从HTML看代码组织与优化
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从HTML看代码组织与优化相关的知识,希望对你有一定的参考价值。
随着Web2.0概念的普及和W3C组织的推广,人们对用户体验的要求越来越高,前端开发难度越来越大,前端开发工程师这一职业终于总设计和制作部分的局面中独立出来。随之而来的是对代码可读性要求的提高,编写高质量代码逐渐成为前端开发工程师不可或缺的一项技能。这里根据资料整理了一些html相关代码编写规范。
网页语义
根据web内容的不同含义或场景,选择合适的标签(代码语义化)来承载内容,便于开发者阅读和写出更优雅的代码的同时,让浏览器的爬虫和机器很好地解析。比如一段普通纯文本,可以使用P标签,但如果文本是作为一个标题使用则使用H1-H6标签。
为什么要使用语义化标签
有些人从学会简单的静态页面制作开始,所有的内容都以div作为容器,一套几百行的代码写下来能写一万个div、反正有强大的CSS帮我们实现需要的设计。但事实上,CSS布局只是Web标准的一部分。在HTML、CSS、javascript这三大元素中,HTML才是最重要的,结构才是重点,样式是用来修饰结构的。正确得做法是,点确定HTML,确定语义的标签,再来选用合适的CSS。
语义良好的布局有很多优点:
页面表现力强、结构良好
代码量少,减少了下载时间,对搜索引擎友好
代码组织良好,容易维护
对样式的依赖降低,去样式可读性良好,最大程度兼容特殊端
如何确定标签语义是否良好
除却无语义的div和span,大部分标签都有本身的默认样式。比如h1,h2,h3系列标签,会有加粗、上线边距等默认样式。简而言之,判断网页标签语义是否良好的简单粗暴的方法就是:去掉css样式,看网页结构是否组织良好有序,是否仍然有很好的可读性
可以参考一下代码:
1.语义不好的代码
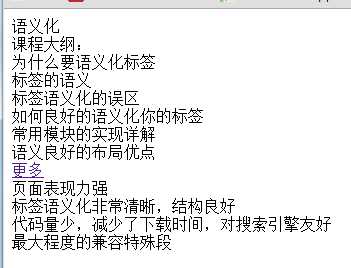
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <div>语义化</div> 9 <div>课程大纲:</div> 10 <div>为什么要语义化标签</div> 11 <div>标签的语义</div> 12 <div>标签语义化的误区</div> 13 <div>如何良好的语义化你的标签</div> 14 <div>常用模块的实现详解</div> 15 <div>语义良好的布局优点</div> 16 <a href="new_file.html">更多</a> 17 <div>页面表现力强</div> 18 <div>标签语义化非常清晰,结构良好</div> 19 <div>代码量少,减少了下载时间,对搜索引擎友好</div> 20 <div>最大程度的兼容特殊段</div> 21 </body> 22 </html>
其表现形式为:

2.语义良好的代码:
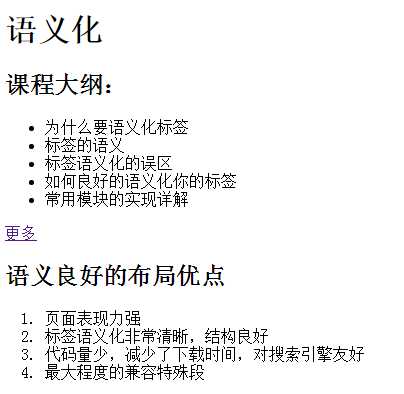
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <h1>语义化</h1> 9 <h2>课程大纲:</h2> 10 <ul> 11 <li>为什么要语义化标签</li> 12 <li>标签的语义</li> 13 <li>标签语义化的误区</li> 14 <li>如何良好的语义化你的标签</li> 15 <li>常用模块的实现详解</li> 16 </ul> 17 <a href="new_file.html">更多</a> 18 <h2>语义良好的布局优点</h2> 19 <ol> 20 <li>页面表现力强</li> 21 <li>标签语义化非常清晰,结构良好</li> 22 <li>代码量少,减少了下载时间,对搜索引擎友好</li> 23 <li>最大程度的兼容特殊段</li> 24 </ol> 25 </body> 26 </html>
表现形式为:

从图中可以看出,如果选用的标签几乎几乎全是不带语义的,那么在去除样式后网页呈现几乎看不到任何结构,可读性很差;但是如果选用语义合适的标签,去掉央视后棉业依然有良好的可读性。所以我们在代码编写完成后不妨去除css样式看一下,自己的页面是否具有良好的可读性,以此来锻炼自己编写高质量的HTML代码。
摘录自《编写高质量代码-web前端开发修炼之道》
以上是关于从HTML看代码组织与优化的主要内容,如果未能解决你的问题,请参考以下文章