AngularJs轮询器写法
Posted 画家
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJs轮询器写法相关的知识,希望对你有一定的参考价值。
$interval
$interval 是对原生setInterval的一种封装,它会在每次方法调用后自动的执行`$apply``
api是这样的:
1
|
$interval(fn, delay, [count], [invokeApply], [Pass]);
|
fn是目标方法
delay 是延迟时间,单位是毫秒
count 是一共循环多少次
invokeApply 是指是否调用$apply方法,默认true
Pass是方法运行是传的参数
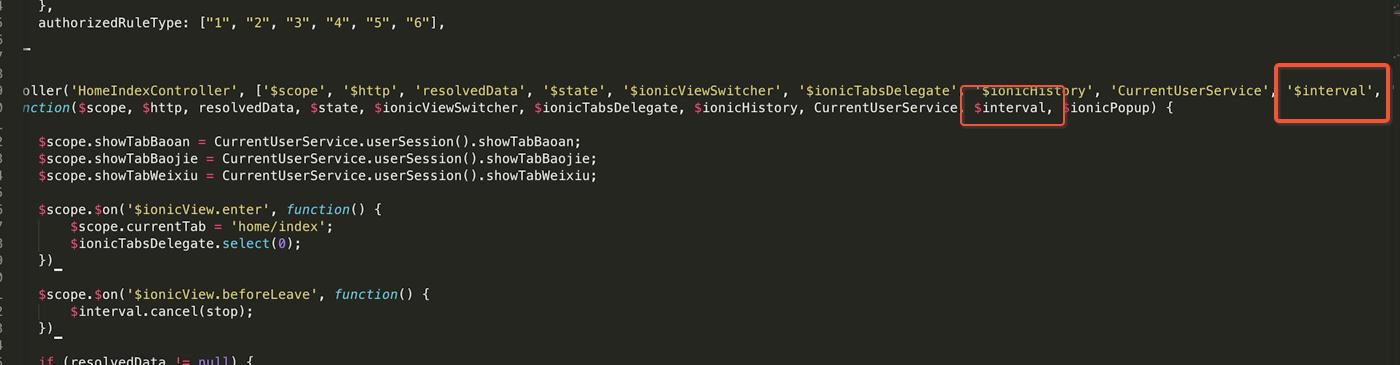
- 对文章开始代码进行改写
1
|
app.controller(\'dataCtrl\', function($scope, $http, $filter) {
|
在controller加入以下代码
var stop;
$scope.$on(\'$ionicView.beforeLeave\', function() {
$interval.cancel(stop);//离开页面后停止轮询
})
//轮询
stop = $interval(function() {
$http.get(\'/staffMessage/staffMessageList?pageIndex=1&pageSize=10\')
.success(function(result) {
$scope.data = result;
}).finally(function() {});
}, 6000);
在controller注入一下代码:

结尾附官网地址(可能要FQ):https://docs.angularjs.org/api/ng/service/$interval
以上是关于AngularJs轮询器写法的主要内容,如果未能解决你的问题,请参考以下文章