Canvas Color
Posted catyang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Canvas Color相关的知识,希望对你有一定的参考价值。
fillStyle = color设置图形的填充颜色。
strokeStyle = color设置图形轮廓的颜色。
// 这些 fillStyle 的值均为 ‘橙色‘ ctx.fillStyle = "orange"; ctx.fillStyle = "#FFA500"; ctx.fillStyle = "rgb(255,165,0)"; ctx.fillStyle = "rgba(255,165,0,1)";
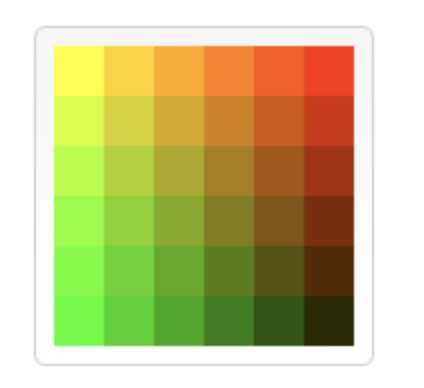
function draw() {
var ctx = document.getElementById(‘canvas‘).getContext(‘2d‘);
for (var i=0;i<6;i++){
for (var j=0;j<6;j++){
ctx.fillStyle = ‘rgb(‘ + Math.floor(255-42.5*i) + ‘,‘ +
Math.floor(255-42.5*j) + ‘,0)‘;
ctx.fillRect(j*25,i*25,25,25);
}
}
}

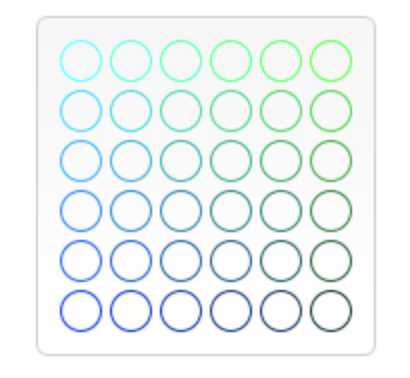
function draw() {
var ctx = document.getElementById(‘canvas‘).getContext(‘2d‘);
for (var i=0;i<6;i++){
for (var j=0;j<6;j++){
ctx.strokeStyle = ‘rgb(0,‘ + Math.floor(255-42.5*i) + ‘,‘ +
Math.floor(255-42.5*j) + ‘)‘;
ctx.beginPath();
ctx.arc(12.5+j*25,12.5+i*25,10,0,Math.PI*2,true);
ctx.stroke();
}
}
}

以上是关于Canvas Color的主要内容,如果未能解决你的问题,请参考以下文章