“::before”和“:before”中的双冒号和单冒号的区别
Posted Yogic
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了“::before”和“:before”中的双冒号和单冒号的区别相关的知识,希望对你有一定的参考价值。
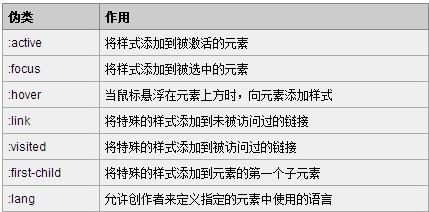
伪类

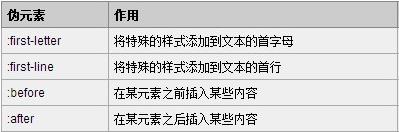
伪元素

css3 为了区分伪类和伪元素两者,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。对于CSS2之前已有的伪元素,比如:before,单冒号和双冒号的写法::before作用是一样的。
你的网站只需要兼容webkit、firefox、opera等浏览器,建议对于伪元素采用双冒号的写法,如果不得不兼容IE浏览器,还是用CSS2的单冒号写法比较安全。如果自己不确定的话可以针对某些需要兼容的属性有两种属性
以上是关于“::before”和“:before”中的双冒号和单冒号的区别的主要内容,如果未能解决你的问题,请参考以下文章
:before/:after与::before/::after的区别 和属性content:值