Vue,自学第一天
Posted 一粒尘埃丶流年
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue,自学第一天相关的知识,希望对你有一定的参考价值。
一、创建第一个 Vue 应用
接下来我们创建第一个 Vue 应用。
View 层 - html 代码如下:
<div id="app">
{{ message }}
</div>
Model 层 - javascript 代码如下(需放在指定的HTML元素之后):
new Vue({
el:\'#app\',
data: {
message:\'Hello World!\'
}
});

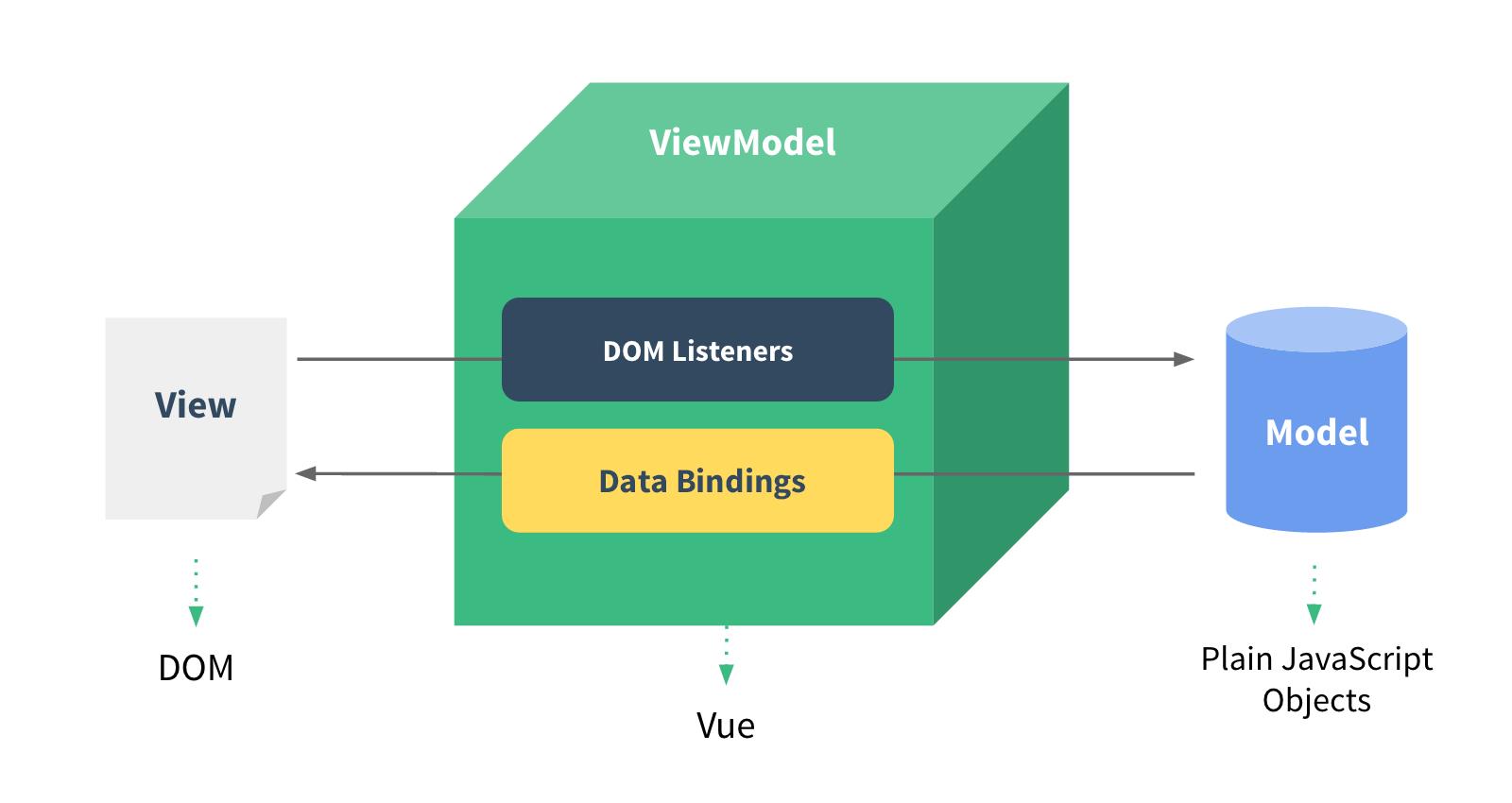
-
双向数据绑定
接下来我们创建一个 view 层 HTML 文件:vueapp.htm,以及 model 层文件:vueapp.js,然后通过 vue.js(使用v-model这个指令)完成中间的底层逻辑,实现绑定的效果。改变其中的任何一层,另外一层都会改变。

vueapp.html文件代码:
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>
vueapp.js 文件代码:
new Vue({
el: \'#app\',
data: {
message: \'菜鸟教程!\'
}
})

以上实例中 {{message}} 会根据输入框 input 的改变而改变,如果你不想让其变化可以修改为:
{{* message }}
同时还支持一些简单的表达式:
<!-- 字符串连接 -->
{{ message + \'官网地址:www.runoob.com\' }}
<!-- 字符串反转 -->
{{ message.split(\'\').reverse().join(\'\') }}

