初始化一个React项目
Posted 幻城love
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初始化一个React项目相关的知识,希望对你有一定的参考价值。
1.create-react-app是一个通过npm发布的安装包,在确认Node.js和npm安装好之后,输入下面命令创建。

2.安装结束后,使用下面命令创建应用目录。

3.打开目录

4.运行项目

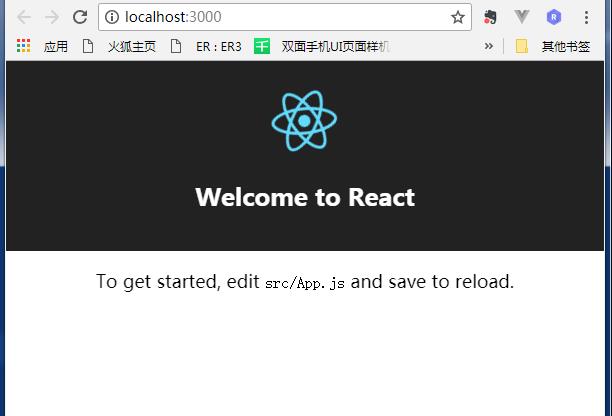
5.浏览器会自动打开浏览器,如下图

***************** 分割线 *********************
作为新人入坑,遇到一个问题。eate-react-app不是内部命令的错误。这也是用npm安装全局包时经常出现的问题。
解决方法:
第一步:查询系统安装了哪些全局包
npm list -g –depth=0
会返回一些包的安装信息,类似如下
C:\\Users\\\\admin\\AppData\\Roaming\\npm
第二步:
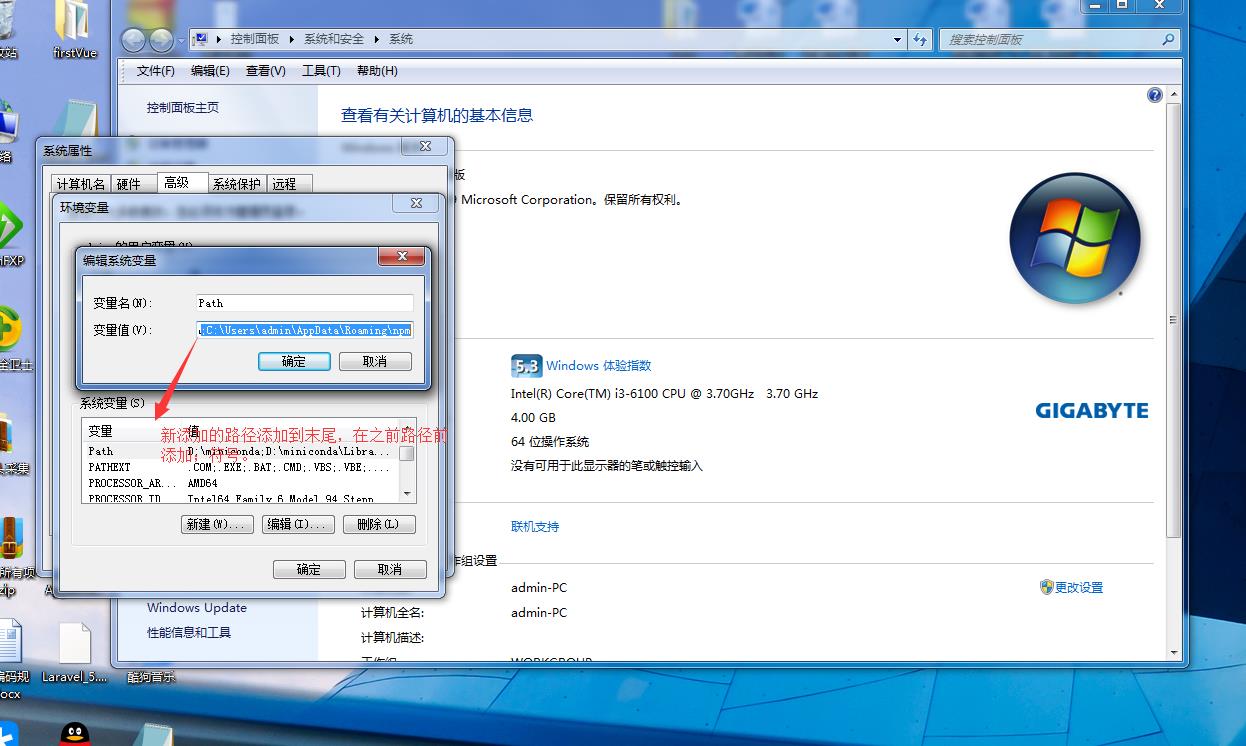
将得到的路径C:\\Users\\sunlei\\AppData\\Roaming\\npm添加到系统环境变量的Path路径下
环境变量打开方法:
【我的电脑】 – 【右键属性】 – 【左边栏选择“高级系统设置”】 – 【选择“环境变量”按钮】– 【在弹出的对话框中在系统变量中找到Paht字段】 – 【编辑添加你电脑里的上述路径】

第三步:然后继续执行你想执行的步骤。
以上是关于初始化一个React项目的主要内容,如果未能解决你的问题,请参考以下文章