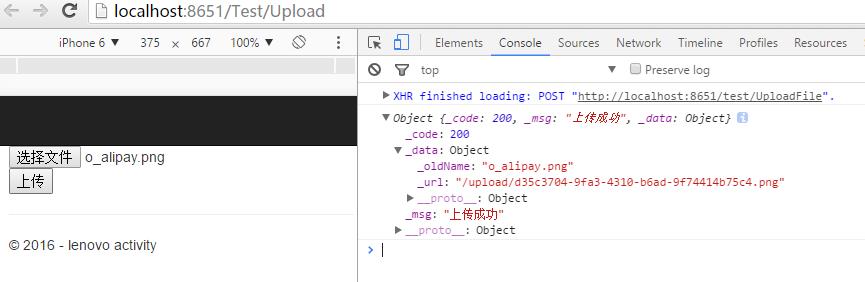
测试

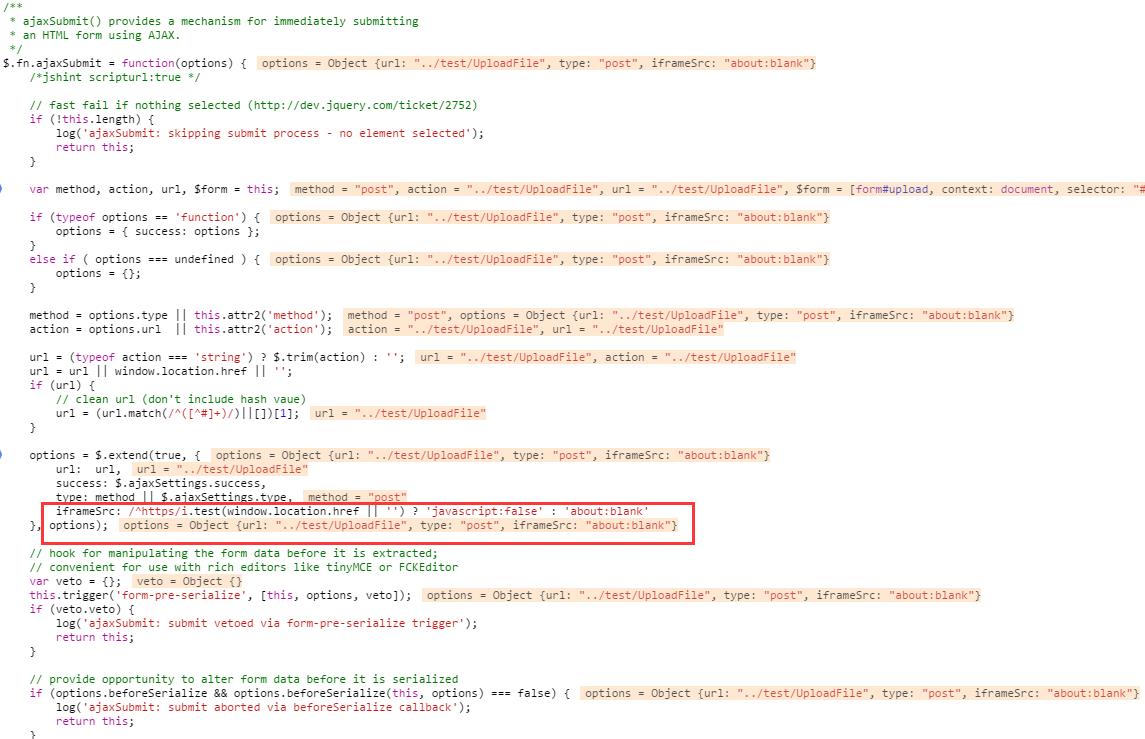
jquery.form上传文件内部是怎么实现无刷新的呢?
调试下js你会发现,内部是通过iframe实现的无刷新上传,如下图所示:

总结
最近在网盘项目中用到了上传,本来打算使用ajax.beginform实现,发现并实现不了。只能用jquery.form插件代替了。
以上是关于[Asp.net mvc]jquery.form.js无刷新上传的主要内容,如果未能解决你的问题,请参考以下文章
JQuery Form AjaxSubmit(options)在Asp.net中的应用注意事项
七天学会ASP.NET MVC ——深入理解ASP.NET MVC