-
列表输出
列表输出使用 v-for(v-for取代了1.0以前版本中的v-repeat) 这个指令就能完成:
<div id="app">
<ul>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ul>
</div>
<script>
new Vue({
el: \'#app\',
data: {
todos: [
{ text: \'Learn JavaScript\' },
{ text: \'Learn Vue.js\' },
{ text: \'Build Something Awesome\' }
]
}
})
</script>

-
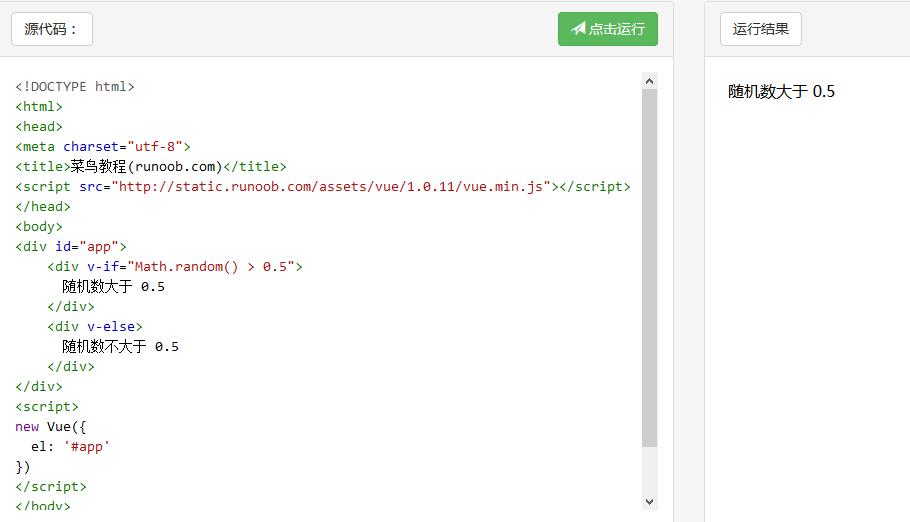
条件判断
在字符串模板中,如 Handlebars,我们得像这样写一个条件块:
<!-- Handlebars 模板 -->
{{#if ok}}
<h1>Yes</h1>
{{/if}}
在 Vue.js,我们使用 v-if 指令实现同样的功能:
<h1 v-if="ok">Yes</h1>
也可以用 v-else 添加一个 "else" 块:
<h1 v-if="ok">Yes</h1> <h1 v-else>No</h1>

因为 v-if 是一个指令,需要将它添加到一个元素上。但是如果我们想切换多个元素呢?此时我们可以把一个 <template> 元素当做包装元素,并在上面使用 v-if,最终的渲染结果不会包含它。
<template v-if="ok"> <h1>Title</h1> <p>Paragraph 1</p> <p>Paragraph 2</p> </template>
-
v-show
v-show作用与v-if类似,不同的是v-show的元素会始终渲染并保持在 DOM 中,且v-show不支持<template>标签。
<h1 v-show="ok">Hello!</h1>
-
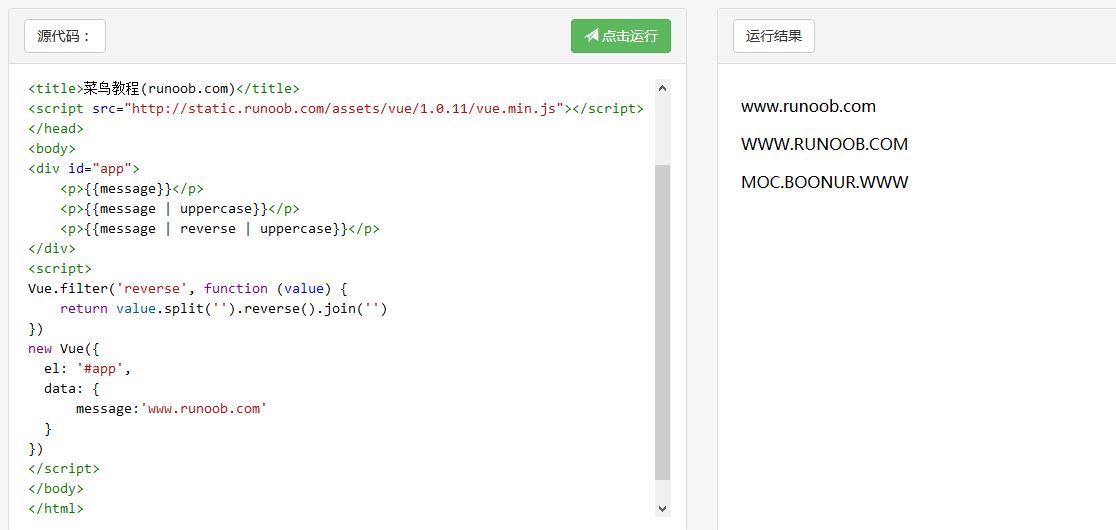
过滤器
与Linux中的管道类似,vue.js也使用的是|:
{{message | uppercase}}
这样就能输出message的大写了,过滤器也能串联在一起使用:
{{message | reverse | uppercase}}
这里reverse并不是内建的过滤器,我们可以用Vue.filter自定义:
Vue.filter(\'reverse\', function (value) {
return value.split(\'\').reverse().join(\'\')
})

以上是关于Vue,自学第一天的主要内容,如果未能解决你的问题,请参考以下文章